【从零开始的 C 语言笔记】第一篇-安装程序码编辑器
不怎麽重要的前言
选择写这个大概一方面因为我有个程序设计基础零的朋友,因为教起来得太详细,不如乾脆一起整理起来,一方面迫於某些压力,不得不动手写个学习笔记,有些东西是从当年的笔记跟留下来的程序码,有些是遗忘的差不多临时又上网查,可能写的不是很好,望多担待。
没有接触过程序的朋友,甚至不太会使用电脑的朋友也不用紧张,都有详细的图文步骤与解释,跟着一起学习吧!
安装第一个程序码的编辑器
开始写程序之前,最首要的就是有一个编辑器了,今天我们选用Code::Blocks来教学,一方面自己当初学习程序语言时就是从这个入手,一方面我觉得整理操作上还算简单,接下来的内容会很详细繁琐,希望不管男女老幼,甚至不太会使用电脑都可以顺利开始学习。
如果已经有惯用或安装好的软件也欢迎使用,那接下来的内容可以先跳过了,没有的话就一起进入以下安装步骤:
-
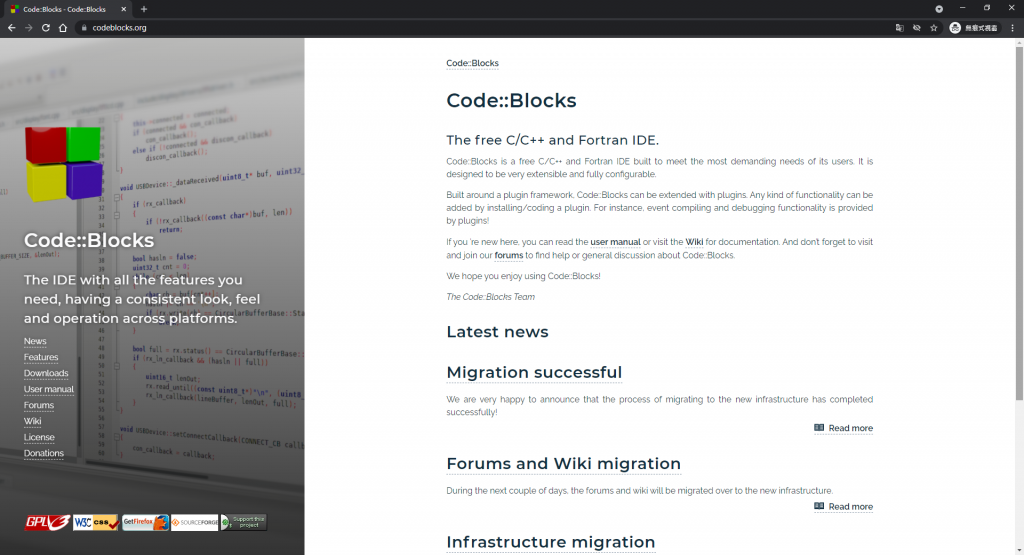
进入Code::Blocks官网:https://www.codeblocks.org/

