第20车厢-你知道slick.js轮播套件可以这样用?
本篇介绍使用slick.js轮播套件应用在两列以上的轮播功能以及介绍slickGoTo()方法
线上轮播套件有很多,自己常用的除了有slick,还有Owl Carousel及swiper,那今天主要介绍一下slick,如何使用两列以上的轮播图,以及他的方法可以实作在哪?

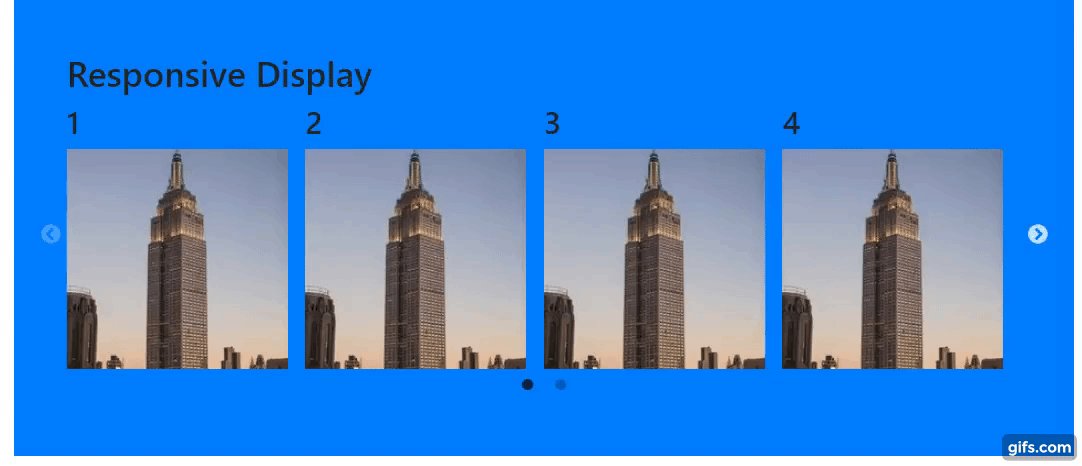
首先我们先来从官网挑选可以响应式的轮播范例
起手式(CDN)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.js"></script>
HTML
<div class="container bg-primary p-5">
<h2>Responsive Display</h2>
<div class="slider responsive">
<div>
<h3>1</h3>
<img src="https://picsum.photos/200/200/?random=1" alt="">
</div>
<div>
<h3>2</h3>
<img src="https://picsum.photos/200/200/?random=1" alt="">
</div>
<div>
<h3>3</h3>
<img src="https://picsum.photos/200/200/?random=1" alt="">
