Day 27 Compose UI Drawer
Day 27 Compose UI Drawer
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点结束,能回到一些线下技术聚会的时光~
今天目标:了解 Compose UI 上 Drawer 怎麽使用。
Drawer的需求也是蛮常见的,今天的完成图如下:

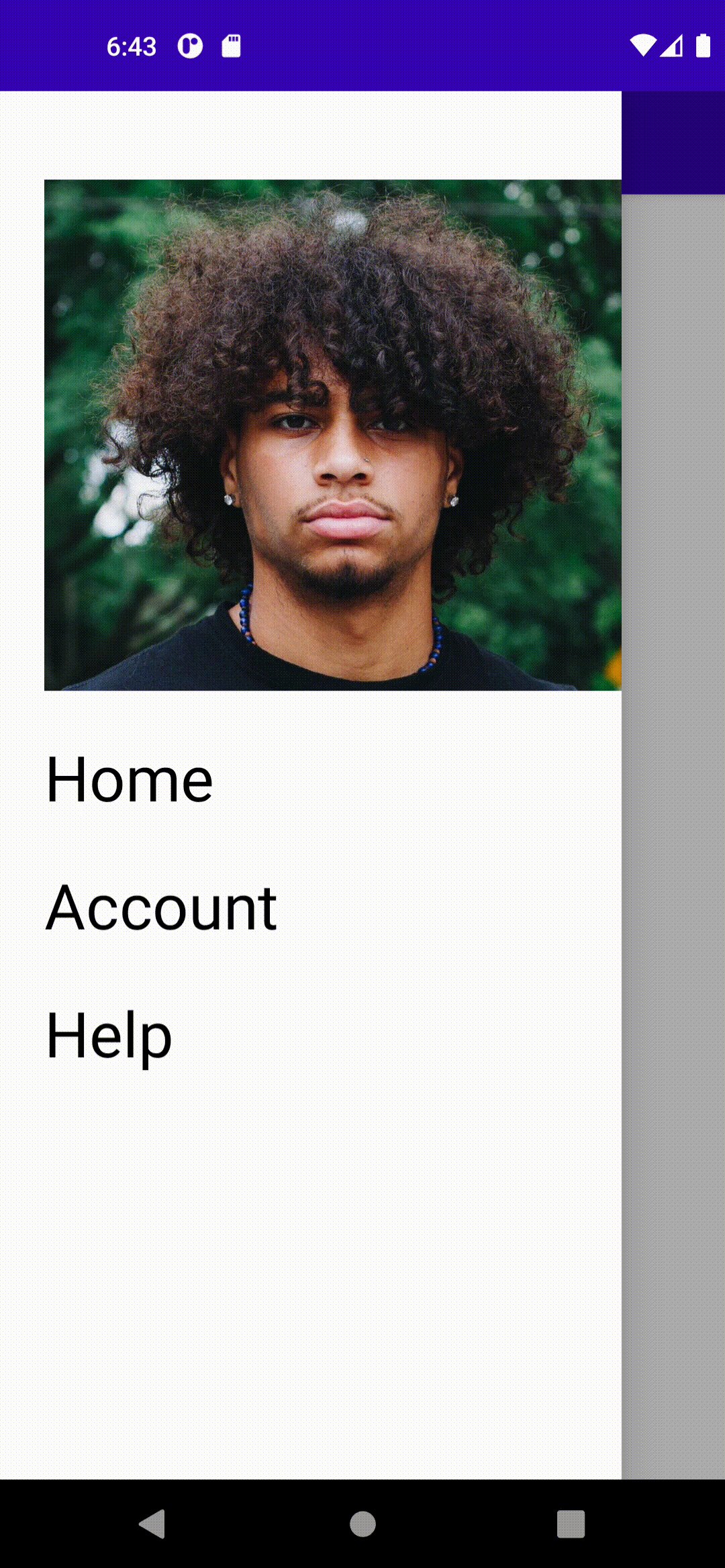
profile 图是沿用 Day 7的~
我觉得这部分的程序码跟昨天比起来,相对容易了解~
程序如下:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
AppMainScreen()
}
}
sealed class DrawerScreens(val title: String, val route: String) {
object Home : DrawerScreens("Home", "home")
object Account : DrawerScreens("Account", "account")
object Help : DrawerScreens( "Help", "help")
}
private val screens = listOf(
DrawerScreens.Home,
DrawerScreens.Account,
DrawerScreens.Help
)
@Composable
open fun AppMainScreen() {
val navController = rememberNavController()
Surface(color = MaterialTheme.colors.background) {
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
val openDrawer = {
scope.launch {
drawerState.open()
}
}
ModalDrawer(
drawerState = drawerState,
gesturesEnabled = drawerState.isOpen,
drawerContent = {
Drawer(
onDestinationClicked = { route ->
scope.launch {
drawerState.close()
}
navController.navigate(route) {
popUpTo = navController.graph.startDestinationId
launchSingleTop = true
}
}
)
}
) {
NavHost(
navController = navController,
startDestination = DrawerScreens.Home.route
) {
composable(DrawerScreens.Home.route) {
Home(
openDrawer = {
openDrawer()
}
)
}
composable(DrawerScreens.Account.route) {
Account(
openDrawer = {
openDrawer()
}
)
}
composable(DrawerScreens.Help.route) {
Help(
navController = navController
)
}
}
}
}
}
@Composable
fun Drawer(
modifier: Modifier = Modifier,
onDestinationClicked: (route: String) -> Unit
) {
Column(
modifier
.fillMaxSize()
.padding(start = 24.dp, top = 48.dp)
) {
Image(
painter = painterResource(R.drawable.profile_picture),
contentDescription = "App icon"
)
screens.forEach { screen ->
Spacer(Modifier.height(24.dp))
Text(
text = screen.title,
style = MaterialTheme.typography.h4,
modifier = Modifier.clickable {
onDestinationClicked(screen.route)
}
)
}
}
}
@Composable
