Day 21. 透过实作设计一个登入页面,掌握 Figma 基本工具
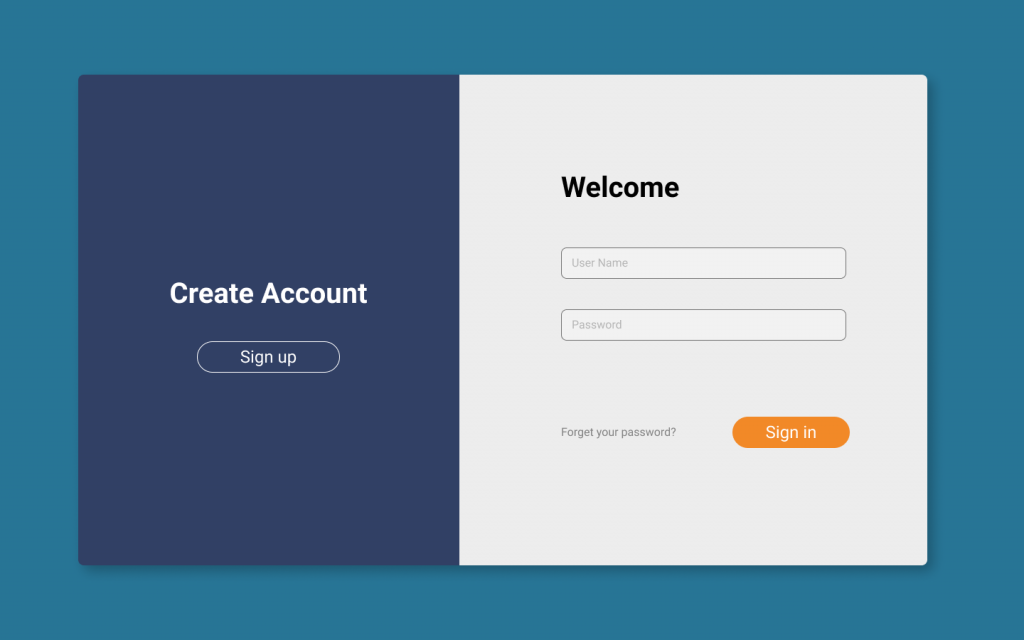
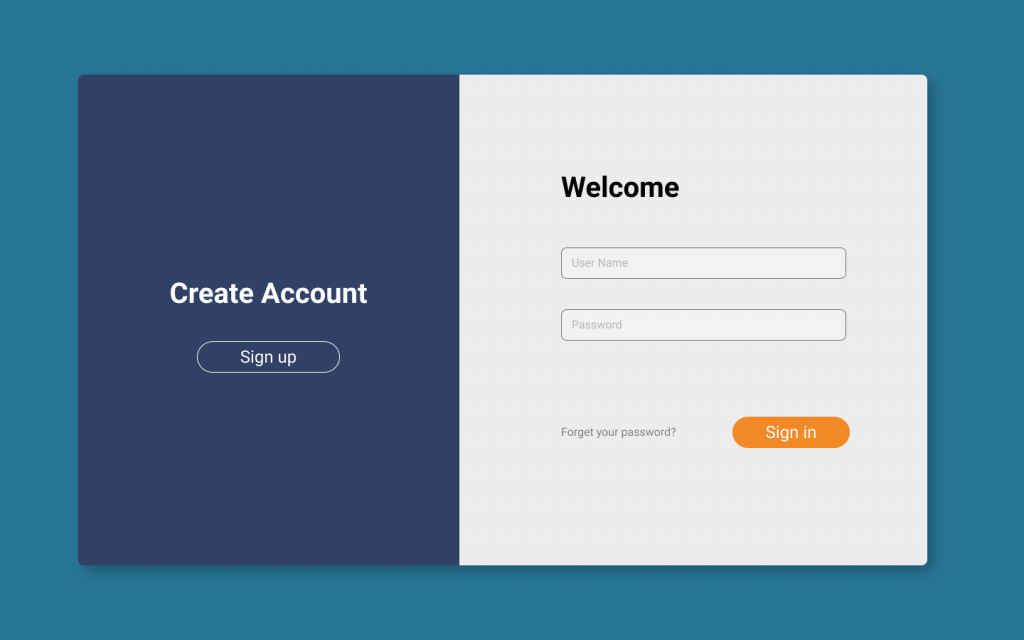
今天来设计每个网页几乎都会有的登入页面吧!跟着 Rson 一起实作完,就能做出下面这张设计稿:

分二块来实作,首先先绘制容器及左半部 Sign-up 的部份,再来绘制右半部 Sign-in 区块
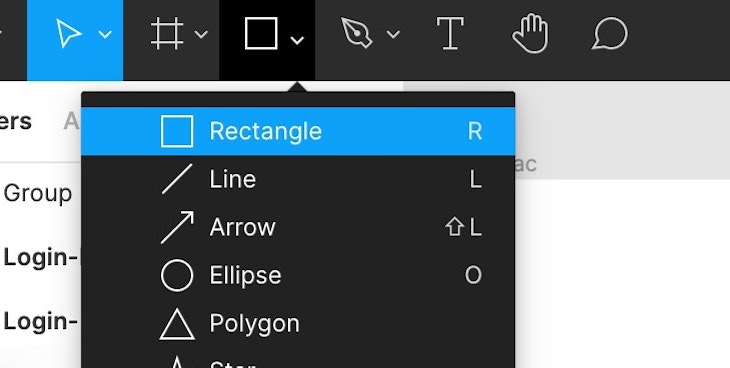
