[Day 22] 节庆活动 api分析&页面设计
今天轮到节庆活动 页面啦!
这次是用到 艺文活动-节庆专区 这支api
因为这支api格式跟其他的不太一样,又多花一点时间研究,所以特别纪录一下
到时候串接API的时候才可以快速处理
节庆活动API
话不多说,直接拿一笔资料出来看看
{
"actId": 412,
"actName": "2021日月潭万人泳渡",
"levelName": "国际级",
"grade1": "",
"grade2": "",
"grade3": "乐活",
"grade4": "",
"grade5": "",
"grade6": "",
"description": "起始於1983年的日月潭国际万人泳渡活动,每年中秋节前後举办,是日月潭最具历史与规模的活动,2002年正式列入世界游泳名人堂。泳渡全程约3,000公尺,每年均吸引来自海内外四面八方上万名游泳爱好者参加,几乎在开放报名即迅速额满的「日月潭万人泳渡」嘉年华盛事,场面盛况空前。",
"participation": "",
"cityId": 1210,
"address": "南投县 鱼池乡朝雾码头→伊达邵码头",
"tel": "",
"org": "南投县政府、中华民国成人游泳协会、埔里镇四季早泳会",
"startTime": "Sep 1, 2021 12:00:00 AM",
"endTime": "Sep 30, 2021 12:00:00 AM",
"cycle": "2021年暂停办理",
"noncycle": "",
"website": "https://www.pulifourswim.tw/tw/index.php",
"longitude": "23.8677467",
"latitude": "120.9161666",
"class1": "01",
"class2": "02",
"map": null,
"travellinginfo": "",
"parkinginfo": "",
"charge": "",
"remarks": "",
"cityName": "南投县 鱼池乡",
"imageUrl": "/e_new_upload/task/a66dc343-cd8b-4ee0-a265-8d7fff520c3b/C2_315080000H_080485/e3418061be76a6c806de500cdf1b1187fa707bf1.jpg"
},
资料栏位说明在这边
actId(编号), actName(名称), levelName(区域级别),
grade1(主轴1), grade2(主轴2), grade3(主轴3),
grade4(主轴4), grade5(主轴5), grade6(主轴6),
description(简述), participation(参与对象), cityId(地点县市代号),
address(地址), tel(电话),
org(主办单位), startTime(开始时间), endTime(结束时间),
cycle(周期性时间), noncycle(非周期性时间),
website(网址), longitude(经度), latitude(纬度),
class1(分类代码1), class2(分类代码2), map(地图),
travellinginfo(交通资讯), parkinginfo(停车资讯),
charge(费用), remarks(备注),
cityName(地点县市名称), imageUrl(照片网址)
API要使用前需要做的处理
-
grade (主旨)
他有grade1~grade6,有点类似tag的概念,分别是 浪漫、文化、乐活、?、美食、生态,
有符合该主旨,栏位才会有值,所以到时候需要把6个字段都串起来,才会是完整的主轴
(grade4在资料集中都没有出现,所以我也不知道是甚麽)
-
levelName (区域级别)
目前看下来应该是分全国级跟国际级,要依照不同级别显示不同颜色的标签
-
startTime (开始时间)、endTime (结束时间)
这边的时间格式是 Nov 1, 2021 12:00:00 AM 这种,需要再转换成 2021/11/1 这种日期格式
-
cycle (周期性时间)
这个栏位有的是写 "春季3/13-3/19、夏季活动停办、秋季9/11、冬季12/11",也有 "2021年暂停办理"之类的字样,应该是类似填写备注的概念,如果这个栏位有值,显示时会优先於活动时间
-
imageUrl (照片网址)
这个网址看起来应该前面是接他们的网站,我找了一下应该是 https://cloud.culture.tw/ 这个网站,只要把他的imageUrl接在後面,就可以顺利获取图片啦!
