Vue CLI安装
前面都使引用CDN的script标签去使用Vue.js,今天要介绍的是用NPM去安装vue-cli
使用vue-cli需要安装Node.js,因为vue-cli需要使用到npm或yarn的指令,如果有看到第14篇的Node.js安装的文章,你可能会好奇为什麽在这麽前面就安装Node.js了却没有在那之後使用vue-cli呢?因为在官网的Introduction中的Getting Started有着这麽一段话
We do not recommend that beginners start with vue-cli, especially if you are not yet familiar with Node.js-based build tools.
作者并不建议还在学习Vue.js的初学者就马上使用vue-cli,尤其是对於Node.js又不熟悉的人,所以之前一直都没有去安装和使用vue-cli,不过现在到了30天的中後段就来照着官网的说明安装看看吧!
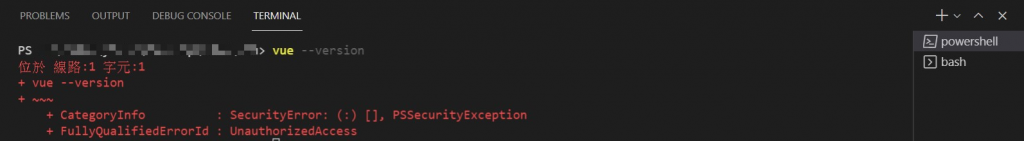
在安装的过程中失败了好几次!刚开始在VS Code的terminal按照官网的指令安装後输入查看版本的指令确认自己有没有安装成功却会一直出现错误讯息

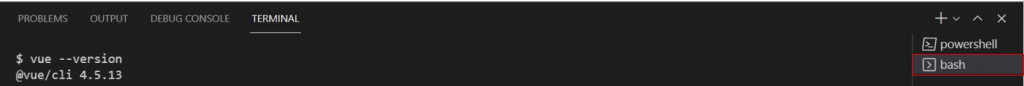
後来在terminal切换到Git Bash才能够顺利执行

所以如果要使用VS Code安装vue-cli需要先安装Git在terminal才能切换到Git Bash喔!
>>: 【Day 20】深度学习(Deep Learning)--- Tip(五)
Day04:自我增进技术能力与观念的小方法
一、前言 上一篇文章的结尾有提到大家可以在职场上定时自我检视的小习惯,这边分享我自己维持几个月後...
【左京淳的JAVA WEB学习笔记】第二章 Servlet
Servlet是对应客户端(浏览器)的窗口 上一章为了简单测试专案的基本框架是否架好,我们直接用网址...
Vue slot: 具名插槽
tags: Vuejs 具名插槽 ✐ 若是需要多个插槽,可以在 <slot> 中使用 n...
it行业做的工作有哪些?
(1)UI设计:UI的发展前景是很赞的,在两到三年前,甚至都有人推动让UI来代替産品经理来驱动。某种...
37.use API with Axios
首先,我们要通过 npm/Yarn 或一个 CDN 链接安装 axios。 我们首先创建一个 dat...