[Day18] 第十八章-API资料如何呈现在前端的页面上(blade跟view呈现)
前言
昨天我们算是把api service完成了
那我们今天来写一些简单的前端
以及使用balde的语法把我们的技能(skills)呈现出来吧
今天同样会简单介绍有使用的blade语法
如果想要更进阶的用法还是请大家上laravel官方去查询喔
目标
- 建立skills的view画面
- 把资料呈现在skills的页面上
实作
1. 先修改controller
我们在app/http/controllers/SkillController.php中
我们把找到roni这个使用者的值呈现出来
public function index()
{
//
$Skills = User::find(1)->skills;
// return response($Skills);
return view('skill.index',['skills'=> $Skills]);
}
这边就把response这个方式注解掉了
因为我们要把值丢到view里面
这边跟大家说明一下
第一个参数是选择 resources/views底下的档案。比如说我边会建一个资料夹叫做skill,
在建立一个档案叫做index.blade.php

接者第二个参数就可以把data物件丢进去
前面的字典是选择进前端(view)的物件名称 ,後面则是你从资料库取得的资料喔
通常为了怕自己搞混乱都会设定一样的名称
2. 前端使用
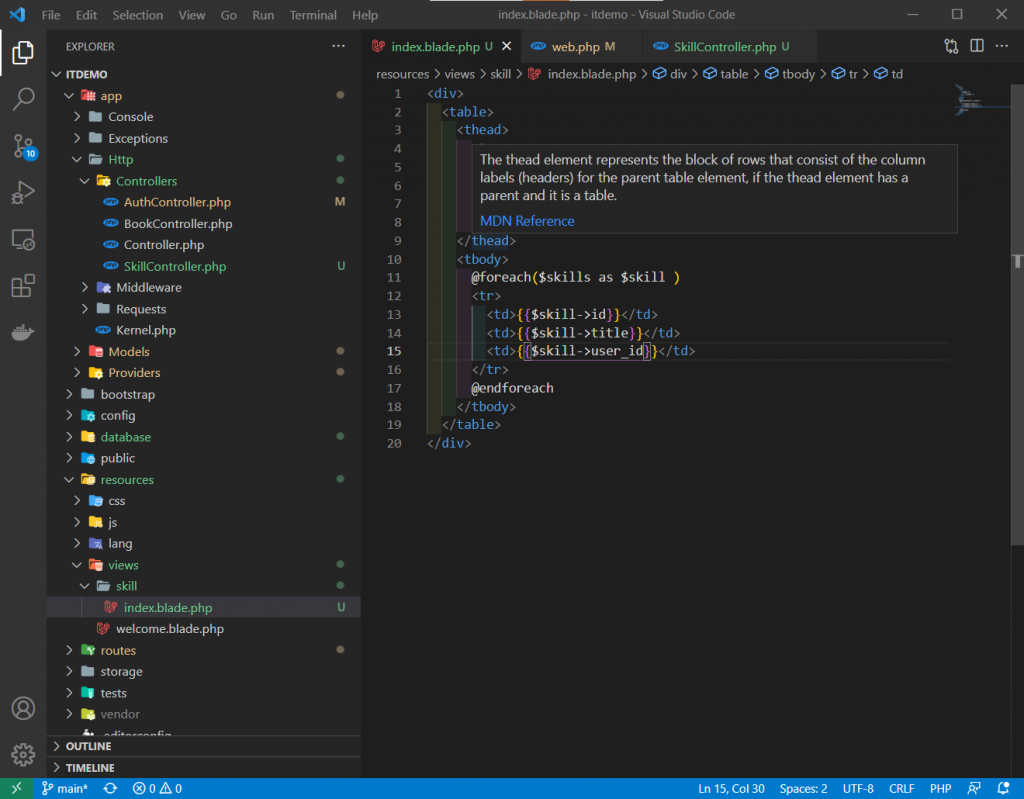
在resources/views/skill/index.blade.php中
<div>
<table>
<thead>
<tr>
<td>ID</td>
<td>标题</td>
<td>使用者ID</td>
</tr>
</thead>
<tbody>
@foreach($skills as $skill )
<tr>
<td>{{$skill->id}}</td>
<td>{{$skill->title}}</td>
<td>{{$skill->user_id}}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
我们这边可以使用简单的前端语法
小常识 php档案中 可以使用html语法喔!!! 这也是为什麽很多人觉得php很混乱的原因
这边有小重点可以注意一下blade语法的用途
- @foreach 相信大家都猜出来了 他可以跑类似vue(v-for)的方式把物件循序输出
- @foreach的第一个参数是物件阵列本身也就是skills
- as 後面接者的则是单数(这边可以取名叫做skill)
- @foreach的结尾是 @endforeach
- {{ }} 花括号的用法可以把php变数值呈现出来 相信写过前端框架的朋友都很熟了XD

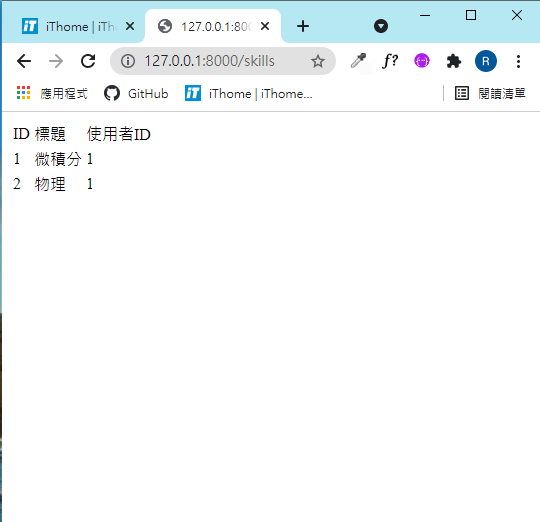
如此一来我们就可以在
http://localhost:8000/skills
看到这个简单版的前端画面拉!!
总结
今天完成了简单版的skill前端画面
我们在往後几日再补充其他页面跟加强css吧
<<: 2.4.9 Design System - Input Checkbox/Radiobox
Android学习笔记02
DataBinding简易的单项及双向绑定 使用DataBinding之前要先在DataBingin...
[Day17] 安装 MySQL Server 与 MySQL Workbench
今天我们来安装 MySQL 与操作它的 GUI – MySQL Workbench。 安装 MySQ...
存取装置管理领域最强防御
找了30篇奇葩奖素材,最吸引废宅的就是着一篇新闻惹 资料来源:ithome 日本资安战略大臣樱田义孝...
30天零负担轻松学会制作APP介面及设计【DAY 01】
大家好,我是YIYI,今天是我开始铁人赛的第一天。请大家多多指教! 为什麽会想自己制作APP? 会想...
全端入门Day11_全端之IDE环境尾篇
昨天介绍了什麽是IDE,今天就要介绍我常用的IDE了 IDE大比较 1. Visual Studio...