菜鸟日记Day 30-用JSON-Server自建云端资料库
铁人赛终於来到最後一天了!
为响应JavaScript菜鸟研究室的主题,最近一个月我们尝试串接过各种json格式的後端资料库。
从林务局的步道资讯、国健署的口罩存量资讯与六角学院制作的旅馆资讯API。
有现成的json资料库让我们做串接是一件非常幸福的事情。
但在透过axios捞资料的过程中,也发生过资料遗漏或独缺某项资讯的遗憾。
但因为使用者本身并未被授权新增、修改或删除任何资料内容。
因此我也曾想过,当未来要做一些自己有兴趣的专案时,是否能在云端自建一个json资料库呢?
这也是今天要特别介绍JSON-Server的目的。
JSON-Server的使用方法非常简单
1.在VS Code开启终端机(按下CTRL+`键)
2.输入npm install -g json-server 安装JSON-Server
3.在VS Code开启新档并将副档名,命名为json(名称可自取)
4.以物件、阵列的方式在里面塞入一些资料,例如name、tel、address
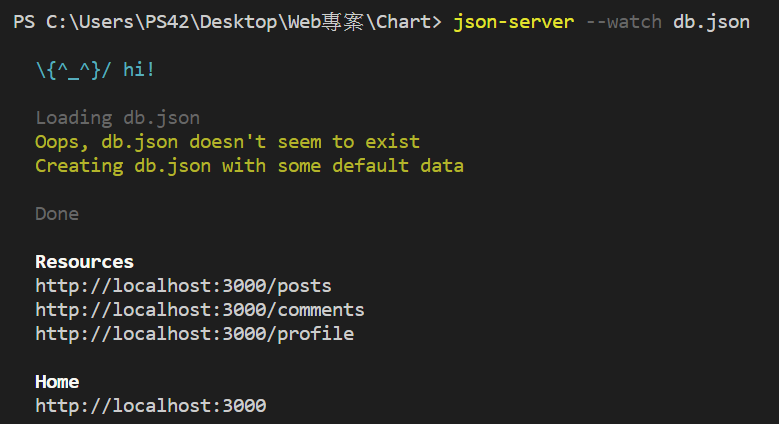
5.在VS Code终端机输入json-server --watch db.json,开启JSON-Server,接下来我们会看到以下视窗

6.点击Home或Resources里的任何连结,此时即可看到JSON-Server的後台了~
7.接下来我们就可以透过axios.post/patch/put/delete 去建立远端的json资料库了~
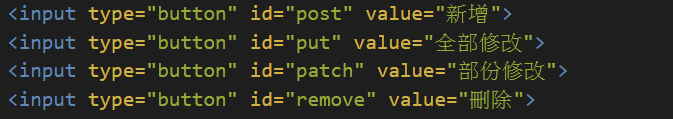
范例HTML程序码

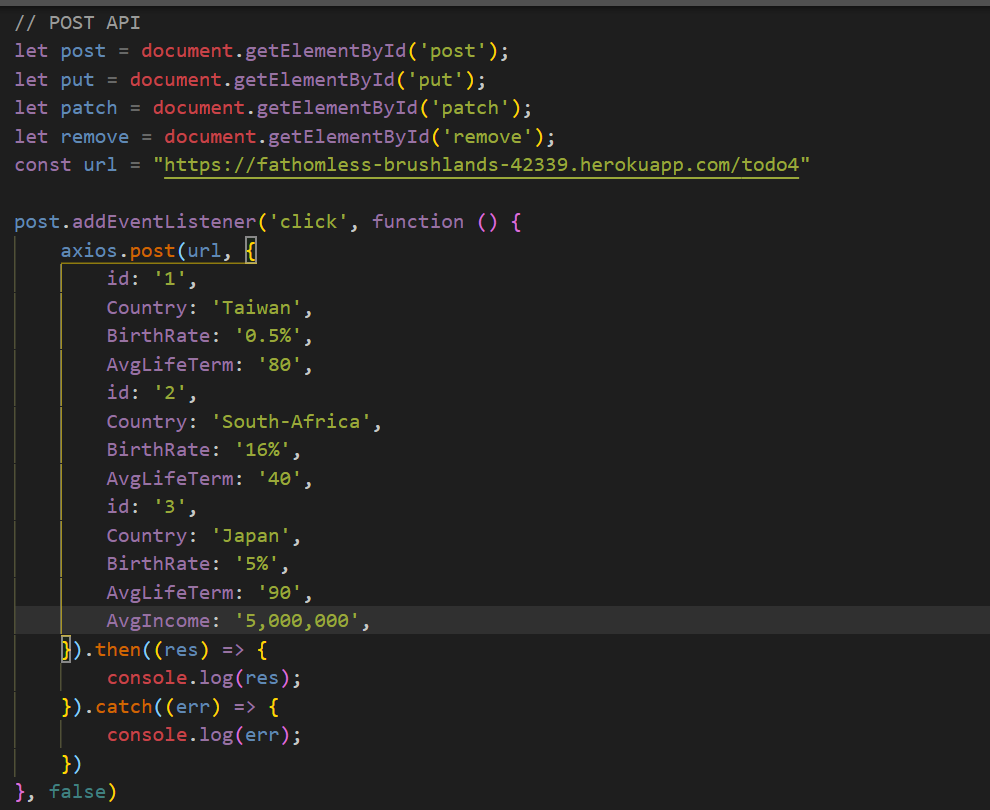
范例JS程序码

------
後记:参加铁人赛虽然是蛮累人的过程。
尤其是20天以後的日子,
因前一个月累积的知识分享完了,就会开始出现文章进度跟不上技术能力的窘况...
但也是在这个过程,把许多曾经用过,但一知半解的知识拿出来复习,
像是逻辑/三元运算子、ES6变数、hoisting、this、作用域、
Promise与事件冒泡的观念都是在这段期间更加熟悉的。
参加铁人邦虽然辛苦,却是一个充满收获的过程。
很开心今年能够顺利完赛~
<<: 【Day 29】情境模拟:如何沟通让工程师在乎设计细节 !? 设计师需要学前端技术面吗 !?
Day 13 - React: state
虽然昨天很低落,但我们要记得 Props 是唯读的!(我有写喔!) 但我们要做的网页不是静态资料(如...
【day18】聊天室(上) X Realtime database
好的,今天我们要来看的就是我们的精华啦-聊天室。 原本我们在设计邀约流程的时候是。 (原本设想的流程...
基础的Git上传方法与指令
1.以下程序码中有中文的,一律要更换成自己要的名字 2.程序码中有许多空格,请务必注意不要漏掉!! ...
[Day 16] 整理code
首先将触发技能的判断一道ActionBattle_Action里 写一个新方法actorTrigge...
Day-30 不完美收工
历经了 30 天,我们总算到了这里啦~ 是时候下台一鞠躬了~ 非常可惜的在第 29 天因为工作完全...