Day30 I’m on the next level
- Summary
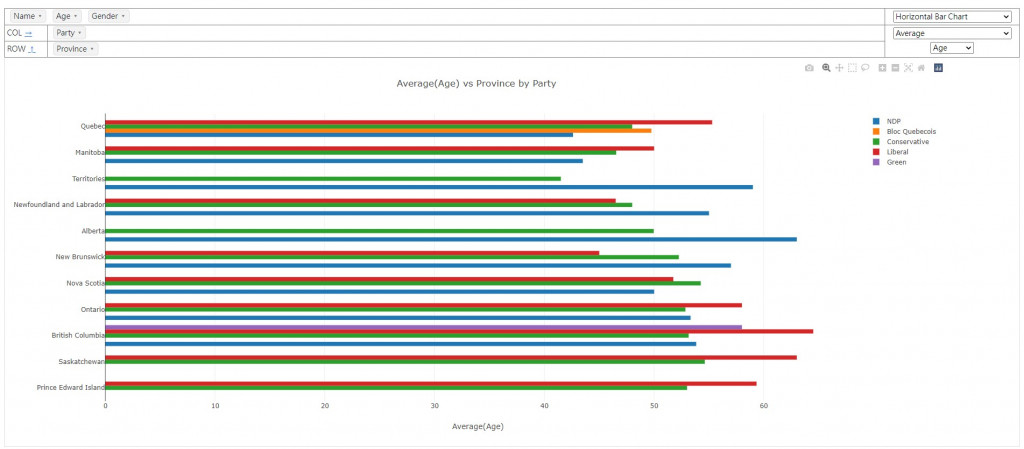
承续昨天所说,我们将PivotTable.js的版面调整,让资料区域的表格和图表可以最大化,
另外今天测试注意到它图表在horizontal bar和vertical bar(以及line)在row和column的对应有转置的关系,这在使用上要注意:

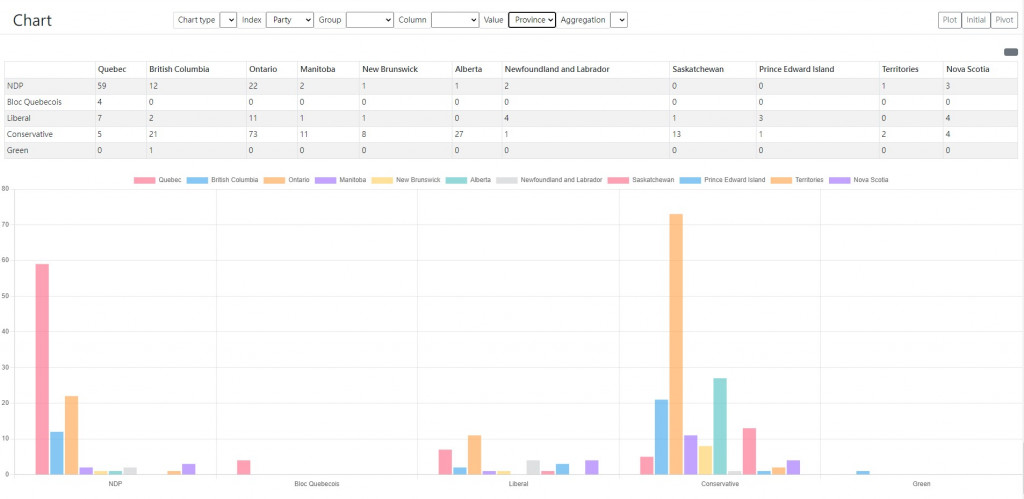
对照Bootstrap table加chart.js的版本(虽然还有很多功能还没整理好):

虽然是最後一天,却也是最後一天,我同样看着code,查着资料,反覆着测试以及思考,以及敲击着键盘,写下故事,但反倒是今天特别寂静,内心一直飘动着过往的感触。然後同样习惯奋战到deadline的前一刻,按下发表文章,交出这系列的最後一篇。
回想这30天,每晚在这午夜的钟声敲前,用脑内的火花点亮黑暗,不断在茫茫的迷雾中,摸索前进,思考着每天的主题,但一回神,确也已经走了这麽远。虽然这段旅程已经抵达终点,但崭新的我的路途,才正要开始。
<<: IOS、Python自学心得30天 Day-28 上传图片到Firebase Storage
序幕
Kotlin程序设计这门课相当热门,归功於科技界巨擘Google的推广和能够多平台执行的设计,一个可...
[Day 27] 资料产品开发实务 - 加工资料 - ETL 开发流程
介绍一下一般开发 ETL 的流程。每只 ETL 都可以看作是独立的程序,有独立的开发流程。但是不同...
谈谈TDD
Google i/o 2017 提到了Android TDD 的参考(https://develop...
作业系统L1-概说
作业系统L1-概说 电脑系统结构 硬体(Hardware)–提供基本运算资源 CPU, 记忆体, I...
[Day16] swift & kotlin 实作篇!(7) Click Event 绑定
swift 画面都有了! 接下来我们来完成一个小功能吧 首先 我们点选Main.storyboard...