2.4.12 Design System - Lists
不要什麽都说的艺术
想起之前一位在澳洲结交的台湾朋友 後来我们又在另一个国家重逢
我们有很多话可以聊 不过一直记得她那时候跟我说
「不要什麽都跟别人说 有时候你不知道别人是不是跟你一样没有心怀恶意」
後来在外地工作 碰见的人多了 才明白了这句话
有时候心里明白就好 不用什麽都说破
清单也是个很难的项目
在网页或是行动装置上应用会有「联络人清单」、「文章列表」、「商品列表」、「图片列表」等等
以联络人清单来说
一列的资料就可能包含:Avatar 头像、Title 人名、Content 讯息内容、Secondary Info 次要内容(例如:上次上线时间、最後讯息时间)、Action 操作
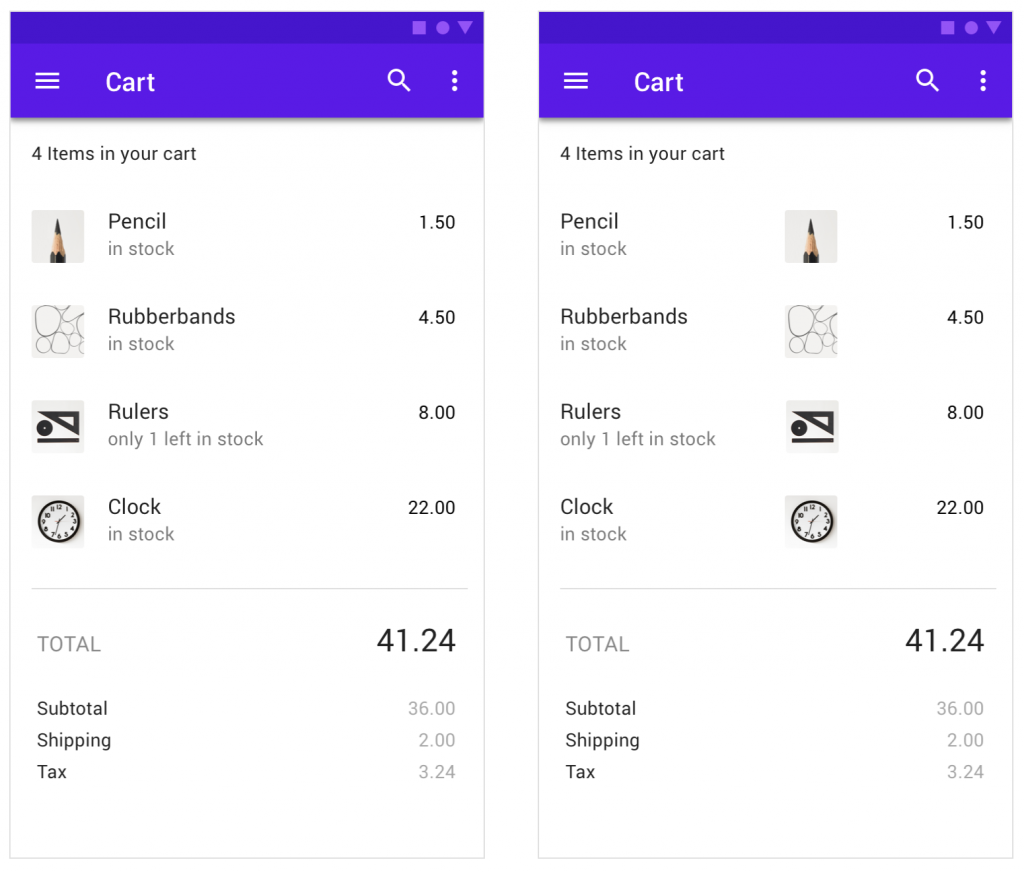
那资料要怎麽配置就需要好好思考,通常会同类型的放置於相近位置 参考 Material Design
O 图片 文字 文字
X 文字 图片 文字

只要是清单或列表,就可能会有资料顺序,要依据什麽从上到下排列也是需要在设计稿上备注的
若是可拖曳调整排序的或是改变头尾排序的,势必要有 Icon 图示辅助让用户一看到就知道可以操作
有时候一笔资料会有很多相关资讯要放上去,目前的做法是会使用卡片写上所有项目让用户依据重要程度排列,统计出大部分用户都觉得重要的项目在第一页呈现、其余的可以收折或让用户进到下一页再查看
之前有遇到很多需要制作表格的情况,查到这篇 表格 UI 相关文章,里面罗列了各种表格的可能性,可以参考看看
还有要注意在清单列表设计上,也要考虑到资料文字的长度,若是文字太长要怎麽显示?
一个页面要显示几笔资料?Desktop & Mobile 的版面大小不同,也可能会有不同的 Layout,要怎麽转换跟配置?
後台没有资料的时候,要显示什麽内容?
实务经验上的小故事
前几个月才看完「UX Stategy」这本书,里面有提到一件事
身为 UX 工作者,当你搜集了资料、做了研究、也有数据佐证你的论述,但客户因为一些原因(可能是沈没成本效应,已投入很多而无法放弃;可能是因为在该领域走跳多年,觉得自己的想法是对的而忽视数据跟现况)而不采纳你的提议时,我们究竟该继续保有职业道德说服客户吗?
以前可能会因为不被采纳而感到沮丧或甚至是不满,但有次听同事说「很多时候人就是需要跌到才能从中学习,当你已经尽了告知的义务,剩下的都是他们决定」就释怀多了。
Day 21 End
<<: [day-21] Python-决策的开始,认识 if 判断式
如何快速复制 (clone) 20 TB SQL Server 资料库 - 心得分享
DBA Bootcamp 几个月前,Business Intelligence 部门跑来跟 DBA ...
[面试][人格特质]一再被问的经典面试题
每个人的性格不同,不要去追求所谓的完美解答;而是去寻找适合自己的环境。 这边笔者依照类型统整了经常...
【Day15】数据展示元件 - Carousel
元件介绍 Carousel 是一个像旋转木马一样会轮流转的轮播元件。在一个内容空间有限的可视范围中进...
JS语法学习Day2
学习目标 制作基本计算机、阵列、函式 制作基本计算机 功能 : 将使用者输入的两个数相加 parse...
Day 25 : 可解释的 AI - Explain AI (XAI)
AI 黑箱作业已经被诟病许久,因为 AI 类神经网络的复杂性不似机械学习的树状结构、线性结构容易理...