1. 点击矩形工具,画一个矩形
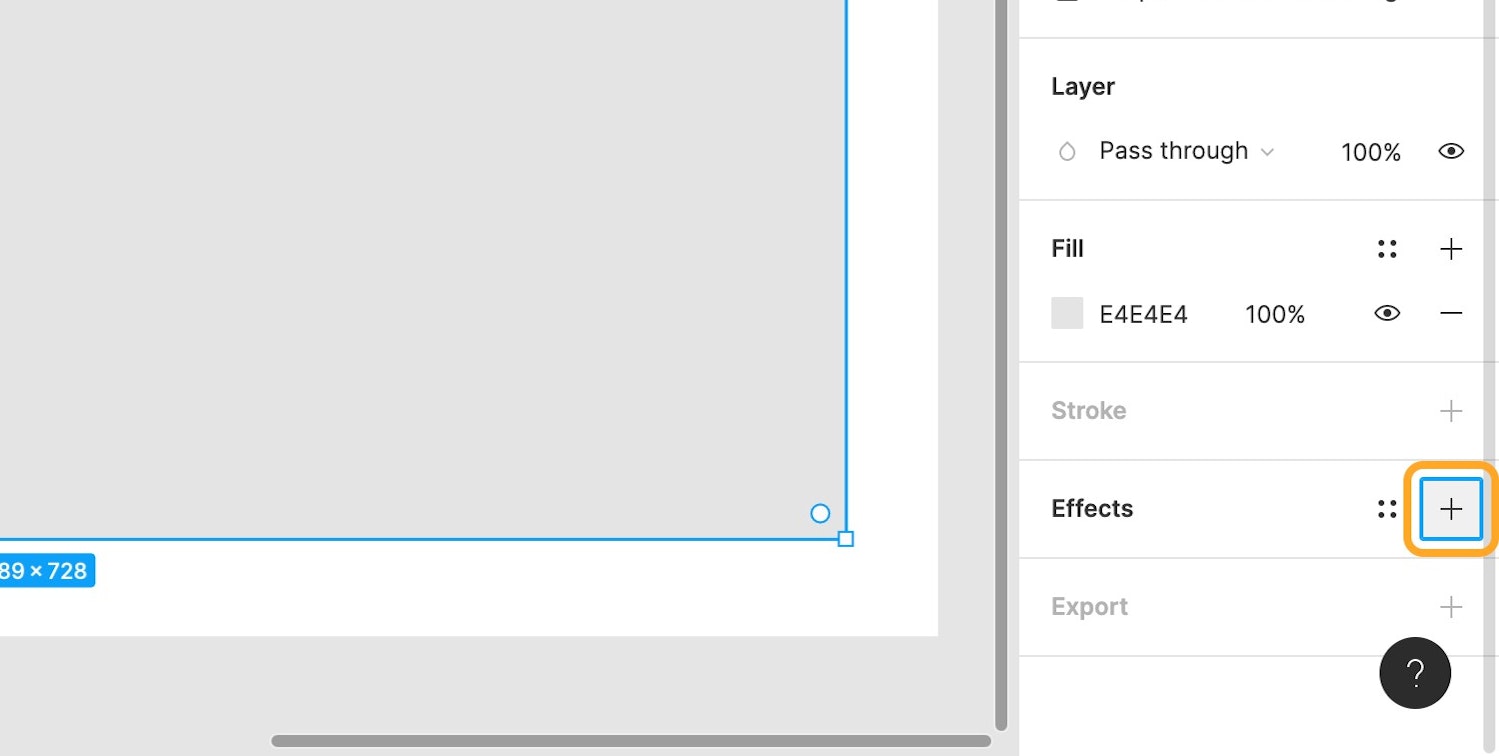
2. 点击 [+] effect,准备画阴影
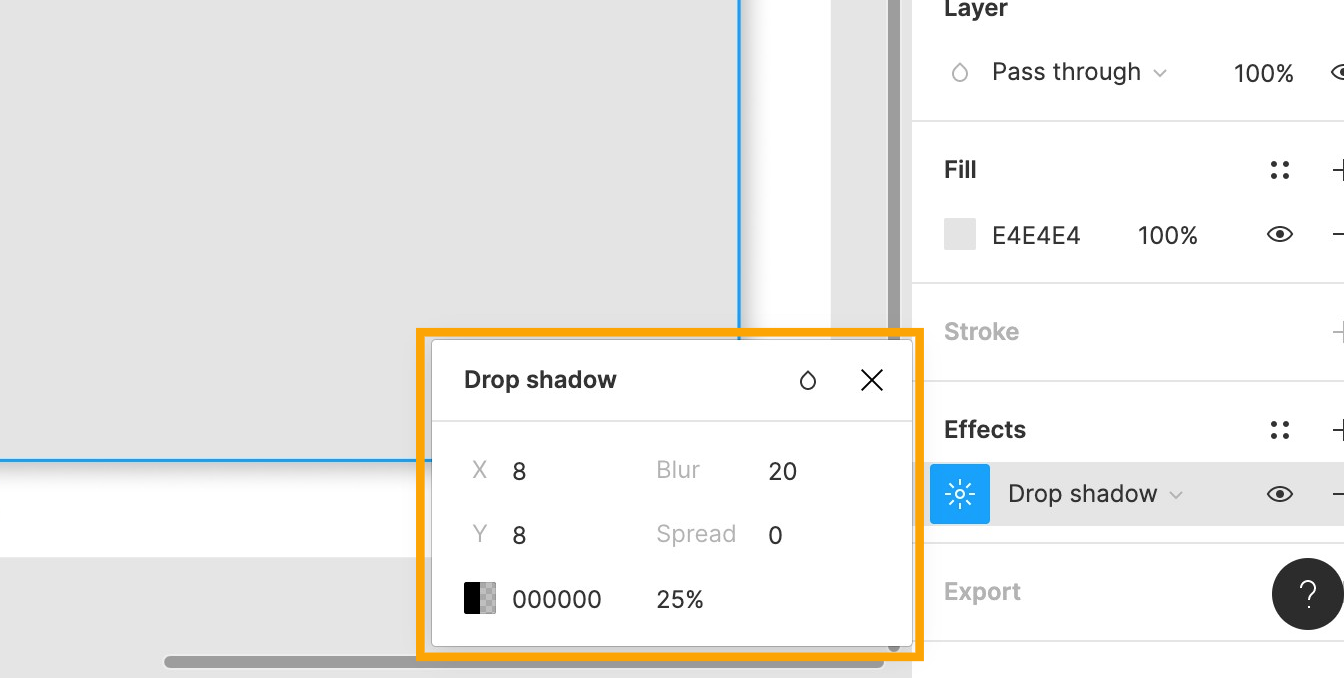
3. 微调阴影,提高 Blur 值较自然
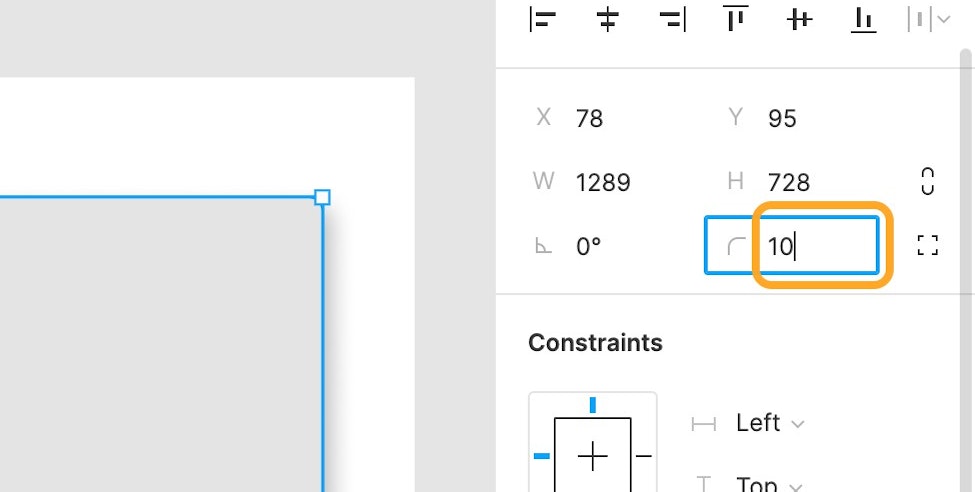
4. 加上圆角 (预设四角都会等圆)
