[前端暴龙机,Vue2.x 进化 Vue3 ] Day24.Vue3 Options API & Composition API 介绍
在 Vue3 中我们可以使用 Options API 或是 Composition API 选择一种方式来撰写,下面来看看甚麽是 Options API ? 甚麽是 Composition API ?
Options API
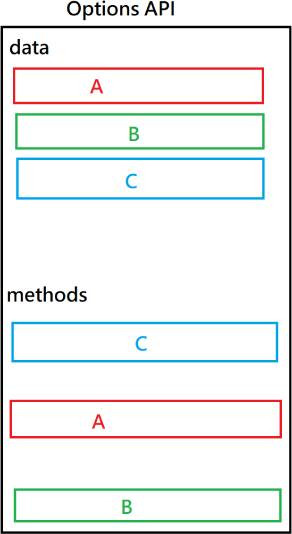
Options API 其实就是我们 Vue2.x 的写法,主要会依照属性来区分,变数集中在 data 管理、方法集中在 methods 中管理 ... 等方式,所以当一个专案很庞大时,那麽可能就会变得很分散,下面用图片解释,可能比较容易理解

我们处理相同事情的区块,可能很容易到处分散
Composition API
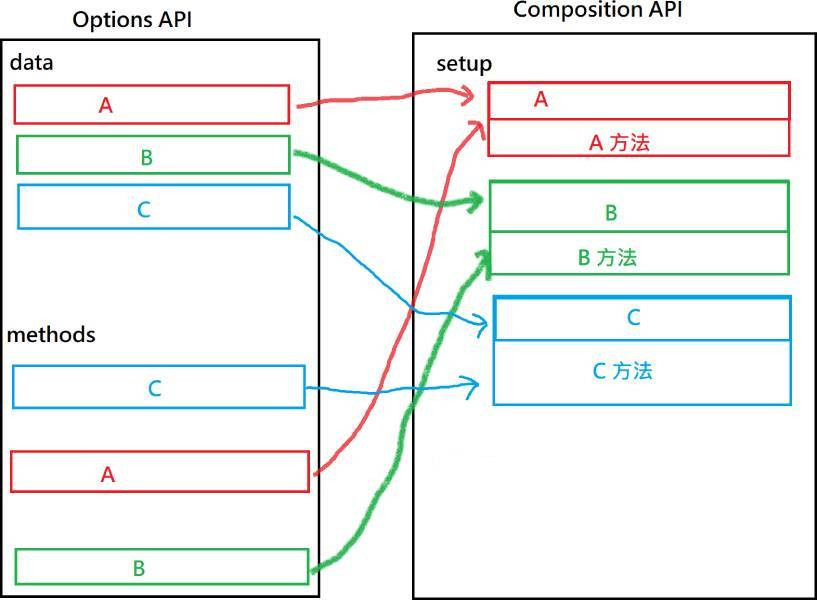
Composition API 是 Vue3 新增的,可以使得我们处理相同事情的程序码整理在同一个区块,最後将所有的东西再全部整合进去 setup 中,提高了撰写的弹性,同时也赖於 JavaScript 的基础逻辑
注意 如果要使用在介面上(绑定使用或其他事件使用等),需要 return 才能使用
注意 Composition API 通常会搭配 ESM 的写法来做使用
createApp({
setup(){
// a 的处理逻辑
let a
function a ()
// b 的处理逻辑
let b
function b ()
return {
// 要使用在介面上的变数或方法(绑定使用或其他事件使用等)要 return 出来才可以使用
}
}
}).mount('#app');

如图,Composition API 让我们可以把相同处理逻辑的集中一起
在起手 Composition API 时,我们会把 Options 全部移除,改使用 setup
下一篇,继续介绍关於 Composition API 的使用
参考资料
六角学院 | Vue 3 Options API 实战教学 | Youtube Vue3 新手夏令营活动
六角学院 | Vue 3 Composition API 精髓掌握 | Youtube Vue3 新手夏令营活动
六角学院 | Composition API 共笔文件
<<: [ 卡卡 DAY 18 ] - React Native animated 来简单使用 translate 效果
>>: [Day 21] 调整模型超参数利器 - Optuna
初学者跪着学JavaScript Day18 : 物件:new Map()
一日客语:中文:柚子 客语:U欸 是收集资料的类型 主要功用:可以用於快速搜索和查找资料 Map又称...
以终为始
曾有前辈说过,要以终为始。 程序结束在哪,就从那边开始追。 睡了两天,就在礼拜一列下想做的事情, 接...
Day21 跟着官方文件学习Laravel-Encryption
大家好,今天要介绍 Laravel 其中一个功能'加密',我会将这个加密加入我的专案实作之中。lar...
[Day30] -- 完赛
这次的铁人赛进入了最後一天,感谢夥伴们彼此的扶持,也感谢没有放弃的自己。这次的DRF系列文章希望能帮...
第23天~又是JSON+ListView
又是JSON 开新专案 准备XML档+ListView 放好ID 准备一个TXT档案- 把txt档案...