</div>
<div>
<h3>4</h3>
<img src="https://picsum.photos/200/200/?random=1" alt="">
</div>
.....等
</div>
</div>
JQ
$(".responsive").slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
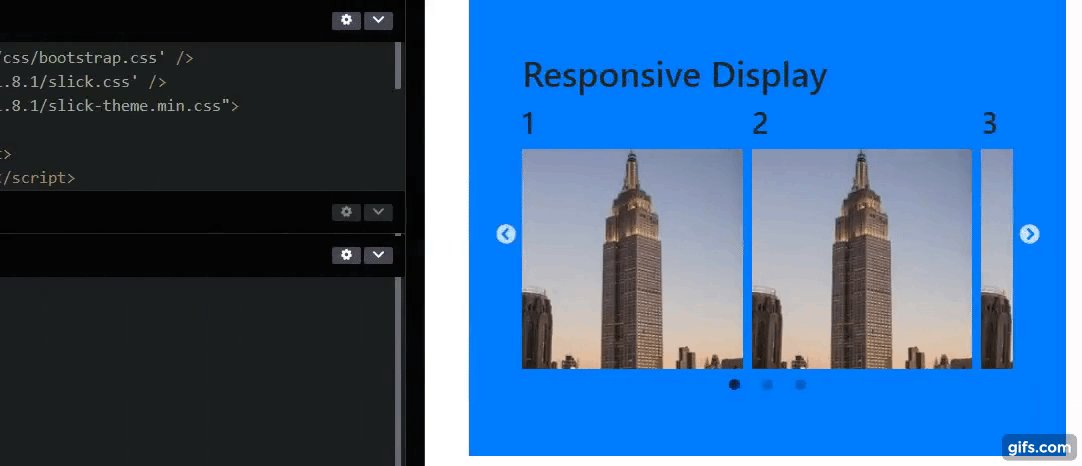
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
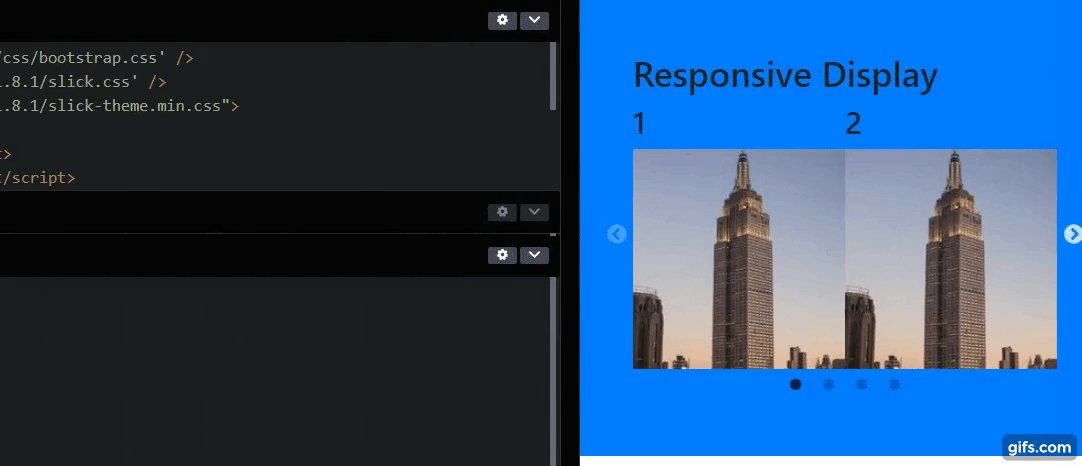
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
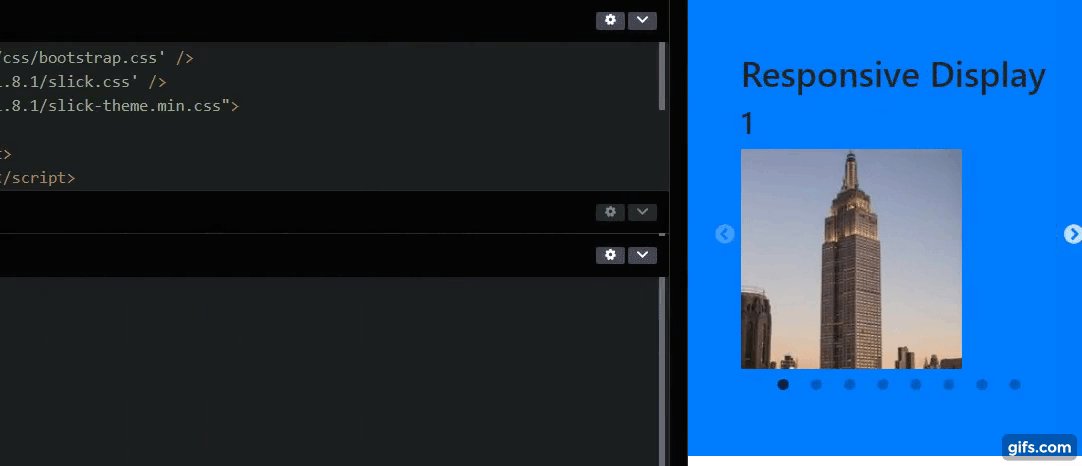
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
程序码
附上程序码 .

其实只要复制贴上官网的范例,就完成啦!
备注:图片有点奇怪,是因为没设width喔!
不过你会不会想这麽简单,我还需要你分享嘛!(怒![]()

这位客棺您说的好,所以我今天要介绍的是,若你的需求是要两列的怎麽办?
