Day 24. 事件处理 – v-on
v-on
在Vue.js 中我们可以使用v-on去监听 DOM 事件,当事件被触发时会呼叫我们设定的函数或是 JavaScript陈述式做对应的改变。
- 缩写:
@ - 用法:
v-on:事件="事件发生时做的事"
对於普通的元素v-on只能监听原生DOM事件,但对於自定义组件元素则可以监听自定义事件、原生 DOM 事件。
监听事件(基础用法-直接使用JavaScript代码)
在这个例子中,我们设置了一个按钮并让v-on去监听,当click事件被触发,就会让data中的counter+1。
<div id="app">
<button v-on:click="counter += 1">点我会加一</button>
<p>你点了这个按钮{{ counter }} 次!</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
counter: 0
}
});
</script>


使用methods做事件处理
上一个范例只是简单的例子,但在一般的情况下,事件内的处理会复杂很多,直接把 JavaScript 代码写在 v-on 指令中是不可行的,这时候我们就需要使用methods。
这里我们一样让v-on去监听一个click事件,当click事件发生的时候会去触发greet这个方法,我们在methods中定义我们的greet方法。
<div id="app">
<button v-on:click="greet">说哈罗!</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'vue'
},
methods: {
greet: function () {
alert('Hello ' + this.name + '!')
}
}
});
</script>
当我们点击”说哈罗!”这个按钮时会跳出一个框框写”Hello vue!”

Methods in Inline Handlers
另外除了直接绑定method之外,我们也可以绑定inline javascript statement,也就是可以带入参数。
我们改一下上面的例子,在greet这个methods中传入一个string为Alice(我的英文名字嘿嘿),并更改methods中的警告讯息,把这个字串带进去。
<div id="app">
<button v-on:click="greet('Alice')">说哈罗!</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'vue'
},
methods: {
greet: function (str) {
alert('Hello ' + str + '!')
}
}
});
</script>
跳出来的讯息就会变成”Hello Alice!”

如果我们需要监听原生DOM事件,可以用特殊变量$event传入methods中。
<div id="app">
<button v-on:click="greet('Alice',$event)">说哈罗!</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'vue'
},
methods: {
greet: function (str,event) {
alert('Hello ' + str + '!')
console.log(event)
}
}
});
</script>
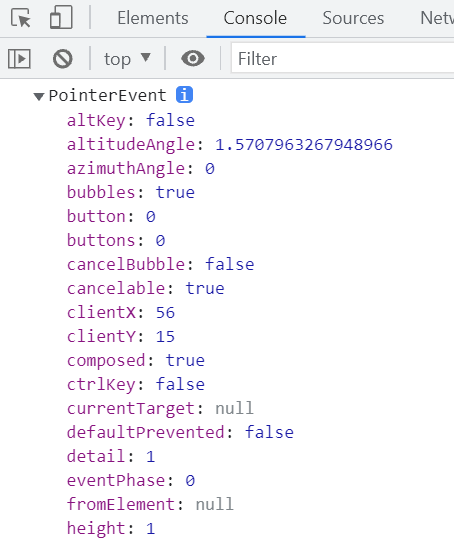
执行後打开console就能看到我们的PointEvent

【D31】回顾这两天的讯号灯与大盘的关系
前言 做出简单的讯号灯後,来藉由昨天的讯号以及今天的讯号,来验证今天的盘势以及推估下周一的可能性,来...
Day25,Kubeapps一日体验
kubeapps是一个由vmware/bitnami主导的开源项目,主旨为在kubernetes中让...
Day0 前言+碎念(可跳过
嗨~大家好!! 我是饿麟,你们也可以叫我小饿 今天是铁人赛开赛的第1天 身为一个小白,我正思考着也许...
30. 铁人赛心得
铁人赛心得 这是第二次参加铁人赛,第一次主题是javasript的入门学习,第二次是比较有一点难度的...
[Day 6] 餐前浓汤 pt.3-BeautifulSoup,第二型态
上一篇我们约略介绍了BeautifulSoup的功用及使用方式 这次我们要来继续介绍Beautifu...