[Day20] 第二十章 - 修改登入画面 (使用bootstrap 4.6的范例)
前言
昨天我们套用了bootstrap4.6
今天来把登入画面也套上去
并且测试api吧
目标
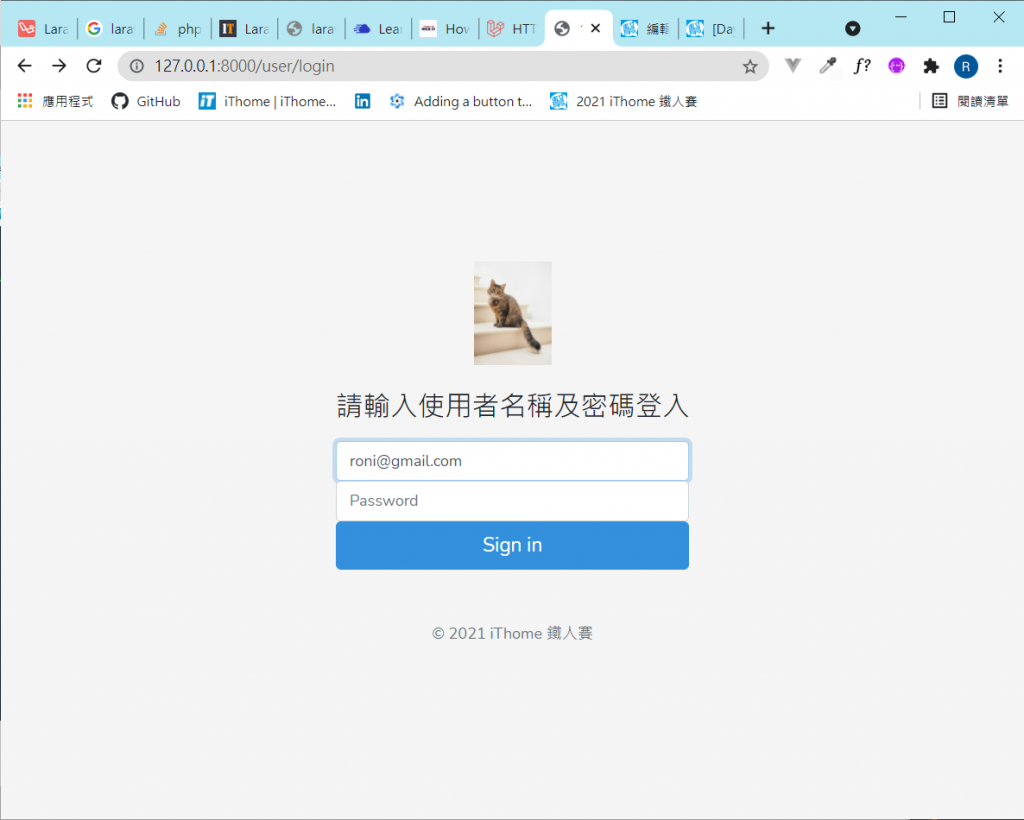
- 新增登入画面
- 测试登入api
实作
1. 新增登入的login.blade.php
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<style>
body {
display: -ms-flexbox;
display: -webkit-box;
display: flex;
-ms-flex-align: center;
-ms-flex-pack: center;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
</style>
</head>
<body class="text-center">
<form class="form-signin" action="/login" method="POST">
<!-- @csrf -->
<img class="mb-4" src="https://images.unsplash.com/photo-1495360010541-f48722b34f7d?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=436&q=80" alt="" width="72">
<h1 class="h3 mb-3 font-weight-normal">请输入使用者名称及密码登入</h1>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" name="email" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" name="passowrd" class="form-control" placeholder="Password" required>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2021 iThome 铁人赛</p>
</form>
</body>

这个是4.6官方的范例
我们可以在input栏位新增name
来让php抓到该栏位的值
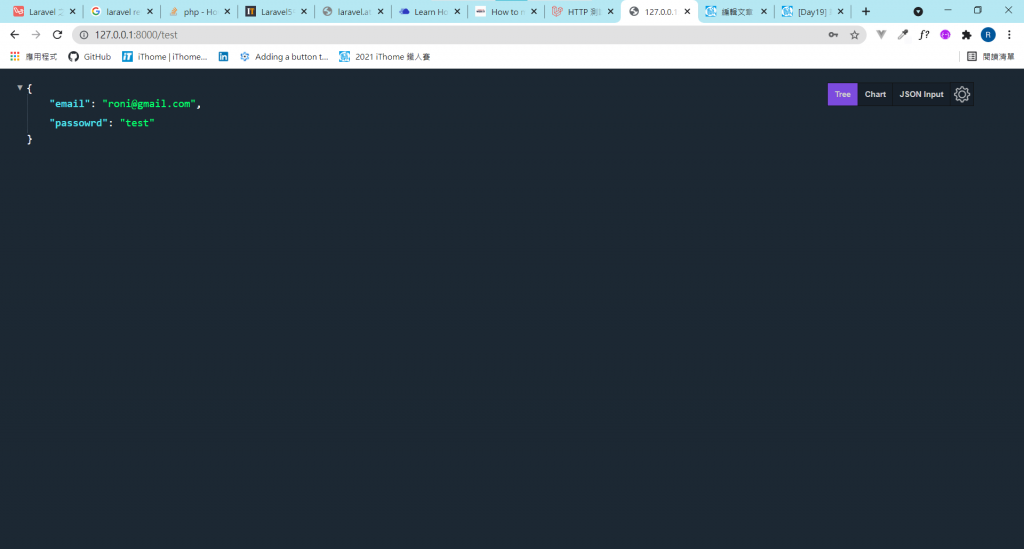
2. 测试api
在route的web.php建立测试function
Route::post('test', function (Request $request) {
// dd($request);
return response($request->all());
});
别忘了引入这个Class喔!
use Illuminate\Http\Request;

这边我们可以看到资料有从前端传送到後端来了!
总结
今天先完成到这边吧
後续再把token回传塞到cookie里面
【Day 28】Hook 08:useCallback
useCallback 如果父元件所传递的 props 包含 Object, 则在元件因状态改变而 ...
[DAY 28] _看门狗简介_视窗看门狗(2)
昨天主要介绍了视窗看门狗和独立看门狗的差别,今天来看这如何计算,这计算方式再参考手册里面有举例说明,...
为了转生而点技能-JavaScript,day20(简易Setter、Getter设定
Setter:存值。 **方法一:**set 属性名称(参数){} var wallet = { t...
Python 练习
今天我们也要来解APCS的题目,今天是105年10月29的实作题第三题,那我们就开始吧! 题目 解答...
《老师爱说故事,专家爱讲模型》
这本书内容少少的,但我划的重点跟思考颇多。 例如我们因为模型常要复杂但又易懂,最终得到的归纳就是那些...