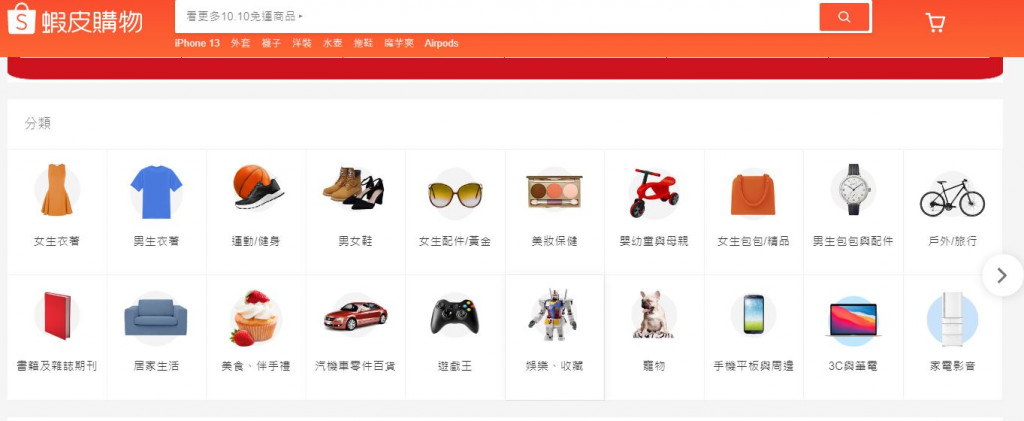
像是我们在虾皮看到的这种

其实呢,也是很简单XD (威
起手式同上
另外因为我需要做颜色或间距,我会用到[email protected]的class,所以这不是一定要引用的喔!
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
HTML
结构同上,class="w-100"只是要做图片width100%;
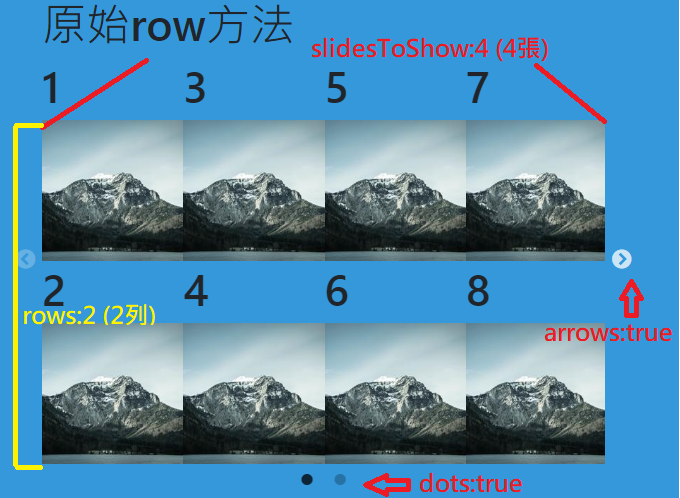
<h1>原始row方法</h1>
<div class="sliderRow">
<!-- This will be considered one slide -->
<div>
<h1>1</h1>
<img src="https://picsum.photos/200/200/?random=1" class="w-100">
</div>
<!-- The second slide -->
<div>
<h1>2</h1>
<img src="https://picsum.photos/200/200/?random=1" class="w-100">
</div>
<!-- The three slide -->
<div>
<h1>3</h1>
<img src="https://picsum.photos/200/200/?random=1" class="w-100">
</div>
...等
</div>
magic来罗~怎麽变2列呢?

JQ
只要加上rows这个参数就可以改变罗
$(".sliderRow").slick({
rows: 2, //列数
infinite: false,
slidesToShow: 4,
slidesToScroll: 1,
dots: true, // 指示点 预设为 false
});
这样就完成啦!
btn,你可能又想,就只是下一个参数这麽简单!还要你教?
先别激动~
我们先一样看一下上方完成图,虽然是完成了,可是我想要变成
1.2.3.4 之後换行 5.6.7.8可以吗?,因为官方参数我是看不到要怎麽做,所以後来我的解法是
HTML
注意:我这边结构不同喔!
- 透过
d-flex将每个col(图片区域)并排喔!
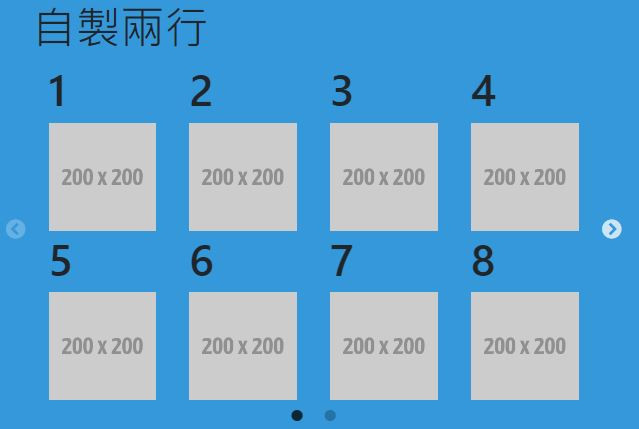
<h1>自制两行</h1>
<div class="sliderTwo">
<!-- This will be considered one slide -->
<div>
<div class="d-flex">
<div class="col-sm">
<h1>1</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>2</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>3</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>4</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
</div>
</div>
<!-- The second slide -->
<div>
<div class="d-flex">
<div class="col-sm">
<h1>5</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>6</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>7</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>8</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
</div>
</div>
<!-- The three slide -->
<div>
<div class="d-flex">
<div class="col-sm">
<h1>9</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>10</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>11</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>12</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
</div>
</div>
</div>
JQ
注意:我这边跟上面不同 slidesToShow: 1, //改为秀1张喔,只是1张包了4张照片
$('.sliderTwo').slick({
rows: 2,
infinite: false,
slidesToShow: 1, //改为秀一张喔
slidesToScroll: 1,
dots: true, // 预设 false 指示点
});
这样就完成啦!

