【设计+切版30天实作】|Day22 - 设计小广告 - 背景上又有背景到底怎麽切!
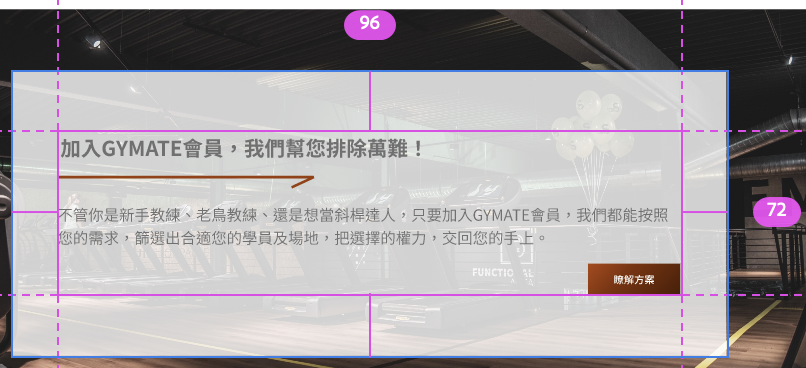
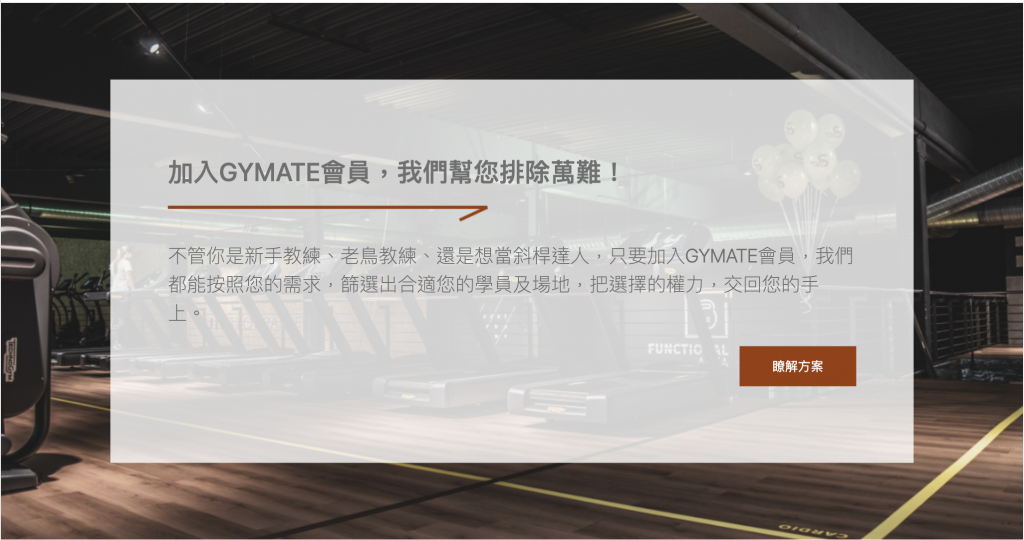
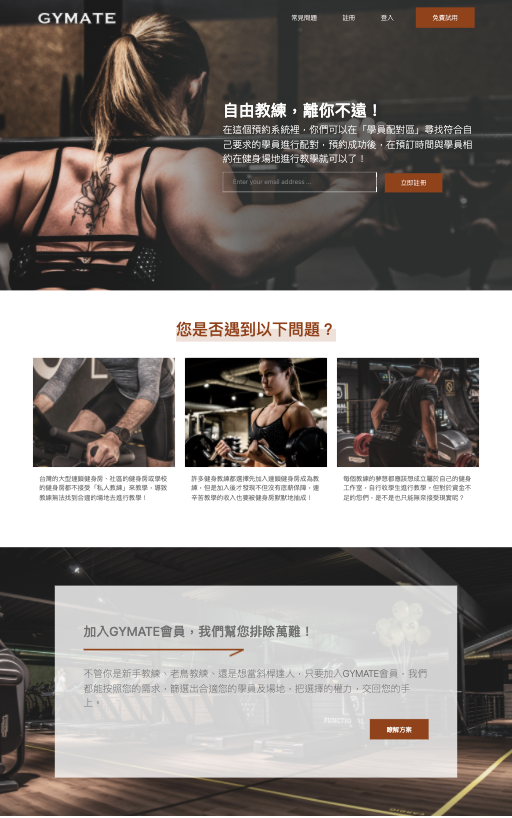
前面完成了「PainPoints」,今天来完成这一块「小广告」的区块。