"imageUrl": "/e_new_upload/task/a66dc343-cd8b-4ee0-a265-8d7fff520c3b/C2_315080000H_080423/023678b15b20125dfe7d49e08eea46d4cdfef21e.jpg" -
cityId (地点县市代号)、class1 (分类代码1) 、class2 (分类代码2)
这个真的是迷之代号,应该是他们政府内部用的代号,有估狗了一下没查到相关资料,只能放弃这个栏位啦~
-
noncycle (非周期性时间)、map (地图)、travellinginfo (交通资讯)、parkinginfo (停车资讯)、charge (费用)、remarks (备注),
这些栏位在api中完全没有值,略过
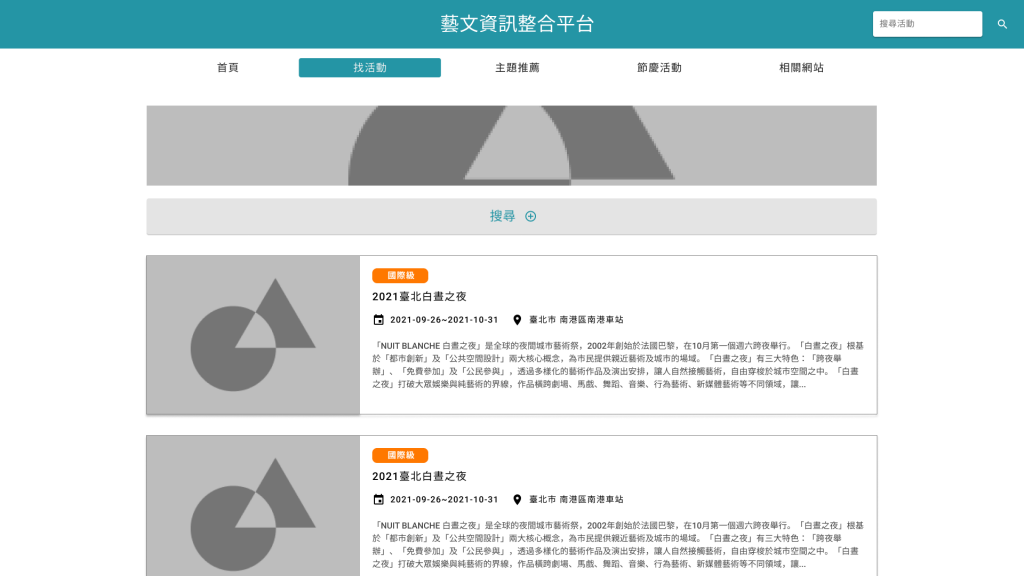
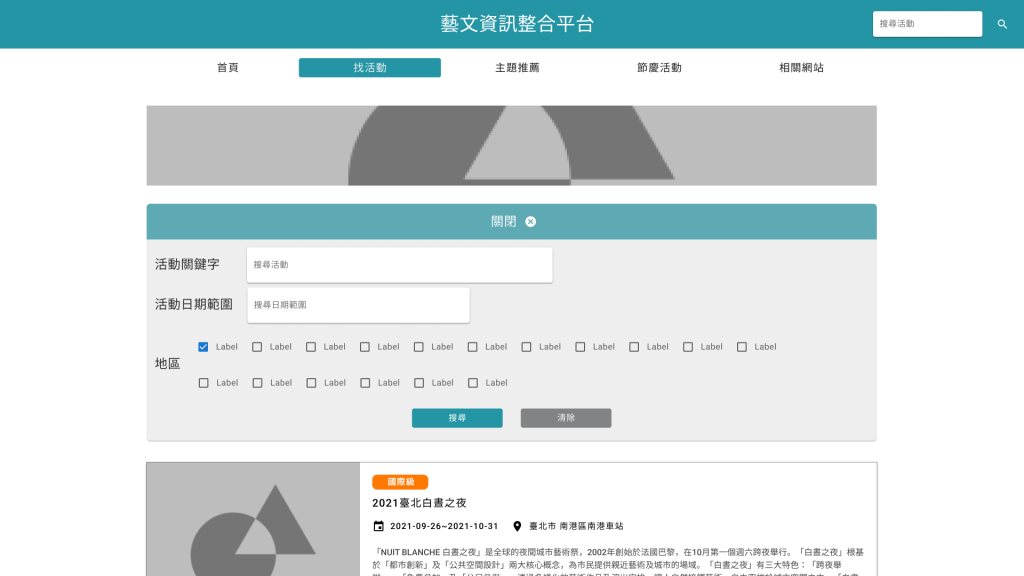
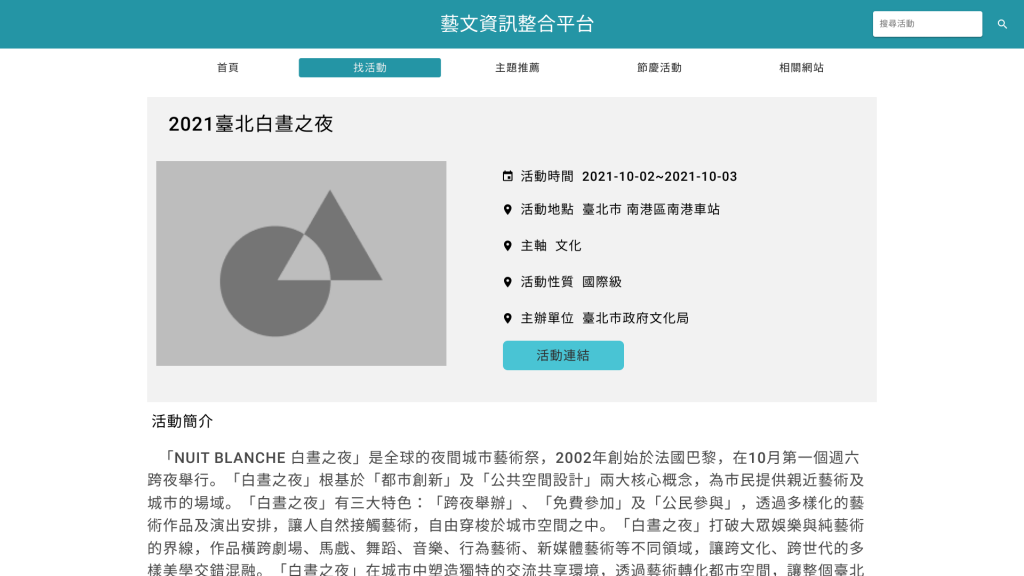
UI设计
根据这些栏位,我大概画了一下UI
搜寻的部分我参考了高雄市立美术馆,可以点击展开搜寻窗,不需要的时候可以再收合起来


点开後可以简单的查看详细内容跟简介,最下面可以的话会想利用api给的经纬度加个Google地图

大概酱! 每天都在帮自己出难题的感觉 XD
明天来刻前端画面~
>>: 初学者跪着学JavaScript Day22 : 我要原型继承,constructor又不走丢
第50天~
这个得上一篇:https://ithelp.ithome.com.tw/articles/10258...
Day 18:广度优先搜寻(BFS)
上一回提到广度优先搜寻的步骤是检查图中节点,并将与其相连的节点放入伫列中,再一一检查。 光是这样的文...
【Day 02】- 网路爬虫环境设定(Python、pipenv、Vscode)
简介 各位好,在进入基本 Python 语法与本次铁人赛主题爬虫之前。第二天的内容将会带着各位一步一...
DAY 18 制作 Nav Bar - dropdown
针对 dropdown 的部分,我们要来细节微调他的 style ,让他符合 vogue 上的设计,...
Day11【Web】网路攻击:XSS
XSS 全称为 Cross-site scripting 中文为「跨站脚本攻击」。 通常是指利用网页...