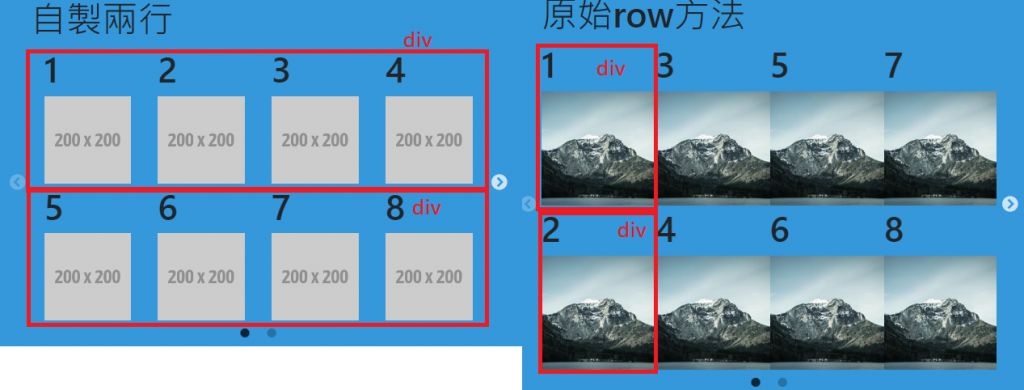
最後再补一张HTML结构不同处

好的!那这样就完成啦!
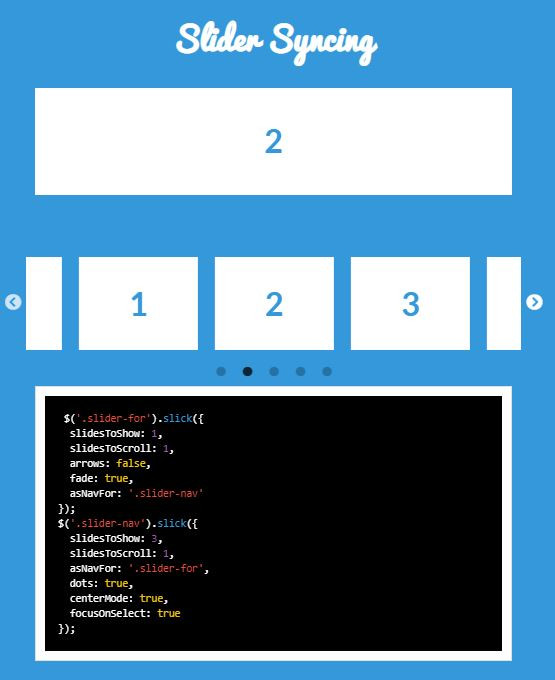
那最後,在介绍slick有一个方法叫slickGoTo(),我觉得很好用!至於怎麽用呢?可以看我以下范例
你知道slickGoTo()怎麽用?