数据收集
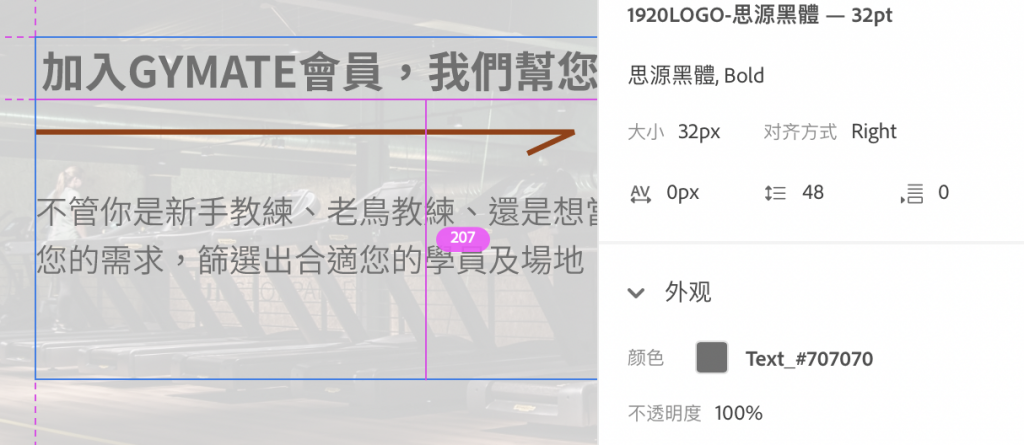
Content标题的样式
- Font-weight:Bold
- Font-size:32px
- Text-color:$Text

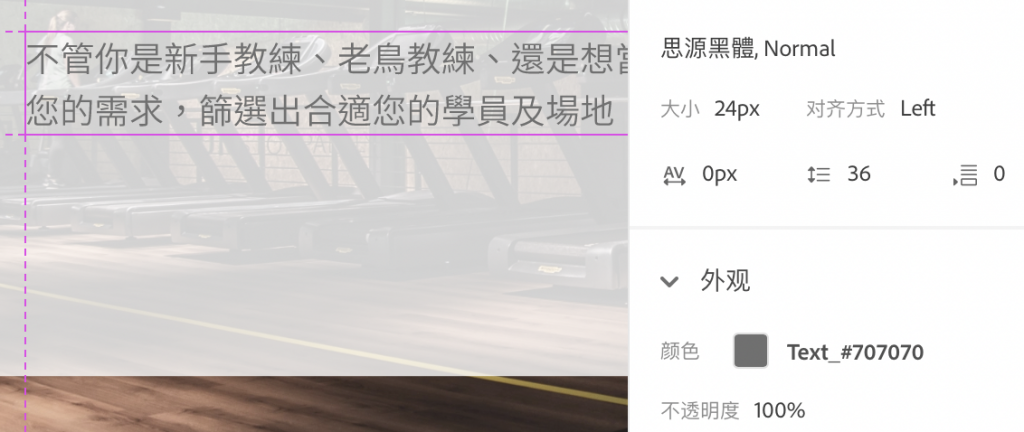
Content内容的样式
- Font-weight:Bold
- Font-size:32px
- Text-color:$Text

