[Day 22] 计算属性computed趴搭搭
嗨各位!!!又是我,那个小可爱又来了,今天要来讲的是—计算属性,如果你的模板需要加入很多逻辑运算,可能就会让你的版面变得杂乱无章,这时候只要用上computed,就可以让整个画面变得比较乾净!!
小例子
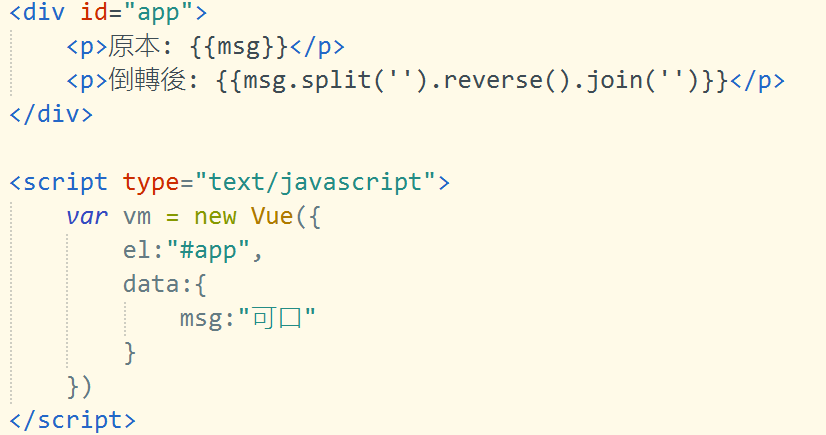
来举个很常见的例子,字串的反转,如果用一般的写法,像下面这样,就会显得有点乱。
这个例子是将原本的内容拆解,再来倒转,最後组合,输出最後的答案。

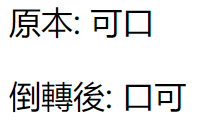
结果长这样

OMG真的好乱(っ °Д °;)っ
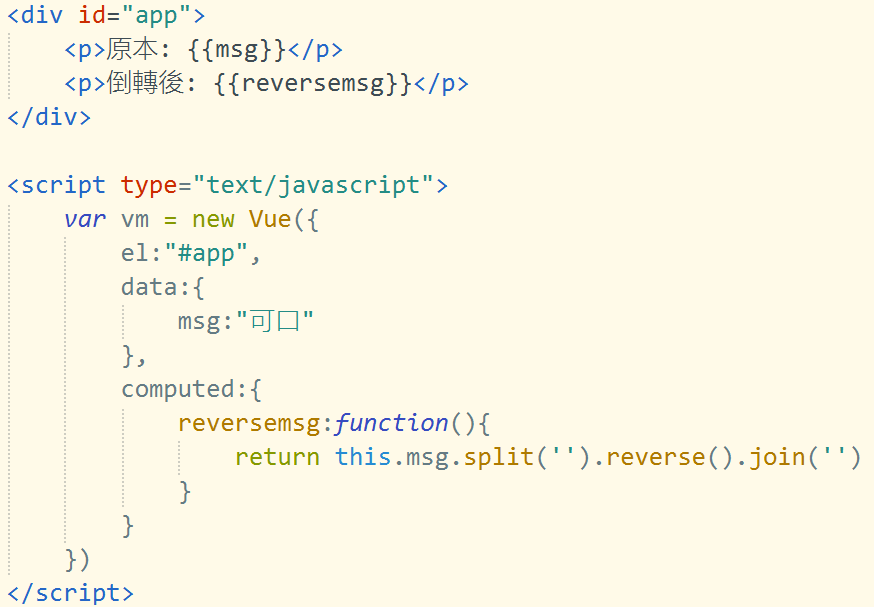
改良後
再来看看用上computed的写法,看上去就会比较整洁,也比较有条理。

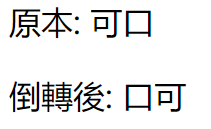
输出的结果是一样的,但是这个版本的逻辑性比较好,看着也比较不会混乱。

比较method和computed
其实上面的例子也是可以用method写,就像前面天数的例子一样(大家可能忘记了=]),那为什麽要特别用computed呢??
因为computed有缓存机制,以上面的例子来举例,当第一次输出{{reversemsg}}时,Vue就已经将结果保存到缓存中了,第二次呼叫{{reversemsg}}会直接输出结果,而method却不会这样,呼叫两次就重头跑两次。
简单来说如果注重效能的话就可以用computed~!!
结语
今天是否学到了新知识呢!各位掰掰,明天再见小可爱☜(゚ヮ゚☜),未来的我也会继续为各位带来知识~
<<: 21. 闲聊 x 网页浏览快捷键(Windows/Linux)
>>: Day21 Android - Retrofit(Post)
鬼故事 - 我的密码是...
[鬼故事] - 我的密码是... Credit: 一级玩家 如果有人把密码这样写在座位上,请小心这些...
Day 28 Heroku Docker
跑范例环节 https://devcenter.heroku.com/articles/contai...
【第十四天 - 堆叠型 SQL注入】
Q1. 什麽是 堆叠型 SQL注入? 堆叠型 SQL注入也称为 堆查询注入,英文为 stacked ...
django入门(四) — 简单范例(2)-范本与范本继承
范本(Template) 范本是放HTML档案的资料夹,Template engine(范本引擎)会...
DAY4-JAVA的选择性叙述与回圈
如果是初学者,今天就进到了很像programmer的地方啦~~ 1.if叙述 这是前面几天介绍过的i...