-
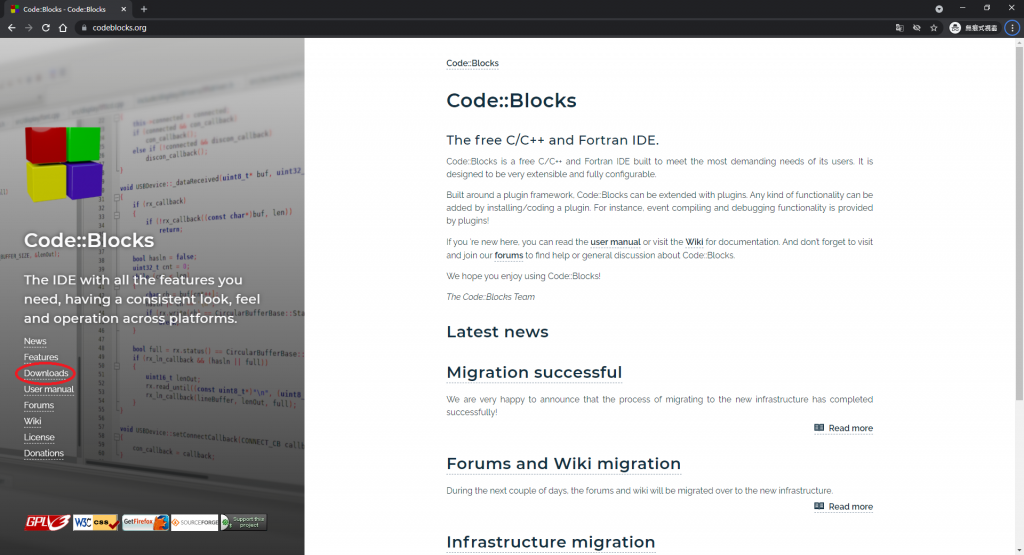
点选左侧的 Downloads

-
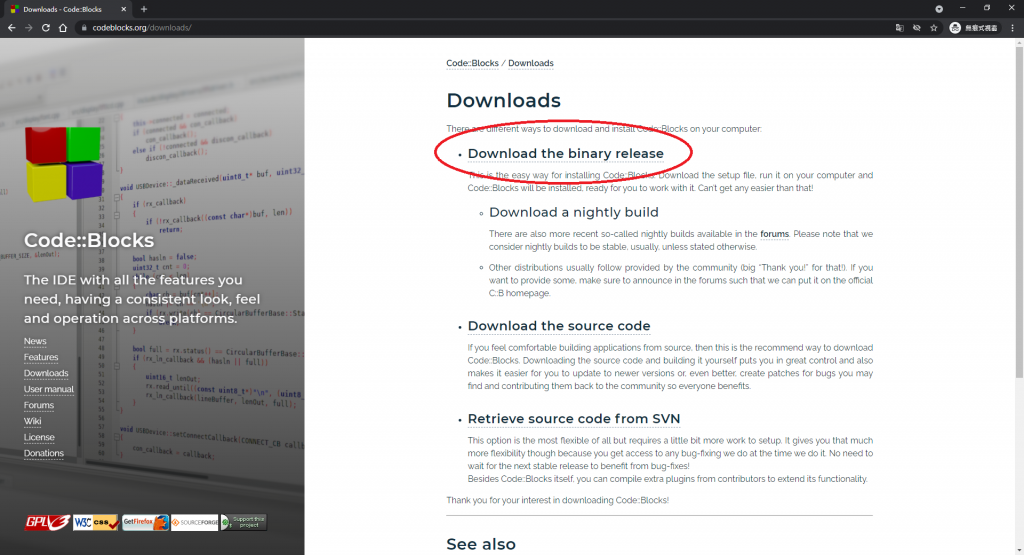
再点选 Download the binary release

-
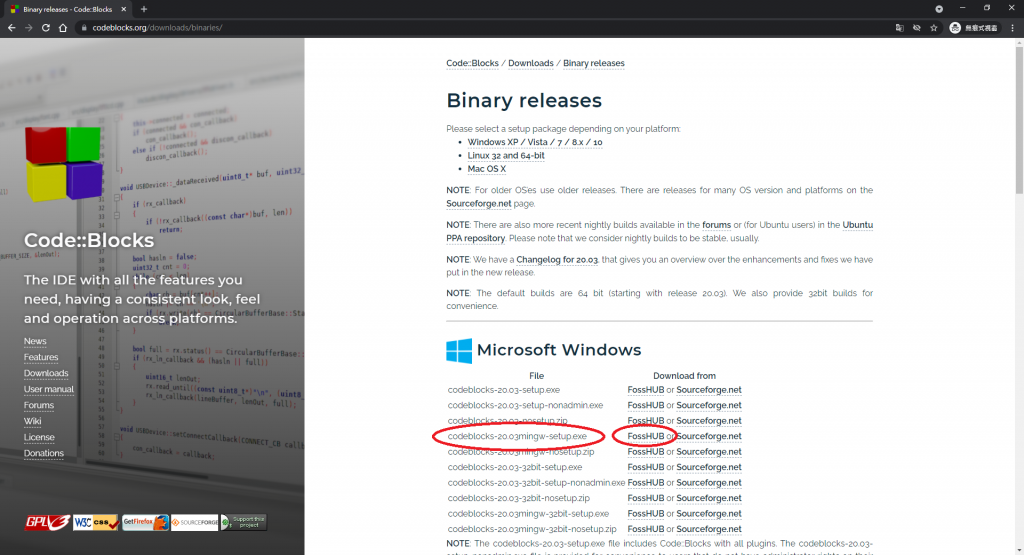
以 Win10 64位元为例,我们选择 codeblocks-20.03mingw-setup.exe 来下载及安装