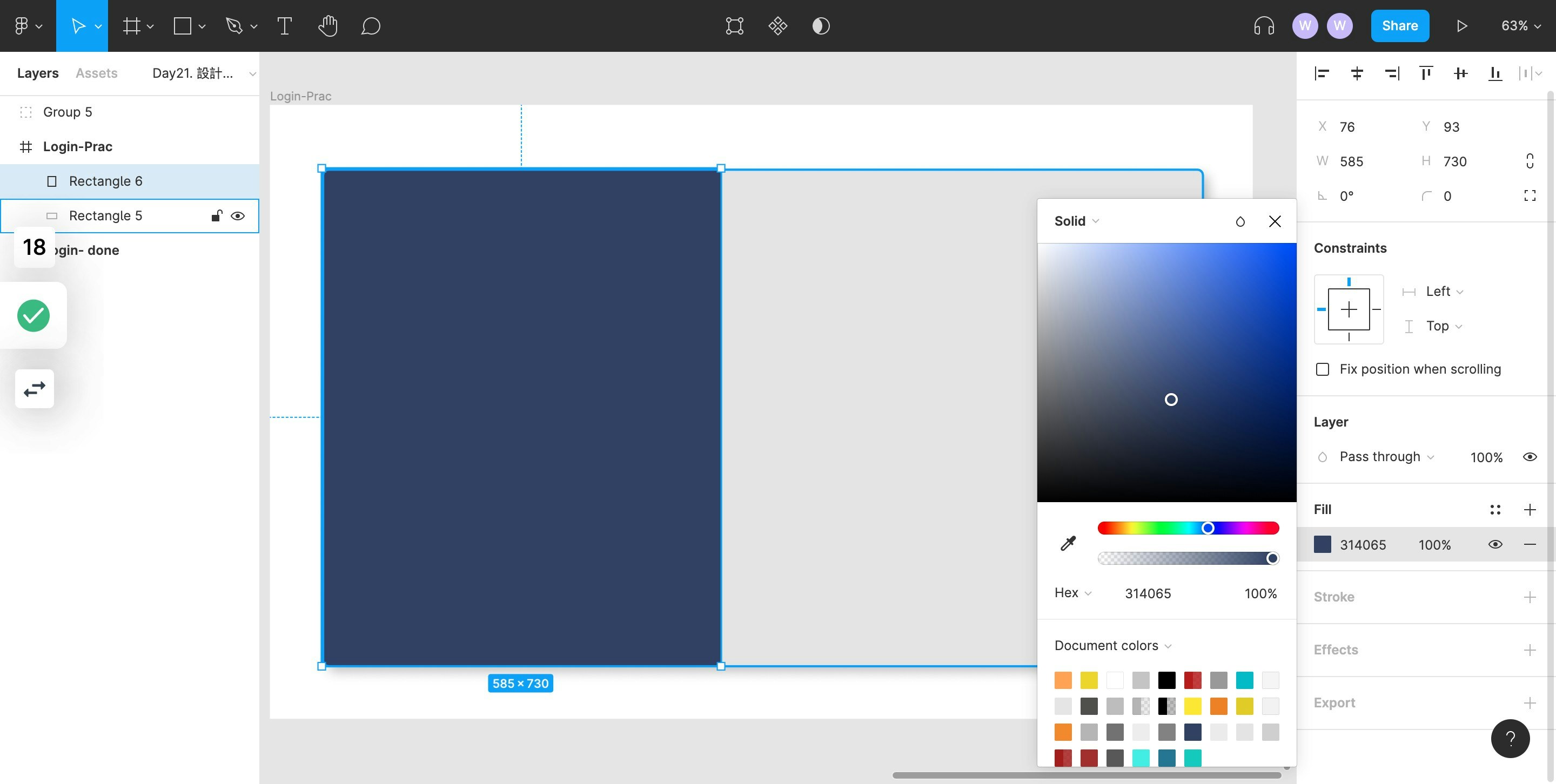
5. 再画左方的矩形,并且填色
6. 因为下面的容器有圆角,所以垫在上面的这个矩形也要有圆角
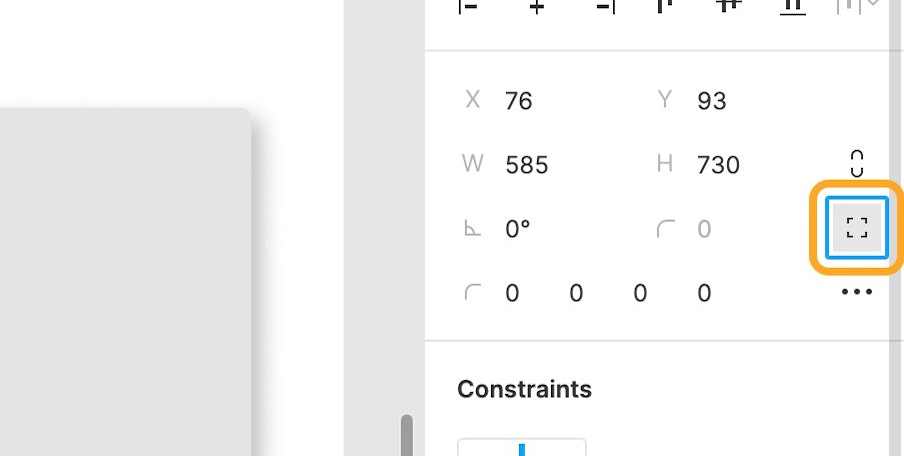
圆角可自订四个角不同数值
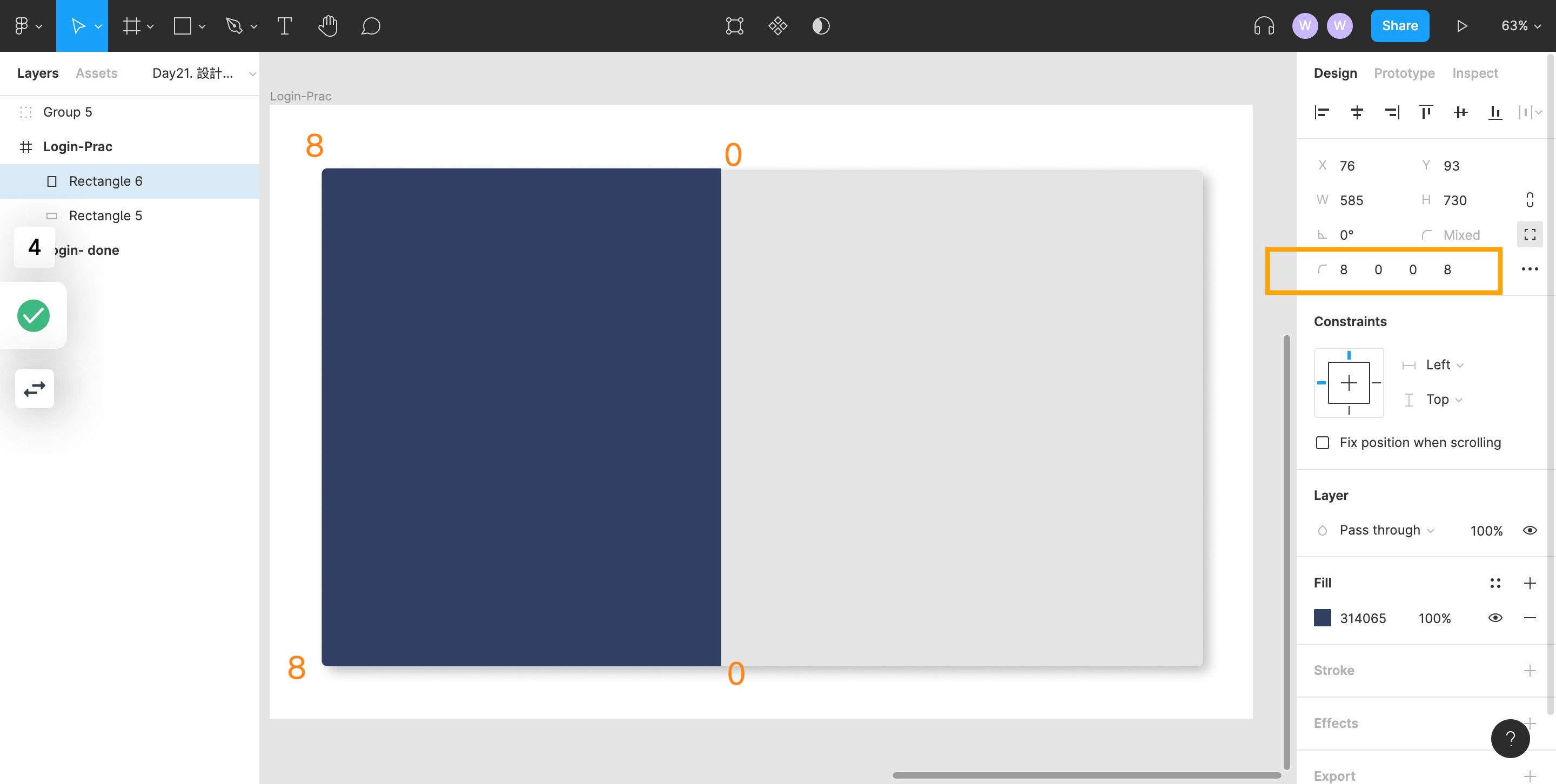
7. 给予四个角不同数值
与css概念相同,依序为左上、右上、右下、左下 (顺时针)
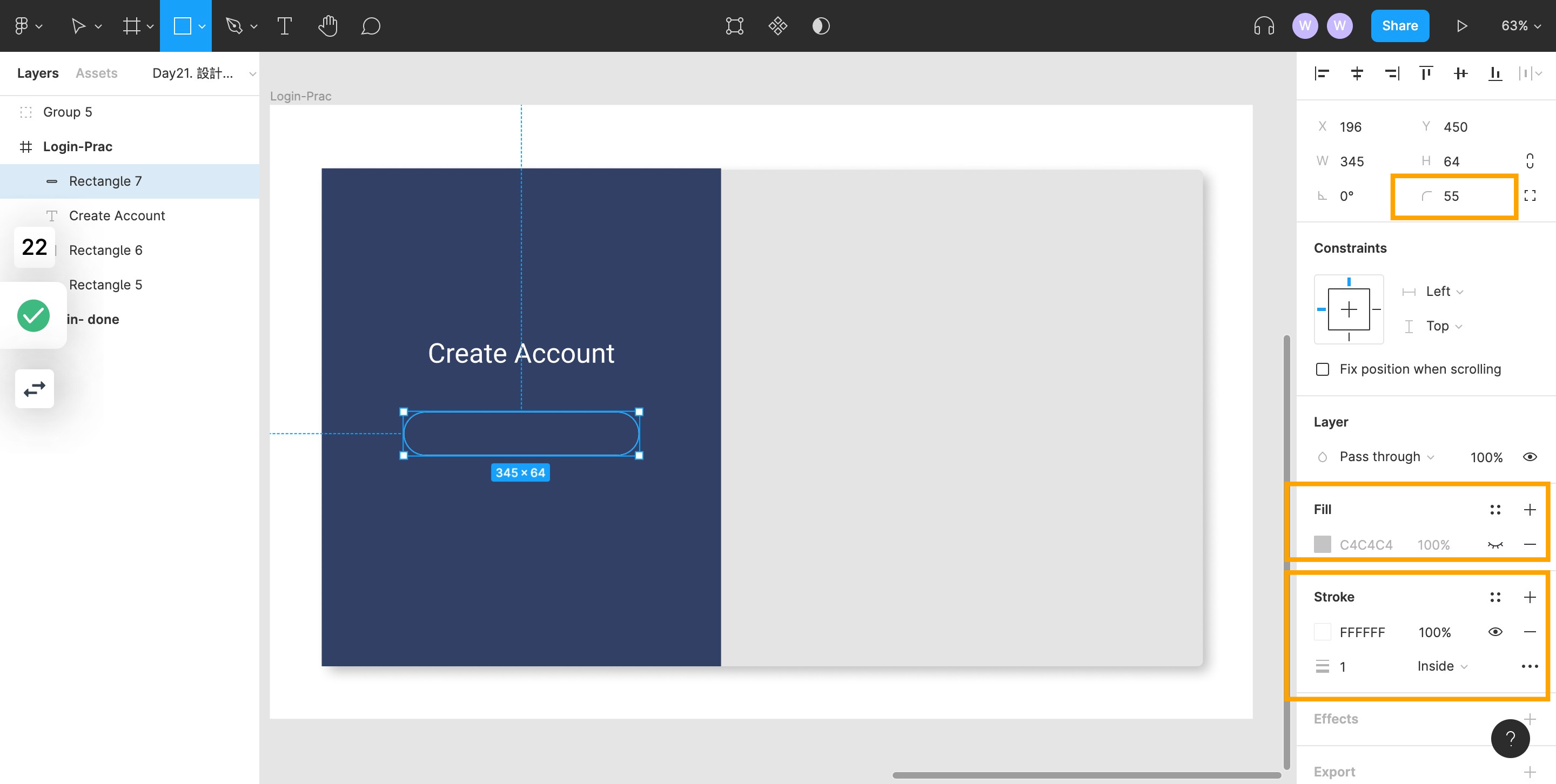
