【Day21】人力资源篇-HR
#odoo #开源系统 #数位赋能 #E化自主
人力资源资料库,这个功能在odoo中主要透过员工模组、技能管理、以及员工合同模组来丰富人力资源资料库的内容,将以往透过纸本保存的员工资料透过这些模组完成数据化管理。员工资料本来就不定期可能会异动,但以往透过纸本模式运作时,极少有公司会由人资单位主动启动企业内部人力资源资料重新调查以及资料更新,当人力资源资料库透过数位化管理後,我们可以让员工透过自助方式更新个人资料,有这些资料,企业也更能适才适所的协助员工一起规划他们的职涯。
模组名称:Employees、Skills Management



功能
-
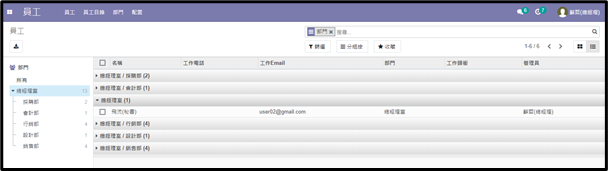
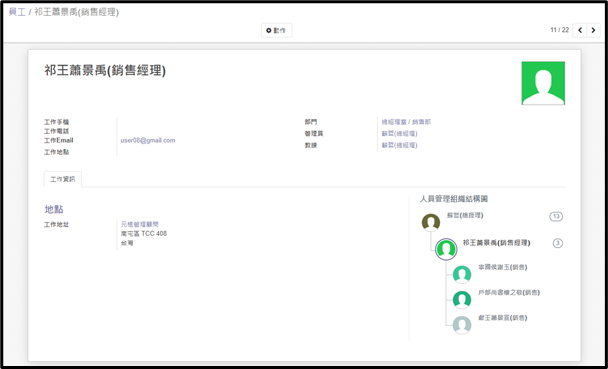
方便分类与查询的使用介面-员工目录


员工目录可透过odoo分组与筛选介面,便利地查找相关员工联络资讯。odoo中针对员工目录主要展示工作相关联络资讯及组织结构图,并且在资料的存取权限上已经有针对公共与私密资料进行区分,在员工个资的防护上有一层保障。 -
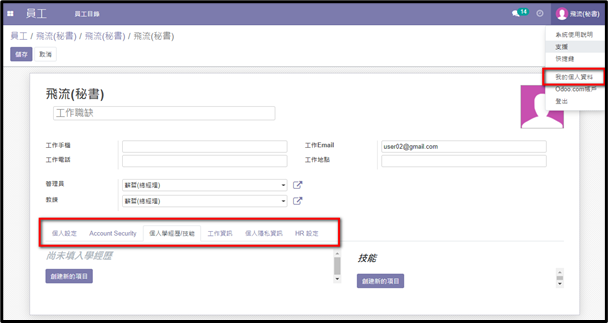
员工资料更新权限

在odoo中,员工资料可方便员工进行员工资讯的即时更新,例如员工的学经历以及技能的新增等等,不但员工可轻松利用系统完成操作,人资单位有用人需求时,也可以运用员工更新的资讯在内部先进行人才搜寻。 -
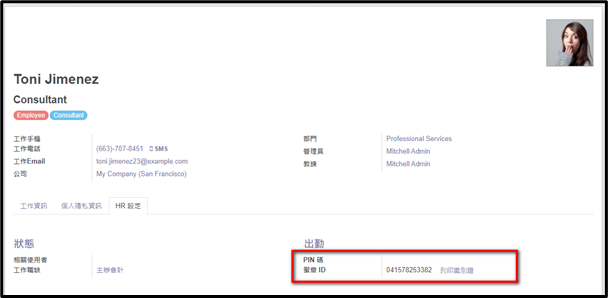
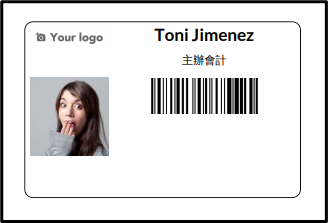
自动生成员工证序号


odoo员工管理模组除了建立通讯、学经历、私人资讯等,员工常用的员工证也有自动生成的功能供企业使用,可快速产生相关档案并进行列印。
应用
随着企业管理中人力资源管理内涵的扩增,人资系统的范畴也越来越广大,然而也并非所有企业都会用到这麽完整且大范畴的功能。使用odoo人力资源相关功能,您可灵活搭配选用,像是基底的员工管理模组,根据员工资料数据化管理的范畴扩大,整合其他模组功能延伸HR在系统内的数据化操作,例如:技能管理、休假、招聘、员工费用核销等。
结论
员工资料管理,是公司加入新员工的第一步骤,协助公司将员工资料有系统的归档,除了掌握公司人才库的资讯管理,亦是培养公司优秀生力军的参考依据。有了员工管理数位化後,後续再将延伸各个员工相关差勤、招聘、薪酬等资讯的归档後,陆续完善所有人力资源的数位蓝图。
如前面所述,odoo人力资源管理是透过员工资料模组作为基础,以现实面来论企业可能不会一开始就将范畴广大的人力资源流程全部转为E化作业,而随着企业需求延伸以及流程更明确时,我们可再将相关功能或企业流程进行E化整合。我们可以说,odoo可陪伴企业持续完善,一步一步跟着企业成长。
参考文件:
Day22预告:人力资源篇-Recruitment
<<: [DAY21] 用 Azure Machine Learning SDK 建立运算资源
[Day09]实习稽核常见情境
我知道你还没准备好,但我们已经在稽核的路上了。 这篇就是我曾经充满血泪的建议改善清单,就请各位前辈多...
如何用笔电连线到HPE服务器
请问各位电脑高手 我现在把我的笔电跟HPE服务器的IP网段都已经设定成一样的 但是开启网页输入还是无...
Day5. 活用Hash,掌握资料处理的诀窍
Day5. Hash in Ruby 今天我们会介绍Hash,Hash中文为杂凑,不过汉汉老师还是习...
追求JS小姊姊系列 Day16 -- 方函式的能力展现:有小弟真好 -- 函式参数
追求JS小姊姊系列 Day16 -- 方函式的能力展现:有小弟真好 -- 函式的参数 tags: 2...
新新新手阅读 Angular 文件 - pathMatch(3) - Day29
本文内容 本文内容为阅读与 Angular 的 pathMatch:full 和 redirectT...