-
下载好後点击安装档,会出现这个安装介面

-
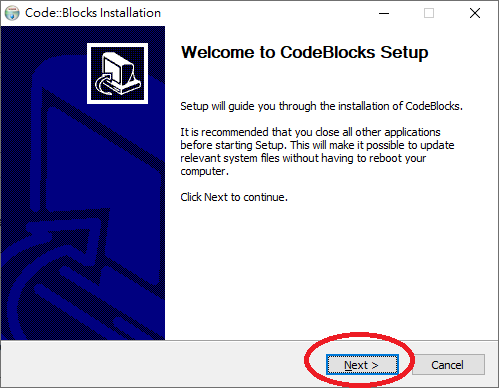
点选 Next

-
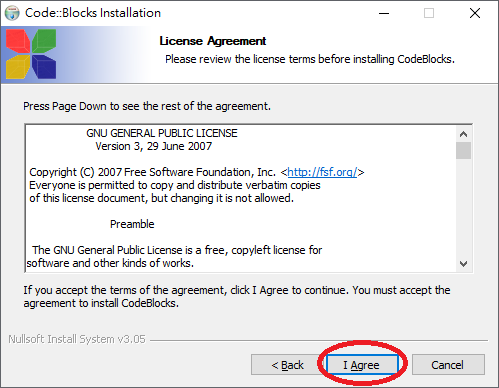
稍微看一下条例後,点 I Agree

-
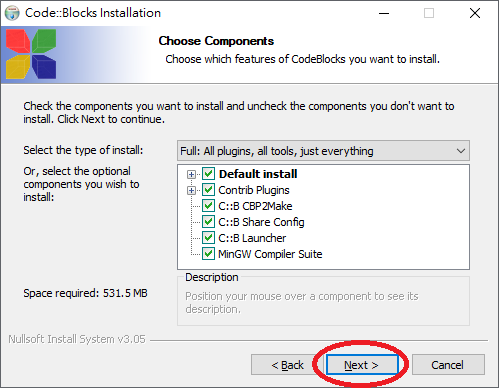
预设的设定不用改,直接 Next

-
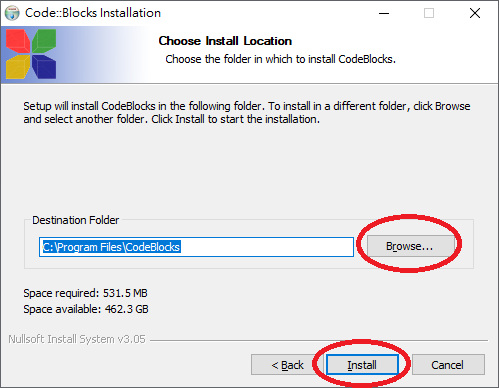
选择好程序存放位置後,点选 Install 开始安装

-
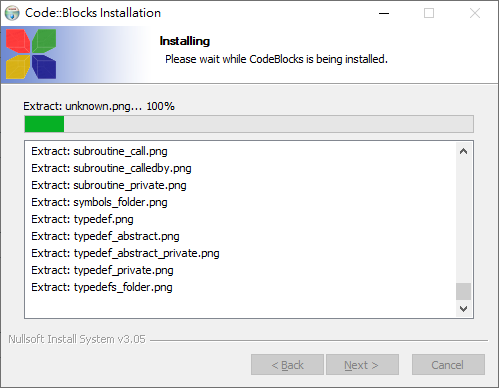
静静等待安装完

-
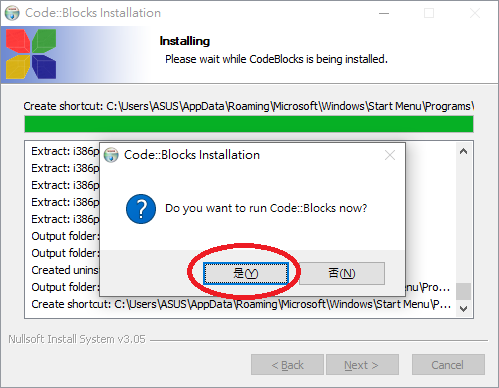
安装好後会跳出这个提示字窗,点选是就会直接开启刚刚安装好的软件了!

