Day-22 Spinner
本次要介绍的原件为Spinner,
Spinner为下拉式选单,
其优点为节省空间,
本篇会先说明如何建置Spinner及选项,
再讲解触发事件如何撰写
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="欲重修科目"
android:textSize="25sp"
android:layout_marginLeft="5dp"/>
<Spinner android:id="@+id/course"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_margin="5dp"
android:background="#E6E6E6"/>
<TextView android:id="@+id/tx"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25sp"
android:layout_marginLeft="5dp"/>
</LinearLayout>
版面的部份使用LinearLayout建立两个TextView及一个Spinner,
而Spinner下拉选项的部分必须至java进行撰写
package com.example.spinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
private Spinner course;
// 1
String[] Subject = new String[] {"英文","国文","数学"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
course = findViewById(R.id.course);
// 2
ArrayAdapter<String> adapterSubject = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item,Subject);
// 3
adapterSubject.setDropDownViewResource(android.R.layout.simple_spinner_item);
// 4
course.setAdapter(adapterSubject);
}
}
- 宣告String存放Spinner下拉後欲显示的选项
- 建立一个ArrayAdapter,设定其选项资料的来源为刚刚宣告的String
- 设定Spinner显示格式
- 设定Spinner资料来源
执行後的画面

点击Spinner会出现其他建立的选项

以上的程序无任何功能,因此我们要加入监听事件,并完成简单的动作
package com.example.spinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Spinner course;
private TextView tx;
String[] Subject = new String[]{"英文", "国文", "数学"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
course = findViewById(R.id.course);
tx = findViewById(R.id.tx);
ArrayAdapter<String> adapterSubject = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, Subject);
adapterSubject.setDropDownViewResource(android.R.layout.simple_spinner_item);
course.setAdapter(adapterSubject);
course.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String show = parent.getSelectedItem().toString();
tx.setText("您所选的科目为" +show);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
加入监听事件後,在执行的地方写入String show = parent.getSelectedItem().toString();
意思是将Spinner所选的选项转换为String
并於下行setText的地方使其显示於TextView
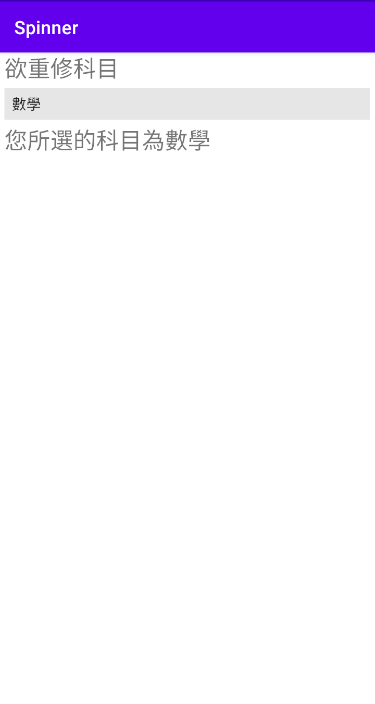
以下是执行画面

>>: Day21 X Upgrade Your HTTP Connection
冒险村21 - draper
21 - Draper 上篇 Design Pattern(1) - Decorator 简单的介绍...
Day1 风生水起,观元辰宫-1
第一天为序章 这边以大多数台湾中小企业IT的处境出发,可能很多人以及评审不敢相信IT可以这麽包山包...
Day 21 - SwiftUI开发学习5(文字填入)
今天我们来学习如何使用填入文字的物件 正文 文字填入 TextField 可以将文字填入进去。 如果...
见习村28 - Find the missing letter
28 - Find the missing letter Don't say so much, ju...
菜鸟日记Day 30-用JSON-Server自建云端资料库
铁人赛终於来到最後一天了! 为响应JavaScript菜鸟研究室的主题,最近一个月我们尝试串接过各种...