android studio 30天学习笔记-day 18-viewPager
viewPager是页面区块内容的切换,可通过滑动的方式进行页面的切换。
dependencies
implementation "androidx.viewpager2:viewpager2:1.0.0"
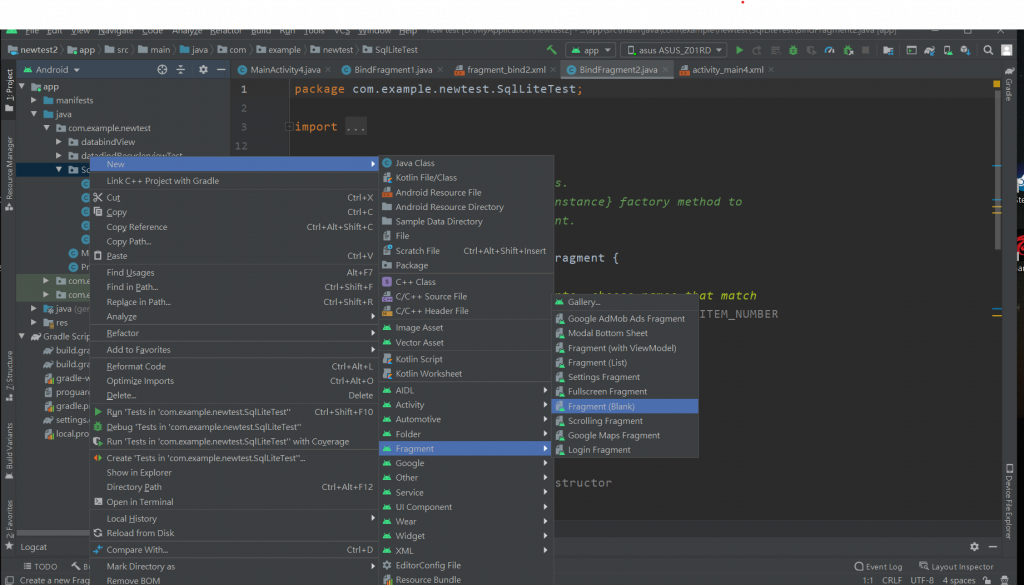
先创建3个fragment(我取名为:BindFragment1,BindFragment2,BindFragment3)


activity_main4.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SqlLiteTest.MainActivity4"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tablayout"
app:tabRippleColor="@color/colorAccent"
app:tabIndicatorColor="@color/colorPrimary">
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager.widget.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/viewpager"/>
</LinearLayout>
BindFragmentAdapter
public class BindFragmentAdapter extends FragmentPagerAdapter {
//宣告阵列
private Fragment[] mFragments;
private String[] titles;
//初始化
public BindFragmentAdapter(@NonNull FragmentManager fm,String[] titles,Fragment[] mFragments) {
super(fm);
this.mFragments=mFragments;
this.titles=titles;
}
@NonNull
@Override
public Fragment getItem(int position) { //取分页的内容
return mFragments[position];
}
@Override
public int getCount() { //分页数量
return mFragments.length;
}
@Override
public CharSequence getPageTitle(int position) { //取tab的名称
return titles[position];
}
}
MainActivity4
public class MainActivity4 extends AppCompatActivity {
private BindFragment1 bindFragment1 =new BindFragment1();
private BindFragment2 bindFragment2 =new BindFragment2();
private BindFragment3 bindFragment3 =new BindFragment3();
private Fragment[] fragments=new Fragment[3];
private TabLayout tab;
private String[] titles=new String[3];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
init();
}
private void init() {
final ViewPager viewPager=(ViewPager)findViewById(R.id.viewpager);
tab=(TabLayout)findViewById(R.id.tablayout);
//将要显示的tab name放入titles
titles[0]="第一页";
titles[1]="第二页";
titles[2]="第三页";
for (String title:titles) {
tab.addTab(tab.newTab().setText(title));
}
//将要显示的fragment放入fragments阵列
fragments[0]=bindFragment1;
fragments[1]=bindFragment2;
fragments[2]=bindFragment3;
//将titles跟fragments传给BindFragmentAdapter
BindFragmentAdapter adapter = new BindFragmentAdapter(getSupportFragmentManager(), titles,fragments);
//将BindFragmentAdapter与viewPager绑定
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tab));//viewpager换页时,tablayout也跟着换页。
tab.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());//点击tabitem,viewpager跟着换页;没加这行点击tabItem,fragment不会做换页。
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
}
<<: [Day - 18] - Spring SOA架构之领域驱动设计之旅
DAY11-JAVA的类别(5)
在建构元中也有所谓公有(public)和私有(private)之分。截至目前为止,所提到的都是公有(...
DAY9: 验证码辨识(二)
大家好,昨天我们把图片抓下来之後也标记完了(我个人是用了10000张图片),接下来就是丢进模型训练啦...
Day 24 Selenium模组三
今天的内容为介绍利用selenium来操控浏览器 像是点选,滑动页面,甚至是填写及送出表单,拢系ok...
将Word(Excel)内容汇出成SVG
因为前阵子发表的研讨会文章被转期刊,所以这几天都在忙着重写文章,遇到一个大家都觉得很烦排版的问题,这...
用 Python 畅玩 Line bot - 04:TextMessage
现在我们可以来运行前面从官方找到的范例程序,来看看 Line bot 在传送讯息的时候会有甚麽样的资...