| 方法 | 参数 | 说明 |
|---|---|---|
| slickGoTo | number(slide数),boolean(是否动画) | 按索引导航到幻灯片 |
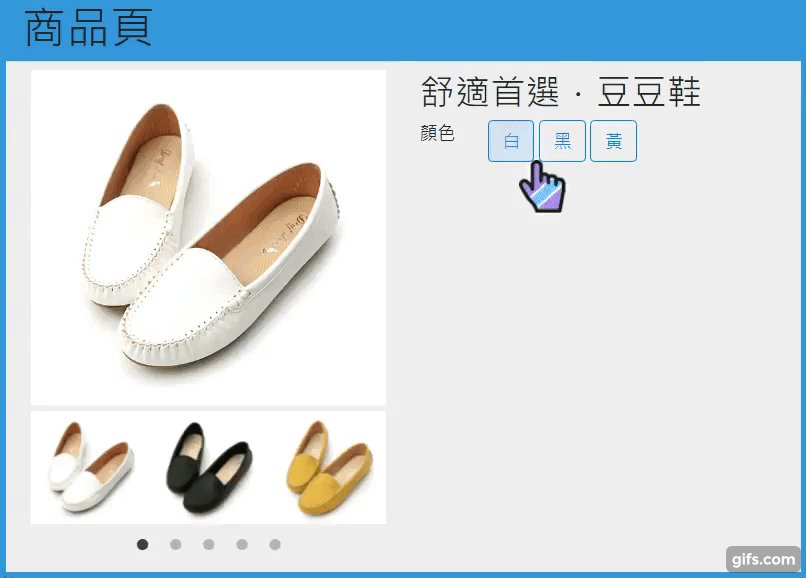
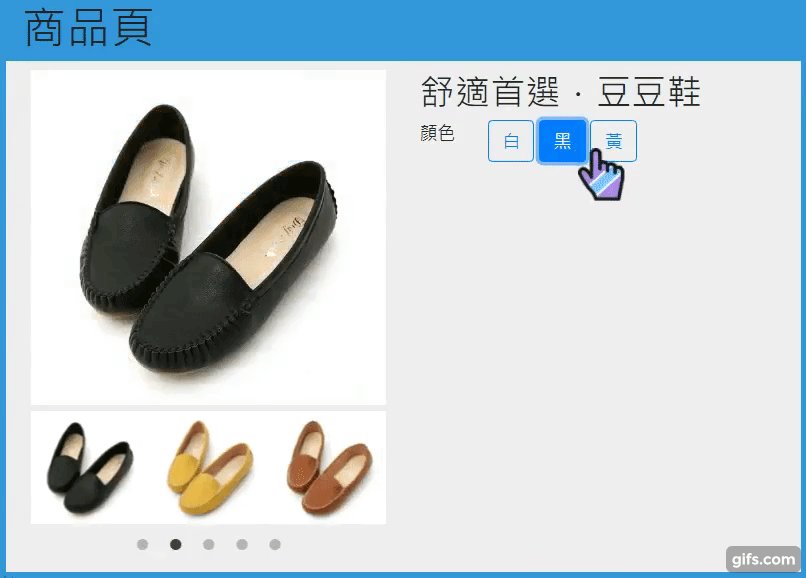
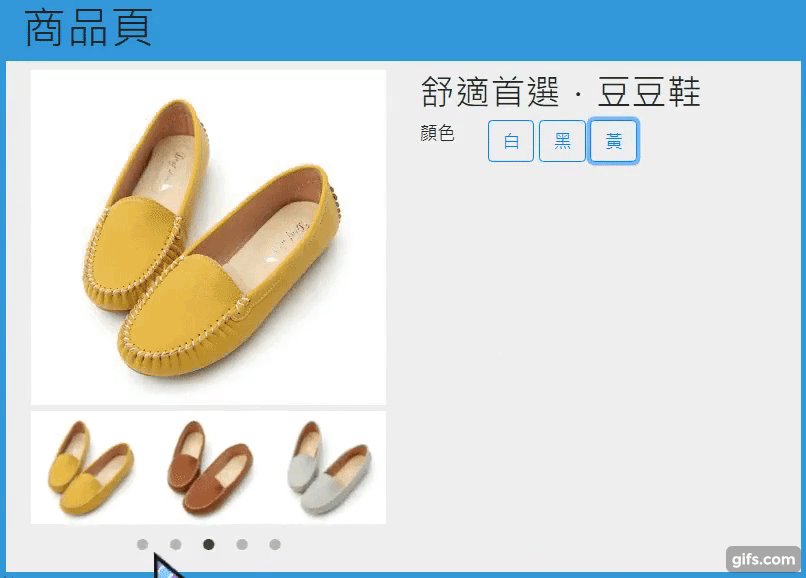
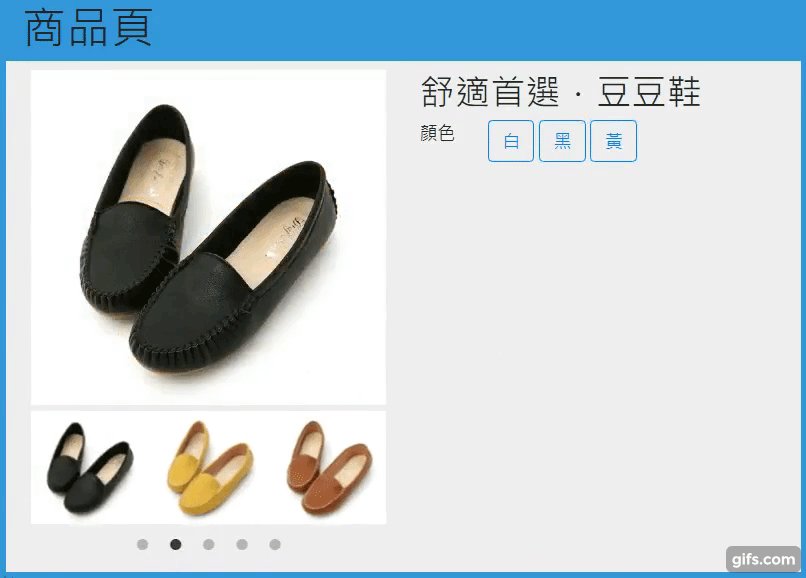
你有没有看过这种商品页,点了某个颜色,就可以跳到那个颜色的商品?这是怎麽做的?