8. 接着制作 Sign-up 幽灵按钮
(1) 拉出一个矩形(2) 圆角拉调到最大(3) 关闭填色(4) 增加线段 (1px, 白色)
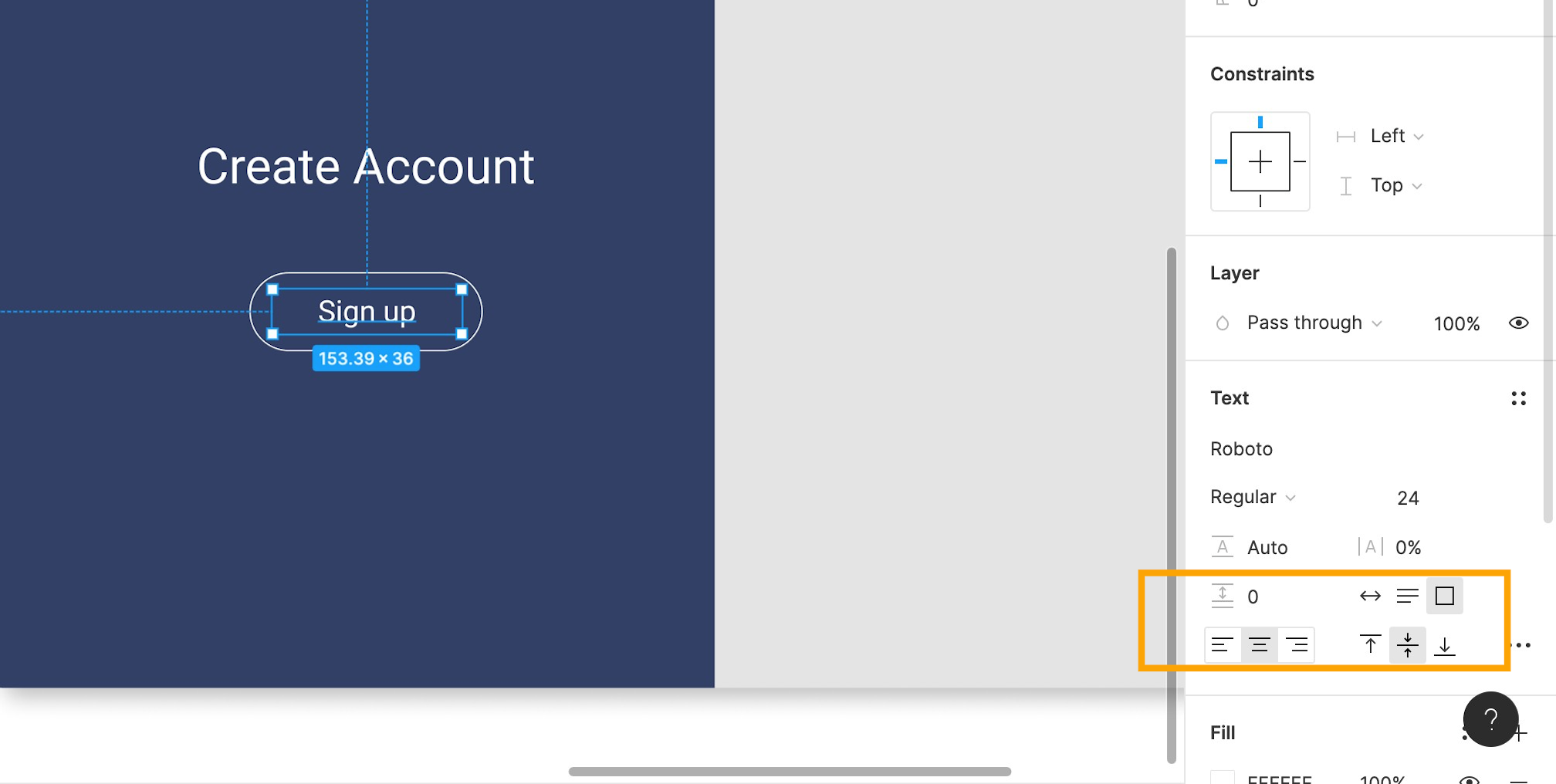
9. 拉出按钮的字,上下与左右都设定成置中
记得将按钮群组起来
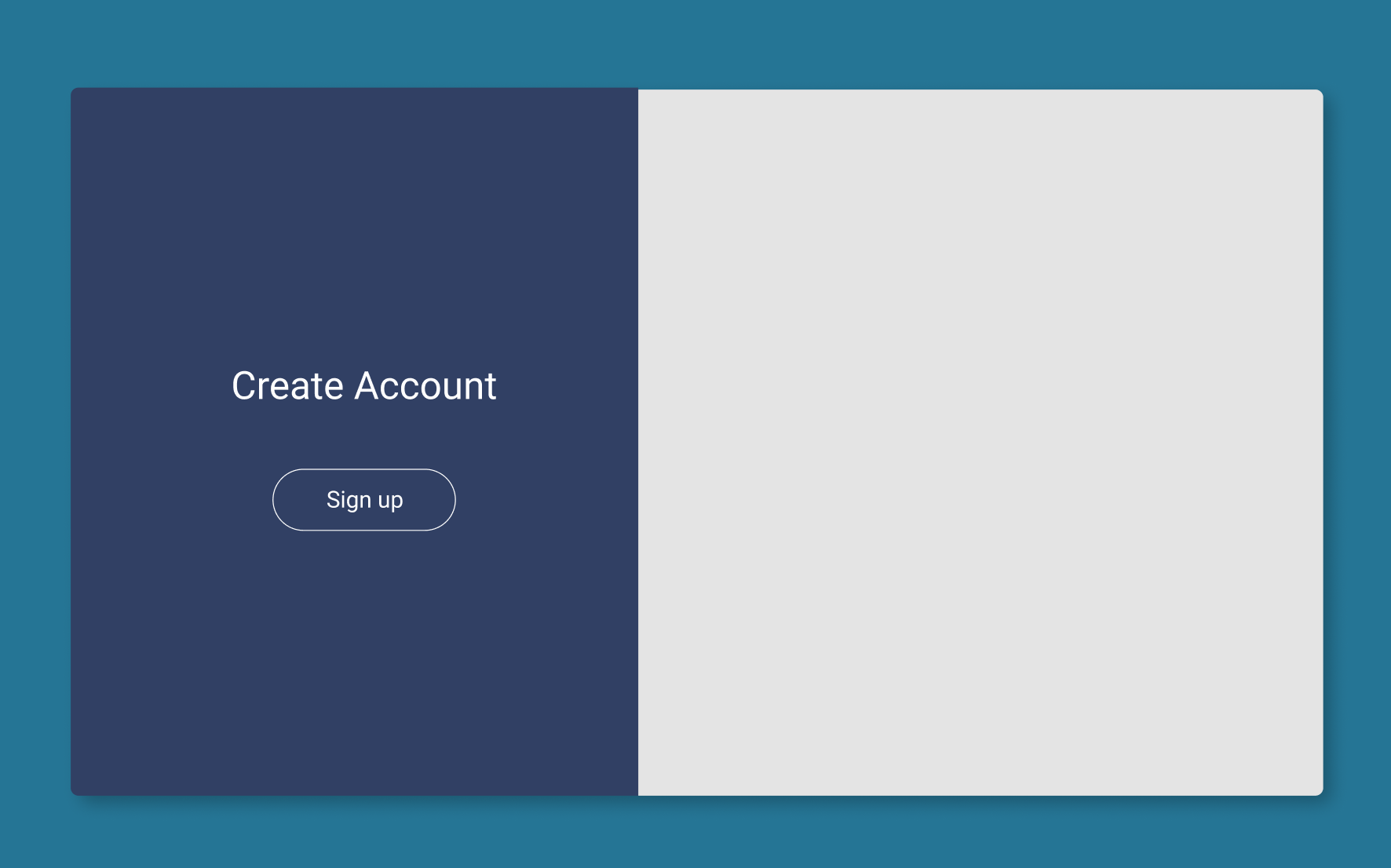
10. 设定画布底色,并调整置中对齐。左半边就完成喽
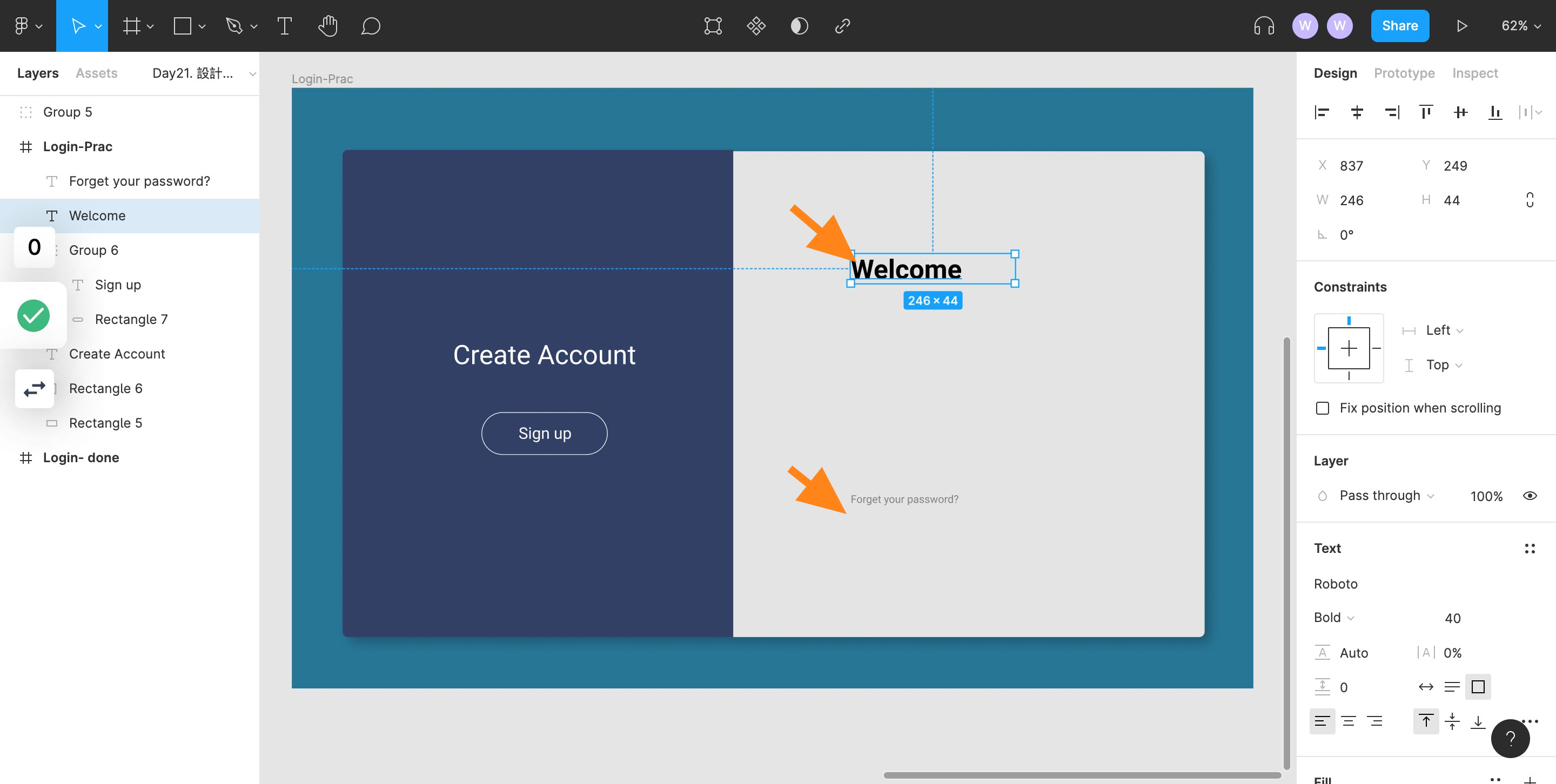
