[Day 19] Sass - Functions
嗨!来到了第19天~今天要谈的是Sass界的计算机
@function与@return
在规模比较大的网站中,各种样式的数据常常会有一个固定的规则,
像是字体的大小与行高可能会用固定的倍数(36px-24px-12px/1倍行高-1.5倍行高)等等,
如果是每一个单独去设定数据,这样在修改时必定是需要一个一个去调整的,
这时候就可以使用@function与@return来帮忙,减少我们的痛苦指数!
$baseLineHeight: 10px;
@function line($count:1){
@return $baseLineHeight * $count;
}
第一行:变数的基础数值(也就是1倍时为10px)
第二行:@function名称为"line"(让sass套用的名称),参数为$count且预设值为1
第三行:@return用来设定function的运算公式($变数*$参数)
//引入function
.form1 {
padding: line(); //没设定参数时会采用参数的预设值:1,计算式:变数*参数-->10px(变数基础值)*2
}
.form2 {
padding: line(2); //参数为2,计算式:变数*参数-->10px(变数基础值)*2
}
.form3 {
padding: line(3); //参数为3,计算式变数*参数-->10px(变数基础值)*3
}
css为
.form1 {
padding: 10px;
}
.form2 {
padding: 20px;
}
.form3 {
padding: 30px;
}
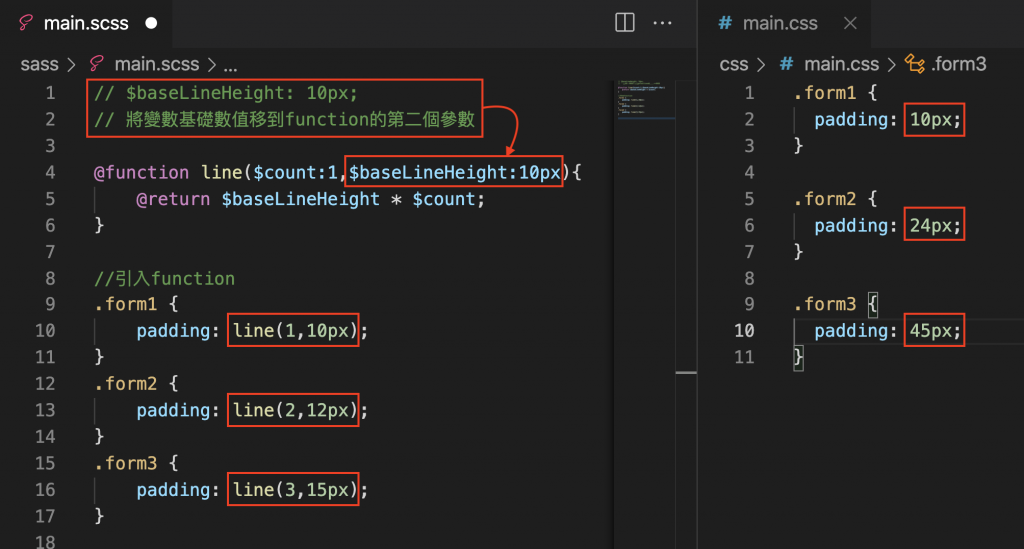
@function内也可以放两个参数

参考资料:[Alex宅干嘛] ??从CSS到SASS(SCSS)超入门观念引导
>>: 【DAY 18】数据分析没有这麽难,透过 Microsoft Power BI ,让你事半功倍!
[Day 26]选择TensorFlow的六大理由
今天想跟各位聊聊为什麽笔者会选择TensorFlow的六大理由,前几天聊了更多与TensorFlow...
Day 26 KPI还是OKR?Vol.2
欢迎光临Python百货,我是楼管 小笠宏树,祝各位客人今晚都能挑到你要的商品~ 来个我喜欢的团 F...
[Day 20] 实作-主题推荐页面 组件传递资料
好的~ 首页完成了,接下来就换主题推荐页面啦 记取之前的教训,这次先上UI图! UI图 设计概念 我...
【Day22】Git 版本控制 - 修改 commit 纪录:rebase
commit 版本的时候可以写下一些讯息,以便他人或未来自己查看的时候可以快速理解。但是,有时候写程...
第二天 Rails 起步走
今天来阅读使用 Rails 的第一步!其实内文很多龙哥已经交过或提过! 此篇主要是介绍,写一写我遗失...