#16-载入炫起来!水滴状Loading特效(SVG filter)
Loading动画不难,
但这次也藉着 Loading 动画来练习&认识一下SVG的 filter ~
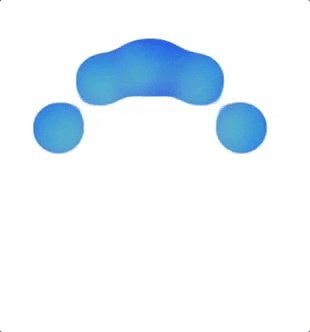
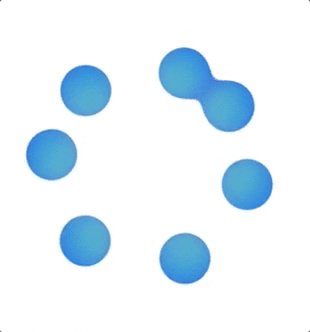
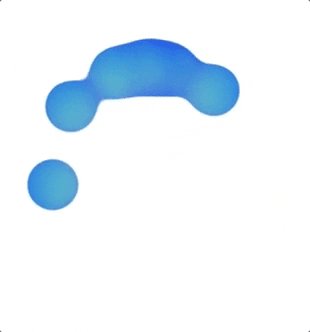
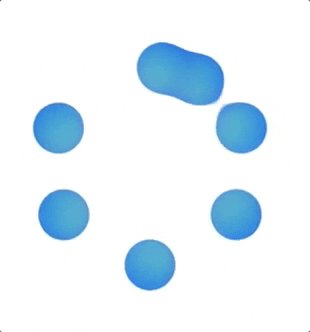
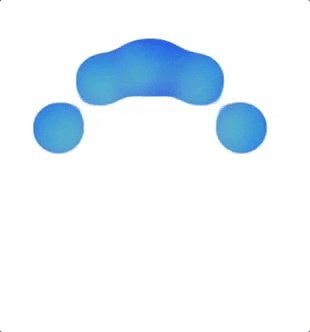
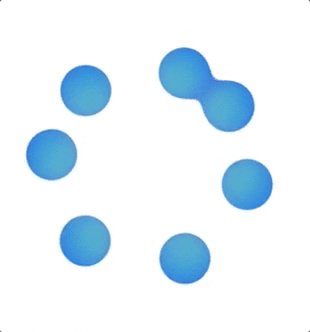
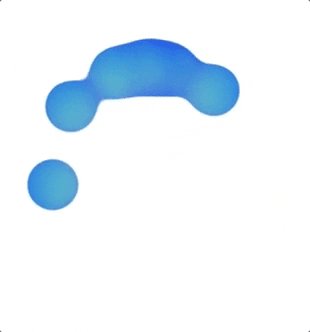
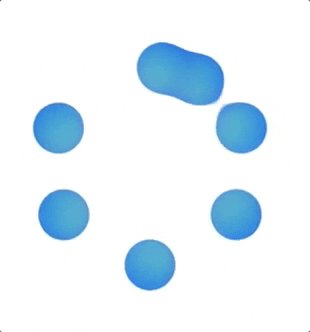
先来看看成果:

下面先复习一下JS的网页载入,再看code
想要看code自己跳过~
网页Loading判断
先帮自己复习一下网页载入的流程,
1.载入&解析HTML建构DOM →
2.建构Rendering Tree →
3.Rendering Tree布局 →
4.解析完成开始绘制画面
在加载页面完成之前,加上Loading特效可以减少使用者等待的焦虑感、
也确保画面可以完美出现啦!通常搭配的JS判断有:
//1.相当於load事件
window.onload= function(){}
//2.文档和所有子资源已完成加载
document.onreadystatechange= function(){
if(document.readyState == 'complete'){
//...}
}
今天实作上不会用到上面的JS, 但复习一下~
水滴实作

水滴的做法是用span做一个隐藏的四方形,
伪元素做成水滴状,然後让7个span animation-delay不同
本体长这样,预备姿势先转45deg

这次搭配的是SVG的filter,
实作参考的影片在这里
用SVG做好一个filter後,可以放在CSS的目标对象里面
<svg>
<filter id="gooey">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"/>
<feColorMatrix type="matrix" in="blur"
values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 10 -5"/>
</filter>
</svg>
//CSS
.loader{
filter: url(#gooey);//SVG filter id名称
}
黏黏水滴牵丝原理
1.使用高斯模糊让两个圈圈中间有点弥留感(牵丝!)
2.使用色彩矩正的Alpha通道,加强对比,让这个弥留感清晰起来。
(这篇文章有图比较清晰解说(日文))
上code!
//html
<div class="loader">
//span其实是一个正方形,在角角的地方有圆圈圈,然後一直旋转
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<svg>
<filter id="gooey">
<!-- 高斯模糊的滤镜,制造水滴牵丝的感觉 -->
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"/>
<!-- 色彩矩阵的滤镜,让模糊的牵丝清晰起来 -->
<feColorMatrix in"blur" values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 20 -10"/>
</filter>
</svg>
//scss
.loader{
width: 300px;
height: 300px;
position:relative;
margin: 50px;
filter: url(#gooey); //滤镜都是放在爸爸层
//固定水滴的四方形
span{
position: absolute;
top: 20%;
left: 20%;
width: 60%;
height: 60%;
transform: rotate(45deg);
animation: rotate 2s ease-in-out infinite;
//做animation delay
@for $i from 1 through 7 {
&:nth-child(#{$i}){
animation-delay: unquote( #{$i * 0.2}+'s');
}
}
//这个才是水滴
&:before{
content: '';
width: 40px;
height: 40px;
position: absolute;
top: 0;
left: 0;
border-radius: 50%;
background: blue;
box-shadow: 0 0 30px blue;
}
}
@keyframes rotate{
to {
transform: rotate(405deg)
}
}
}
SVG filter还有其他的好玩,譬如说水波纹可以做出照片波光粼粼的特效(参见影片)
之後有机会再来深入研究!
以上
今天的code在这里
有任何指教请留言~谢谢!
<<: TypeScript 能手养成之旅 Day 14 特殊型别(2) - Any & Unknown
>>: Day17 将电脑接上喇叭 - 谈 Lua 的错误处理
Day 25:53. Maximum Subarray (1)
今日题目 题目连结:53. Maximum Subarray 题目主题:Array, Divide ...
Day 27 | Unity游戏开发 - 对话介面管理器
今天的文章,要说明如何使用对话管理器来制作游戏的角色对话介面。 目录 创建中文字型 对话介面配置 对...
Day27 - [丰收款] 永丰线上收款支付API功能实作总结(3) - 如何让机敏性设定值更有保护力
在前一篇文章,我们分析了各个资安防护的强弱要点,但由於固定式的初始四Hash组代码是目前安全性最弱的...
LeetCode解题 Day02
95. Unique Binary Search Trees II https://leetcode...
[机派X] Day 8 - 我是 Bash 我调皮,令人匪夷所思的 Bash 语法
引言 昨天介绍了套件管理软件以及图形化使用者界面的安装,也是指令介绍的最後一篇文章。学习了这麽多指令...