我发现使用slickGoTo()方法,就可以轻松达到罗!
▼完成图如下

起手式同上
HTML
<h1>商品页</h1>
<div class="row p-2" style="background-color:#EEEEEE">
<div class="col-md-6">
<div class="slider slider-for">
<div>
<img class="w-100" src="https://static.daf-shoes.com/01/b6/01b611fd23e88105b6db3a2523e5b4c7.webp" alt="" >
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/54/1f/541f8d6099ee5635219d0ddd58ea86ec.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/14/78/1478540b856e320b9aaddbfd3329daf9.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/38/80/38804e42a00788032df5f087e2ae223e.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/92/19/921996f0014c683ff911ce7f8bcdbd7d.webp" alt="">
</div>
</div>
<div class="slider slider-nav" >
<div>
<img class="w-100" src="https://static.daf-shoes.com/01/b6/01b611fd23e88105b6db3a2523e5b4c7.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/54/1f/541f8d6099ee5635219d0ddd58ea86ec.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/14/78/1478540b856e320b9aaddbfd3329daf9.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/38/80/38804e42a00788032df5f087e2ae223e.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/92/19/921996f0014c683ff911ce7f8bcdbd7d.webp" alt="">
</div>
</div>
</div>
<div class="col-md-6">
<h2>舒适首选.豆豆鞋</h2>
<div class="row">
<div class="col-auto">
<p>颜色</p>
</div>
<div class="col">
<button type="button" class="btn btn-outline-primary" onclick="slickGoTo(0)">白</button>
<button type="button" class="btn btn-outline-primary" onclick="slickGoTo(1)">黑</button>
<button type="button" class="btn btn-outline-primary" onclick="slickGoTo(2)">黄</button>
</div>
</div>
</div>
</div>
JQ
$('.slider-for').slick({
slidesToShow: 1, //预设 1 幻灯片显示几张
slidesToScroll: 1,//预设 1 幻灯片每次滑动几张
arrows: false, // 预设 true 左右箭头是否显示
fade: true, // 预设 false 淡入淡出
asNavFor: '.slider-nav'//将滑块设置为其他滑块的导航(类或ID名称),适用於多个轮播图共用一个导航
});
$('.slider-nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: true, // 预设 false 指示点
arrows: false, // 预设 true 左右箭头是否显示
focusOnSelect: true // 预设 false
});
});
function slickGoTo(key){
$('.slider-nav').slick('slickGoTo', key);
}
参考架构
是参考官网的这组喔!

程序码
附上程序码
整体slick参数配置
可参考这篇
https://xiechengyu.github.io/2019/05/29/sclick%E7%9A%84%E9%85%8D%E7%BD%AE/
那今天就先到这拉!
![]()
【Vue】建立 第一个 component | 专案实作
为什麽选择建立 header component 呢? 网站各个页面都会共用 固定版型而且不需要传入...
Day14:[解题技巧]Recursive - 递回
简单来说就是函式自己呼叫自己的状况,递回由两部分组成 Recursive Case(递回情况) -...
Day15:SwiftUI—TabView
前言 前面两篇介绍了 List、ForEach、ScrollView、Navigation, 这篇文...
第 30 天 - 总结
最後一天了,本来想继续写些技术的东西,但我就烂,最後一天就轻松一点,写个总结吧! 参加这次比赛最崩溃...
【把玩Azure DevOps】Day1 前言
光阴似箭,岁月如梭…呃…不是…,我是要说离我前一次报名参加铁人赛已经间隔了8年… 又是一个去年原本看...