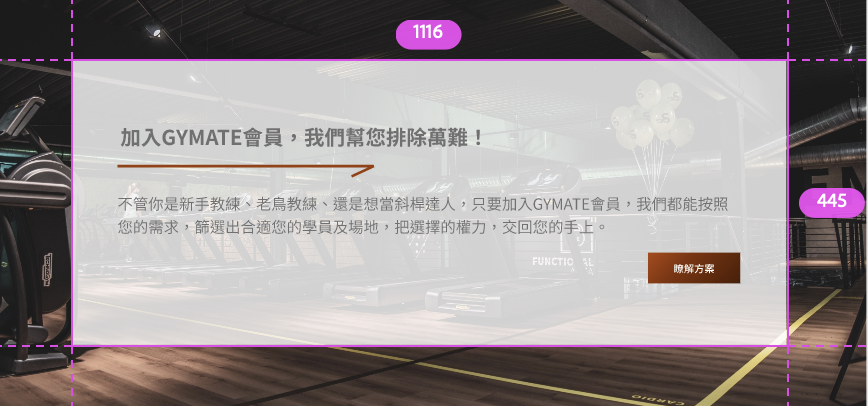
透明底色的margin
- margin-y:96px
- margin-x:125px(代表在container里面)

Content的Background-color:Secondary,80% →
RGB(255,255,255,0.8)

Content的margin
- margin-y:96px
- margin-x:72px

Content箭头的长度
- width:400px
- height:16px(代表在container里面)

Content箭头的margin-top:24px

Content箭头的margin-bottom:24px

内文的margin-bottom:24px

步骤
先开一个新区块
-
开啓
<section>,命名为adv -
它的margin-top是96px,所以在
section的class同时加入mt-10 -
另外在後面加入背景img
<section class="adv mt-10" style="background-image: url(style/PHOTO/bg_adv.png);"> </section>
新增
_adv.scss的客制scss,用於设定背景图

-
在style的资料夹里新增
_adv.scss,并去新增客制化css.adv{ background-position: center center; background-size: cover; background-repeat: no-repeat; width: 100%; height: 100%; padding: 96px 125px; } -
去
all.scss,importadv,不然会读不到喔!

回到html,新增白色区块背景
-
回到
html,新增一个container,在里面新增一个div,命名为adv-bg -
在里面再去新增
row和col -
在
col里面新增小广告里的内容物:标题、箭头img、内容<div class="container"> <div class="adv-bg"> <div class="row"> <div class="col"> <h3 class="h2 mb-6">加入GYMATE会员,我们帮您排除万难!</h3> <img class="mb-6" src="style/PHOTo/img_arrow.png" alt=""> <p class="mb-6 fs-4 fw-light">不管你是新手教练、老鸟教练、还是想当斜杆达人,只要加入GYMATE会员,我们都能按照您的需求,筛选出合适您的学员及场地,把选择的权力,交回您的手上。</p> </div> </div> </div> </div> -
去
_adv.scss新增adv-bg的客制化.adv-bg{ background-color: rgba(255,255,255,0.8); z-index: 9999; //让adv-bg在z轴的最上方 width: 100%; height: 100%; padding: 96px 72px; } -
再回去
html新增最後一个按钮,要注意,因为btn是靠右,所以我们让它自己独自一个row记得要在
btn的上一层div加上justify-content-end才能让它靠右喔!<div class="row"> <div class="col d-flex justify-content-end"> <div class="btn btn-primary ">了解方案</div> </div> </div>
登登登登,小广告的区块就完成啦!明天继续来做下一个区块吧 (๑´ㅂ`๑)


<<: Proxmox VE 网路进阶设定 (Bridge、LACP、VLAN)
认识资料库-关联和非关联式资料库
身为商业分析师或是资料分析师,我们很常需要到资料库捞取资料,因此对於资料库的认识也相当重要~但由於我...
DAY6: Node 的内部机制(二)
上一篇DAY5: Node 的内部机制(一)主要解释了JavaScript的同步与非同步,相信看完上...
DAY18 Conponent Tree 的黄色警告三角型?!
乳提,没错就是这样, 「为甚麽...」女同学正被这个问题所困扰着。 「别担心,我来了(歪头拉裤头拨头...
上帝掷硬币:猜猜正面还是反面
『经济学家萨谬森问同事是否愿意赌一次掷硬币,可以赢二百美元或输一百美元。同事说:「我不会赌,因为我对...
【Day 19】if __name__ == '__main__' :
前言 大家在查找程序码时可能会看到 if __name__=='__main__': 这段 code...