11. 接着处理右半部: 首先依刚学会的,使用 Text 工具拉出 标题 及 [忘记密码] 次级连结
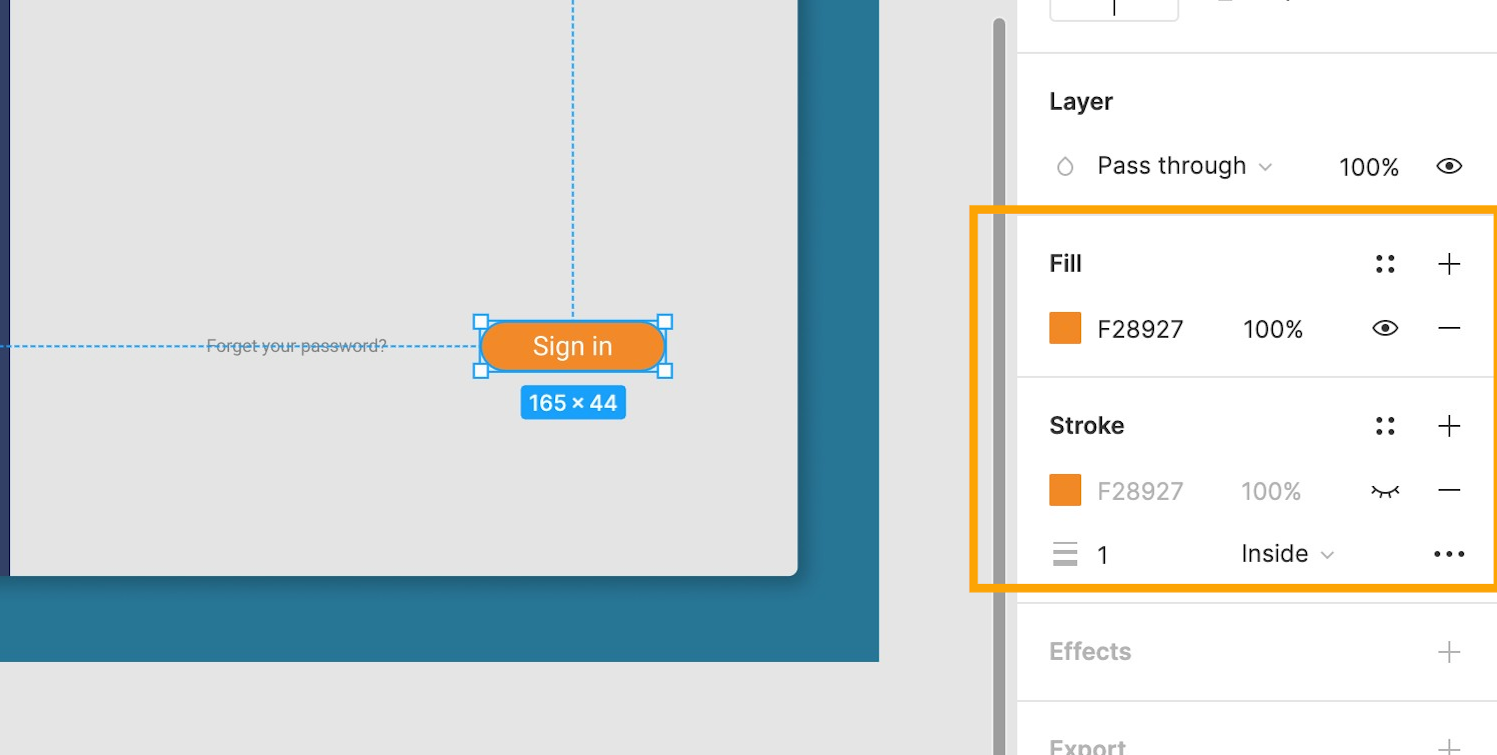
12. 依上面学会的方式,再制作一个主要按钮,给 Sign in 使用
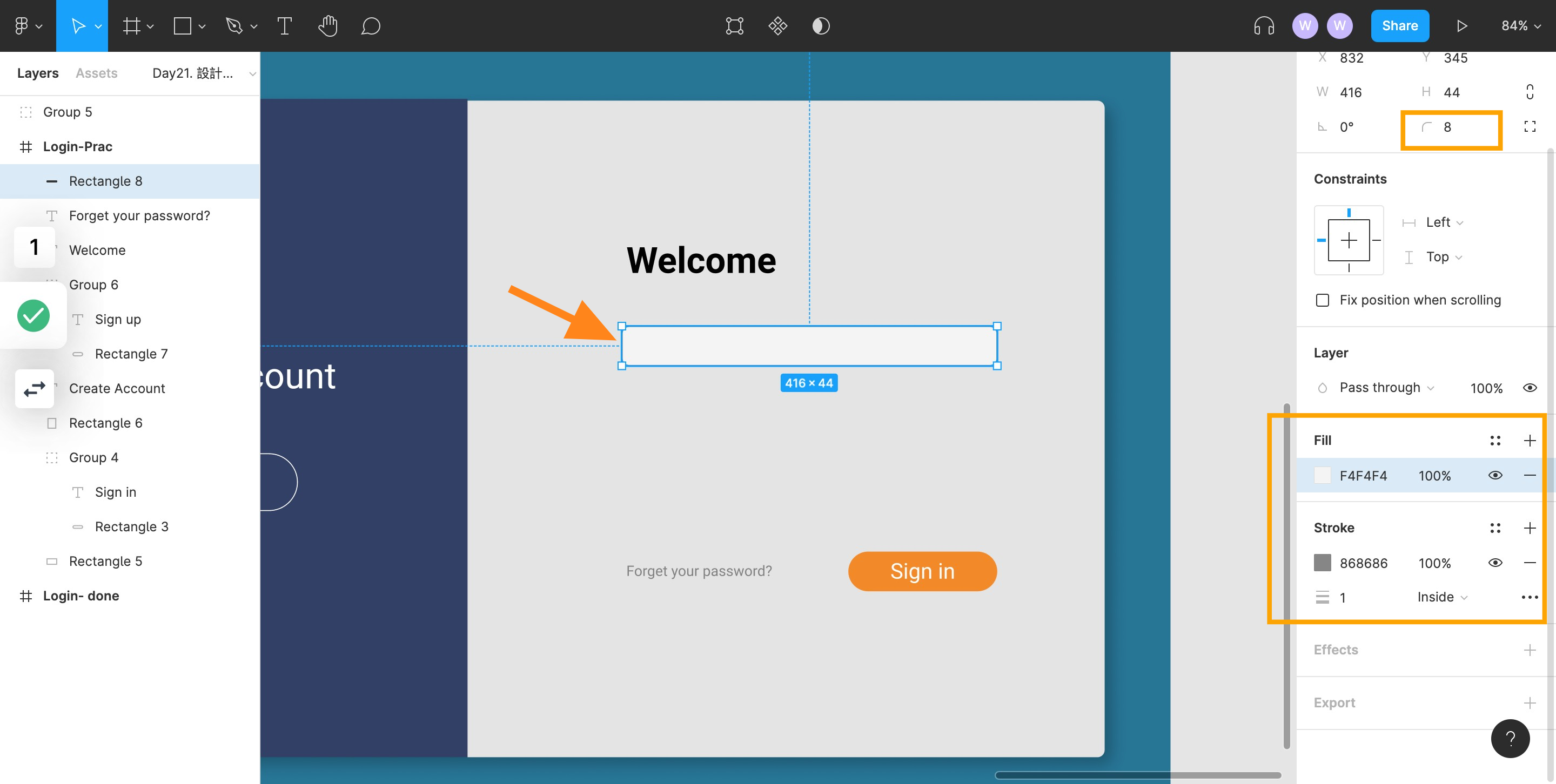
13. 绘制帐号密码文字输入框:以矩形工具拉出圆角矩形,并给予 Fill 及 Stroke