fun TopBar(title: String = "", buttonIcon: ImageVector, onButtonClicked: () -> Unit) {
TopAppBar(
title = {
Text(
text = title
)
},
navigationIcon = {
IconButton(onClick = { onButtonClicked() } ) {
Icon(buttonIcon, contentDescription = "")
}
},
backgroundColor = MaterialTheme.colors.primaryVariant
)
}
@Composable
fun Home(openDrawer: () -> Unit) {
Column(modifier = Modifier.fillMaxSize()) {
TopBar(
title = "Home",
buttonIcon = Icons.Filled.Menu,
onButtonClicked = { openDrawer() }
)
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally) {
Text(text = "Home Page content here.")
}
}
}
@Composable
fun Account(openDrawer: () -> Unit) {
Column(modifier = Modifier.fillMaxSize()) {
TopBar(
title = "Account",
buttonIcon = Icons.Filled.Menu,
onButtonClicked = { openDrawer() }
)
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally) {
Text(text = "Account.", style = MaterialTheme.typography.h4)
}
}
}
@Composable
fun Help(navController: NavController) {
Column(modifier = Modifier.fillMaxSize()) {
TopBar(
title = "Help",
buttonIcon = Icons.Filled.ArrowBack,
onButtonClicked = { navController.popBackStack() }
)
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally) {
Text(text = "Help.", style = MaterialTheme.typography.h4)
}
}
}
我觉得 Drawer 这个元件在概念上最简单的实现方式,
就是把就是把昨天的 Navigation 加上一层左边的 Comlumn 显示?
不过我还是查了一下相关资料,原来还有其他的延伸做法~放在参考资料区,有兴趣的人在自己研究看看罗~理解的话今天就结束了~
然後,明天见罗!
参考资料:
https://proandroiddev.com/navigation-drawer-using-jetpack-compose-27ea7db74903
https://medium.com/android-news/exploring-drawers-in-jetpack-compose-3131e6f1b07b
本文同步发表在 Medium 上 文章连结
<<: 【18】GlobalAveragePooling 与 Flatten 的差异与比较
DAY 19 - 九尾狐妹妹 (3) 完稿
大家好~ 我是五岁~ 今天来把九尾狐妹妹完成吧~~!! (゚∀゚) 九尾狐应该类似狐狸,所以主色使用...
[Day8] 从入门到入狱! 用Python窃听电脑键盘事件!
《刑法》第315之1条:「无故利用『工具』或『设备』窥视、窃听」或无故以『录音』、『照相』、『录影...
vok-orm 关联性资料的新增/查询 (上篇) -- d08
本节重点 延续先前己建立的学生资料范例,今天加上学生成绩。 建立成绩资料 在显示单笔学生资料页Stu...
【这些年我似是非懂的 Javascript】Prototype #建构器
今天要来分享一点关於 prototype 和建构器的部分。 建构器所 new 的不是你想的那样 我...
[Day21] Flutter GetX with animation
Flutter animation 原生的StatefullWidget 添加 SingleTick...