第一次运行编辑器
-
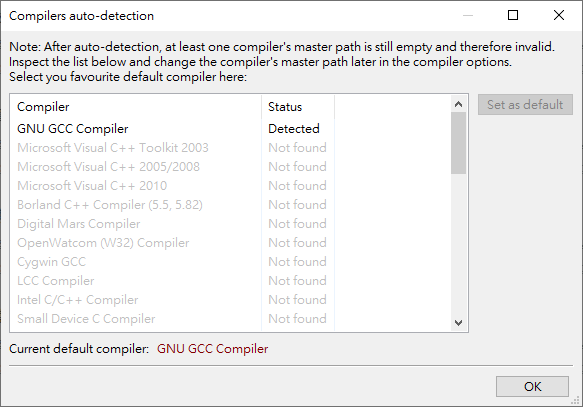
没有意外的话第一次运行Code::Blocks除了这个图,还会跳出一个视窗要你选择预设的compiler


-
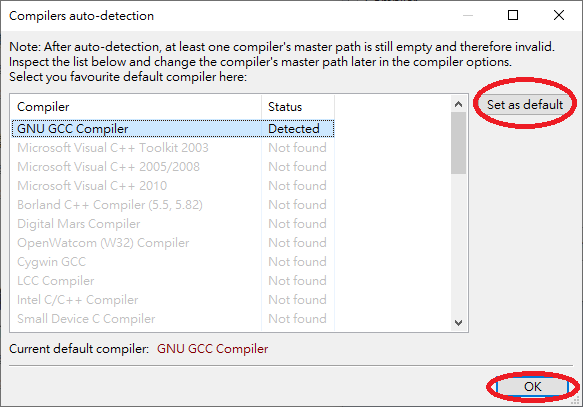
选择好 GCC compiler 後,按 OK

-
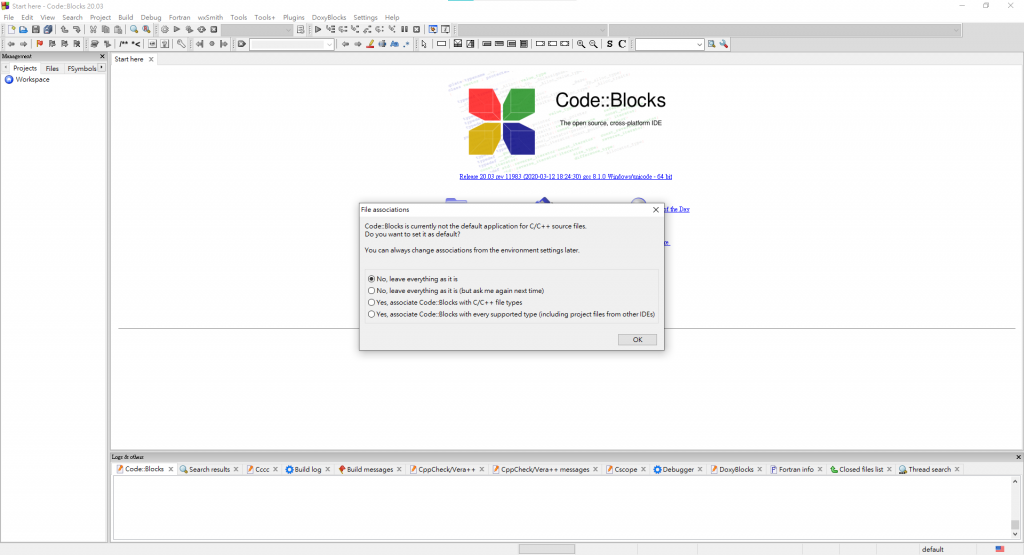
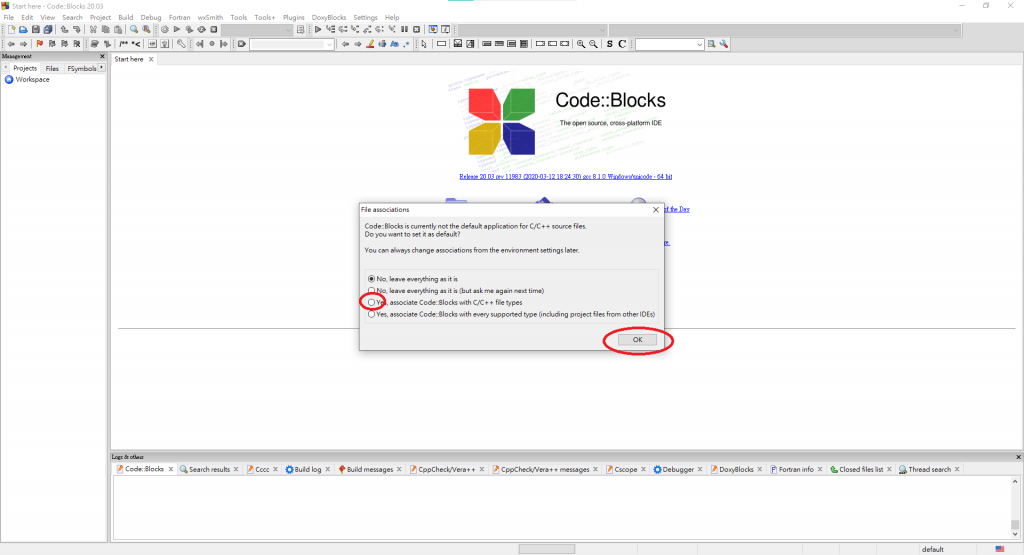
进入软件後因为第一次运行,仍会跳出一个视窗,选择第三个就好


