Day22 - Spinner(二)
我们昨天学会如何透过按钮抓到Spinner选到的选项
今天要学的是当我们点选Spinner的选项後
马上执行选项所对应的程序码,不需在点击按钮
那我这边直接拿昨天的程序来改
因为今天拉的布局跟昨天没意外应该一样
唯一要改的只有选项的文字
开始
我们先打开昨天创建的专案
先到app/res/values/strings.xml档,把昨天设的string-array的name、里面item改一改
当然也可以选择不改
activity_main.xml只需要把Button按钮拿掉就好
其余的都不用动
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="90dp"
android:entries="@array/test"
android:minHeight="48dp"
android:textAlignment="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="TextView"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/spinner" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
需要注册setOnItemSelectedListener()此监听器
并且新增3个事件:
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//目前用不到
}
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
//选择後执行的程序
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
//目前用不到
}
这三种事件方法是有办法直接引入的,不用一个一个打
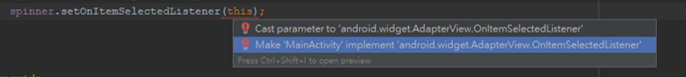
spinner.setOnItemSelectedListener(this);打完这行後
会有红色波浪跑出来同时按Alt+Enter选第二个

之後就会自己跑出那三行事件搂!!
完整程序码:
package com.example.spinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener, AdapterView.OnItemSelectedListener {
TextView tv_result;
Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_result = findViewById(R.id.tv_result);
spinner = findViewById(R.id.spinner);
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
}
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
String[] test = getResources().getStringArray(R.array.test);
tv_result.setText(test[i]);
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
}
执行结果:
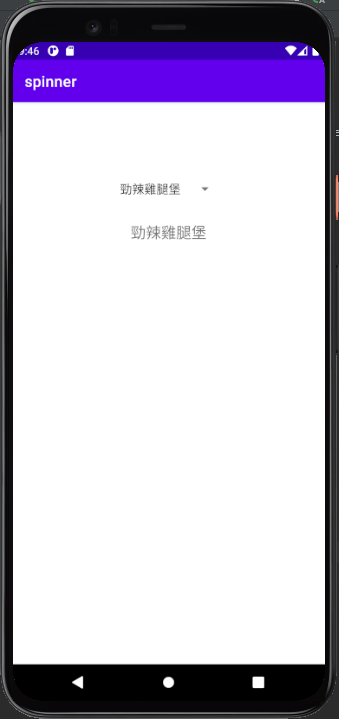
-
选劲辣鸡腿堡

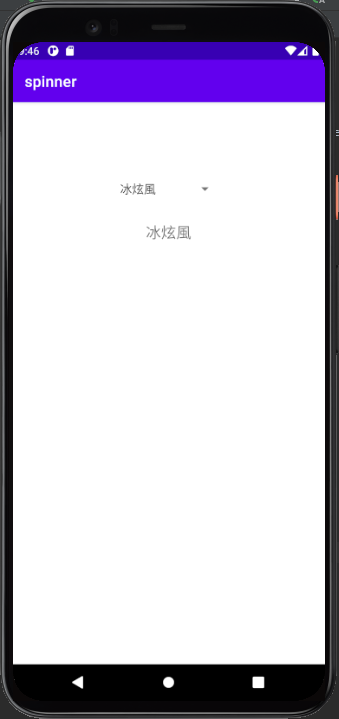
-
选冰炫风

>>: Day 17:AWS是什麽?30天从动漫/影视作品看AWS服务应用 -《ExMachina》
Proxmox VE 储存基本配置
将 Proxmox VE 系统升级至最新版本以後,接着可以来准备磁碟与储存集区,以提供客体机与其它...
D26 - 与MySQL相异的部分
因为一开始的目的之一是想要找一套兼容MySQL可尽量无痛转移的资料库,所以兼容程度是蛮重要的考量。官...
selenium爬虫:功能扩充
class Web: #建构式 def __init__(self,url): self.url=u...
[Day06] Tableau 轻松学 - Tableau Desktop 安装
前言 Tableau Desktop 版本更新非常快速,平均一季会推出一个新版本,每个版本之间在介面...
「Wordpress 外挂开发」替你的上帝下订单,上帝模式撰写
我们最後一个主题,也是基於woocommerce,要制作出可以在bill的部分制作出可以代替别人制做...