Day19_CSS语法2
再来要介绍连结HTML文件和CSS样式表的不同写法
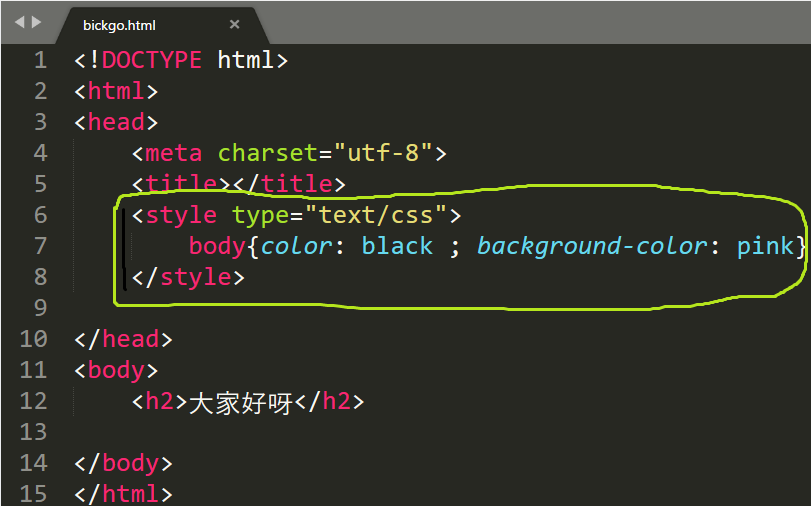
- 在< head>元素里面使用< style>元素
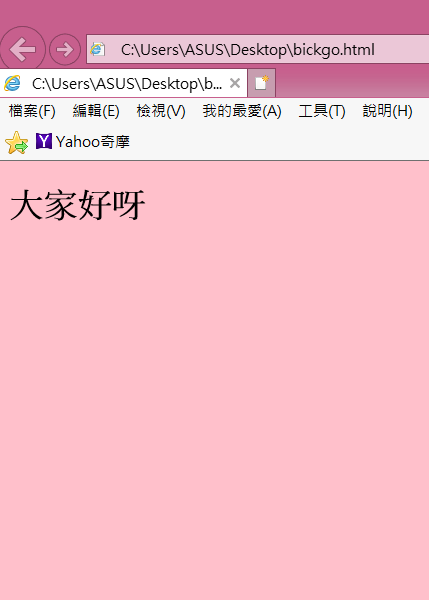
在这里,我设定前面颜色为黑色,而背景颜色为粉红色


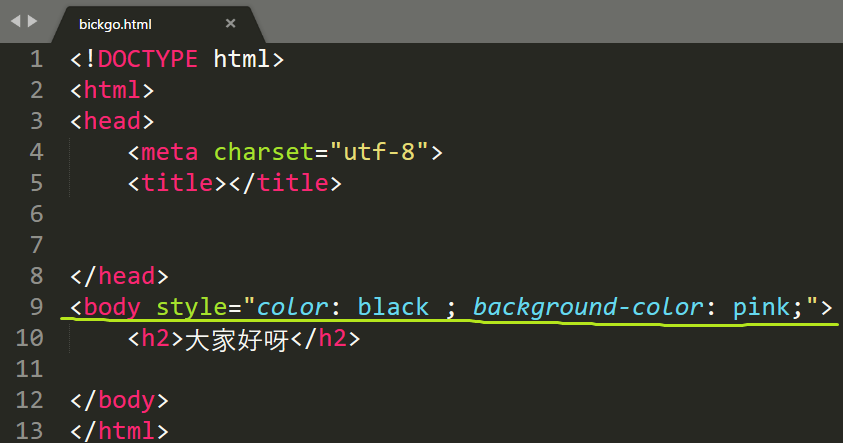
- 使用HTML元素的style属性设定样式表
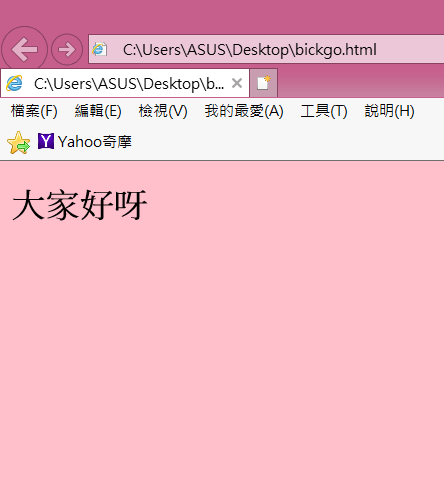
这个方式与第一个使用< style>元素最後浏览器显示的是相同的结果


<<: Android Studio初学笔记-Day18-Intent+Bundle
Day 24 | Service
Service是应用程序元件之一,它用於背景处理与使用者介面无关的长时间任务,即便切换到其他应用程序...
Day.27 「var 成为时代的眼泪!」 —— ES6 区块作用域 与 提升
之前已经介绍了 var 与函式作用域,今天来更仔细的介绍 ES6 新增的 let 、 const以...
[Python 爬虫这样学,一定是大拇指拉!] DAY01 - 系列文前言
前言 在「大数据」红透透的时代,相信大家都听过 Python、爬虫。网路上亦有着大量的范例及 Sol...
D19 - 彭彭的课程# Python 文字档案的读取和储存(1)
最近看了地狱厨房 觉得好看!!! 里面一堆肉看起来超好吃的XD 今天终於进入汇入档案的部份 连结:h...
用 Line LIFF APP 实现信箱验证绑定功能(2) - 使用 Vite 快速打造输入页面
昨天提到,LIFF APP 有可能因为使用者没有绑定 email,或是不授权 email 使用导致无...