-
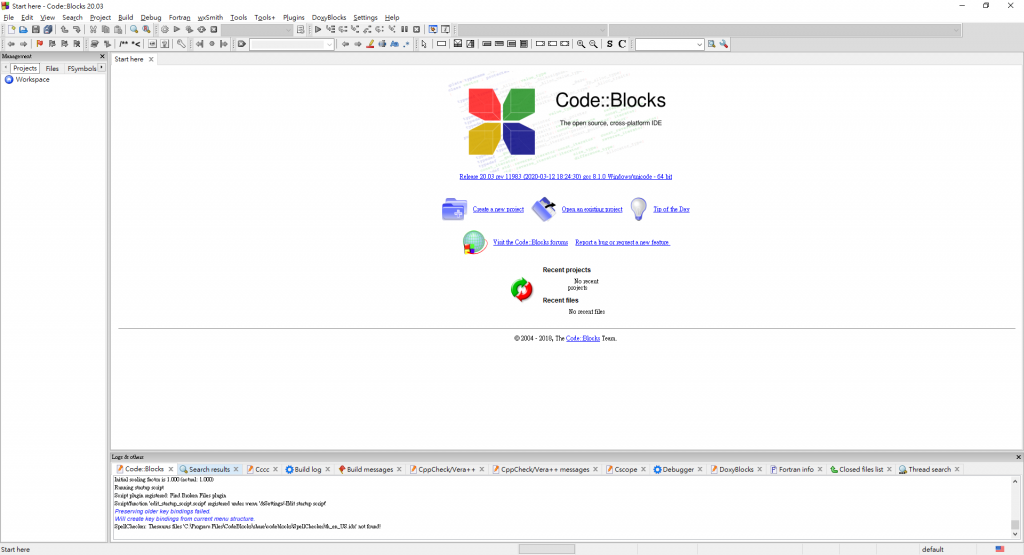
最後出现这个页面,就完成了!

辛苦看到这里的你,下一篇我们来创建第一个档案,然後简略介绍一下程序的结构!
<<: Day 20 - 物件导向与向量 - Class 粒子系统
>>: Day20-<router-link> 建立路由连结
[Day04 - UI/UX] 确认使用的 UI framework
开始画图之前,先确认好要使用的UI framework,来确认可以使用什麽元件。才不会有实作画面很困...
8.MYSQL写入表格内容
有了表格,栏位之後就差输入东西了 这边教大家输入栏位里面的资料 INSERT INTO 表格名 VA...
[Day 22 - Redux] 有了Redux,状态管理没烦恼
前情提要:在前面关於 React 的几篇文章,学会了建立 React Component,依据使用...
DAY8 资料室--Vuex的那些方法
前言 昨天我们在 Vuex 入门研究了 State 、 Mutation 的功能与使用方法 只是想提...
大数据平台:资料仓储
Hive 适用於 PB 等级大数据的储存,分析和查询,处李日志分析和用户行为模型训练。 SQL 语...