Tip:只要是要需要上色的,都可以用吸管工具吸色後再微调
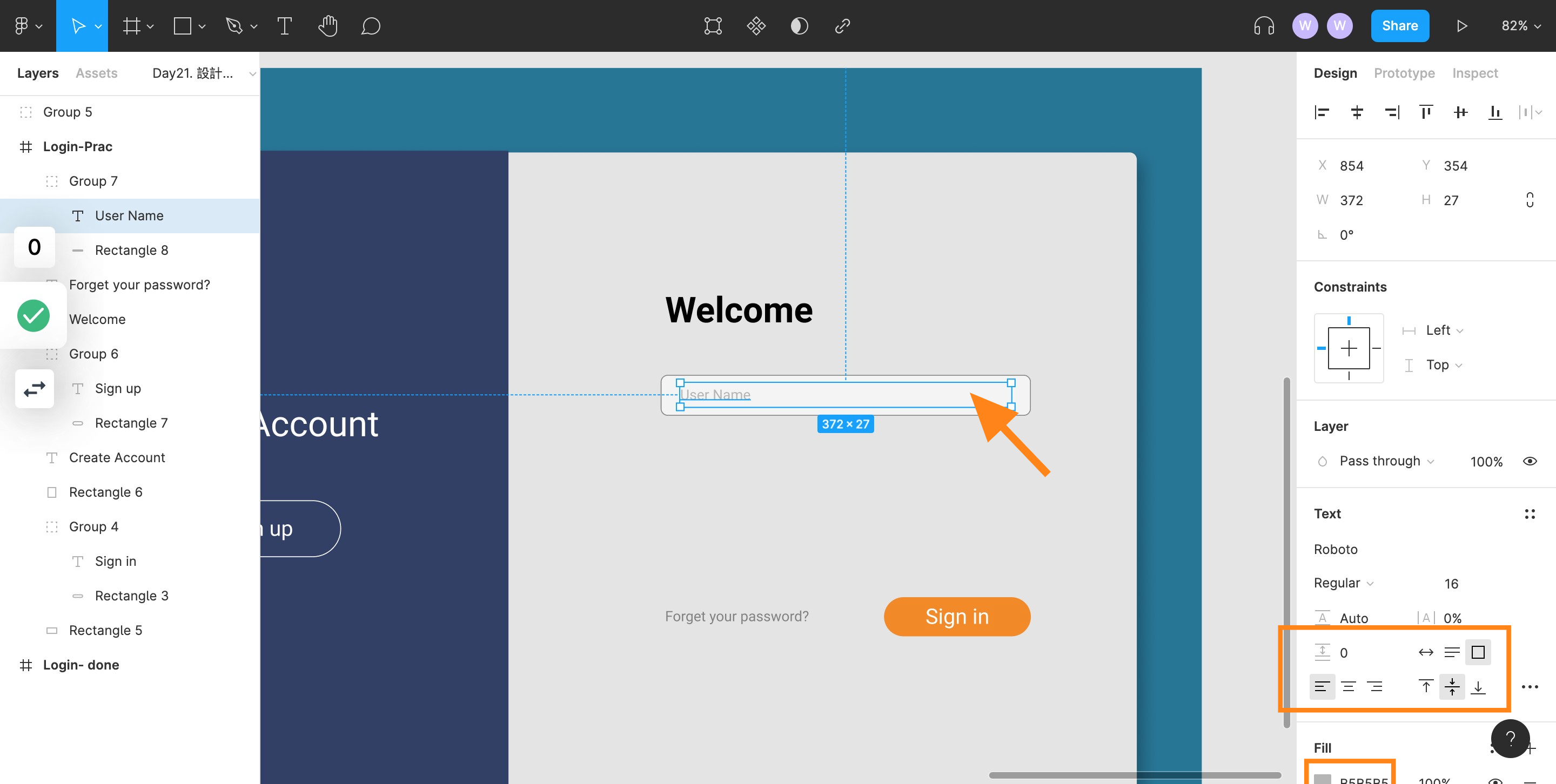
14. 加上输入提示字
Tip:placeholder 一般都会用浅浅的灰色
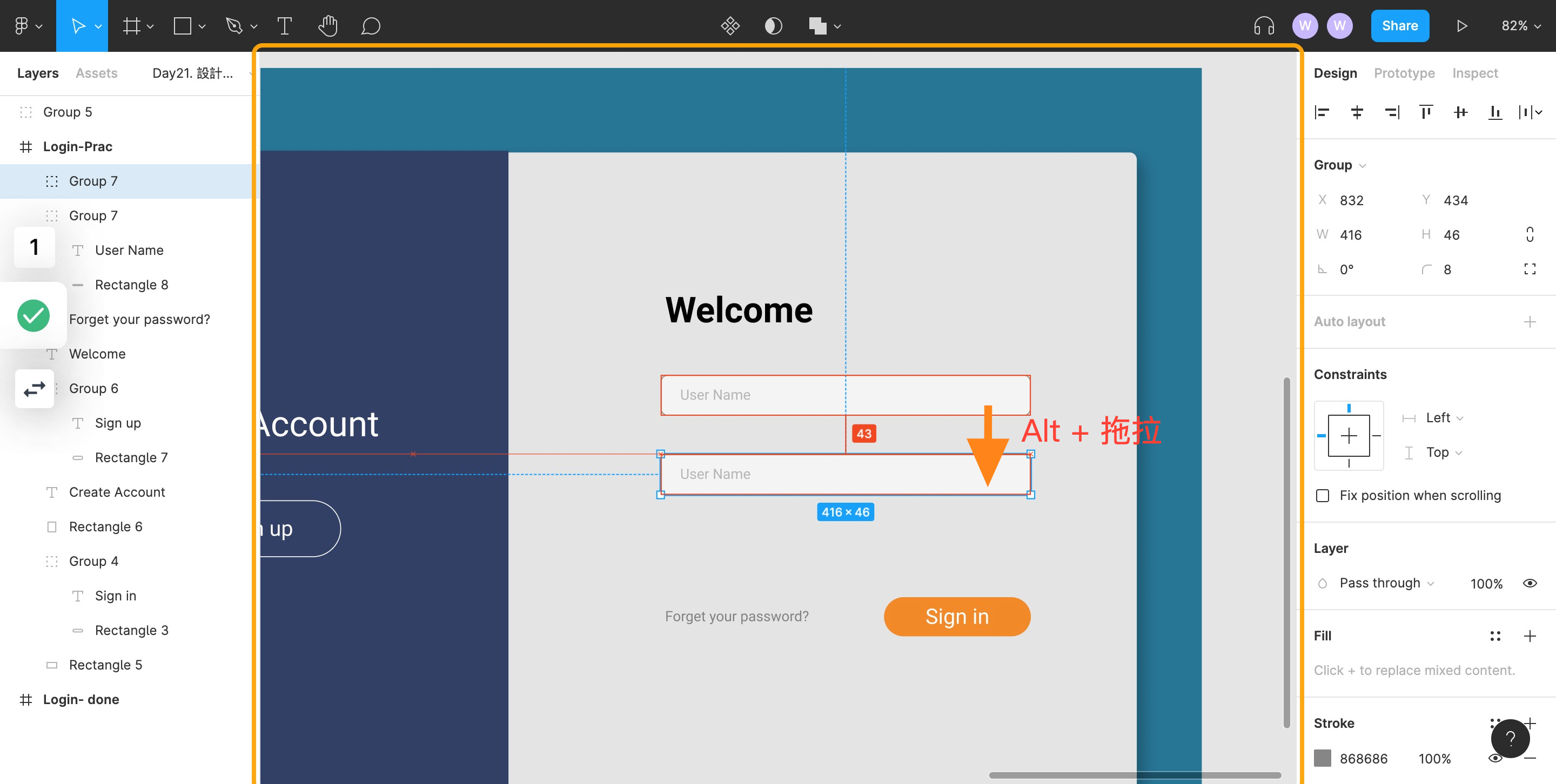
15. 将做好的 文字输入框,复制一份,更改提示字为密码
16. 太好了!我们已经完成了第一个 Log-in 页面设计!

回顾一下,透过这个实作的设计练习,我们已掌握了 Figma 的基本形状工具、物件属性设定(stroke, fill, effect),以及文字的对齐、大小等属性的基本调整方式。
<<: Day22:今天来聊一下如何用Ghost Eye来取得Web Server资讯
【第三天 - SVN 泄漏】
Q1. 什麽是 SVN ? Subversion (简称SVN),与 Git 一样是原始码版本管理软...
Day26-JDK可视化监控工具:visualVM(二)
前言 上篇介绍了visualVM的安装,这篇就要来介绍如何使用 范例我们拿Day23-JDK可视化监...
[Day25] 程序码重构
接下来要回去弄日K交易策略,先把网格交易机器人打包起来独立成一个档案,还有把登入的部分打包起来,未来...
如何在 MAC 上检查 MD5 HASH
现今大部分的档案都有提供 HASH 或也可以称为 checksum 最近为了做测试 必须在 MAC ...
PMI PMP 练习测试 - 在实际 PMP 考试中确认成功
如今,大多数有抱负的专业人士都获得了认证。你可以说它已经成为一种趋势,但更重要的是它是一种必需品。因...