Day 26 Compose UI Navigation
今年的疫情蛮严重的,希望大家都过得安好,今天疫情已经降级,
希望疫情快点过去,能回到一些线下技术聚会的时光~
今天目标:了解 Compose UI 上 Navigation 怎麽使用。
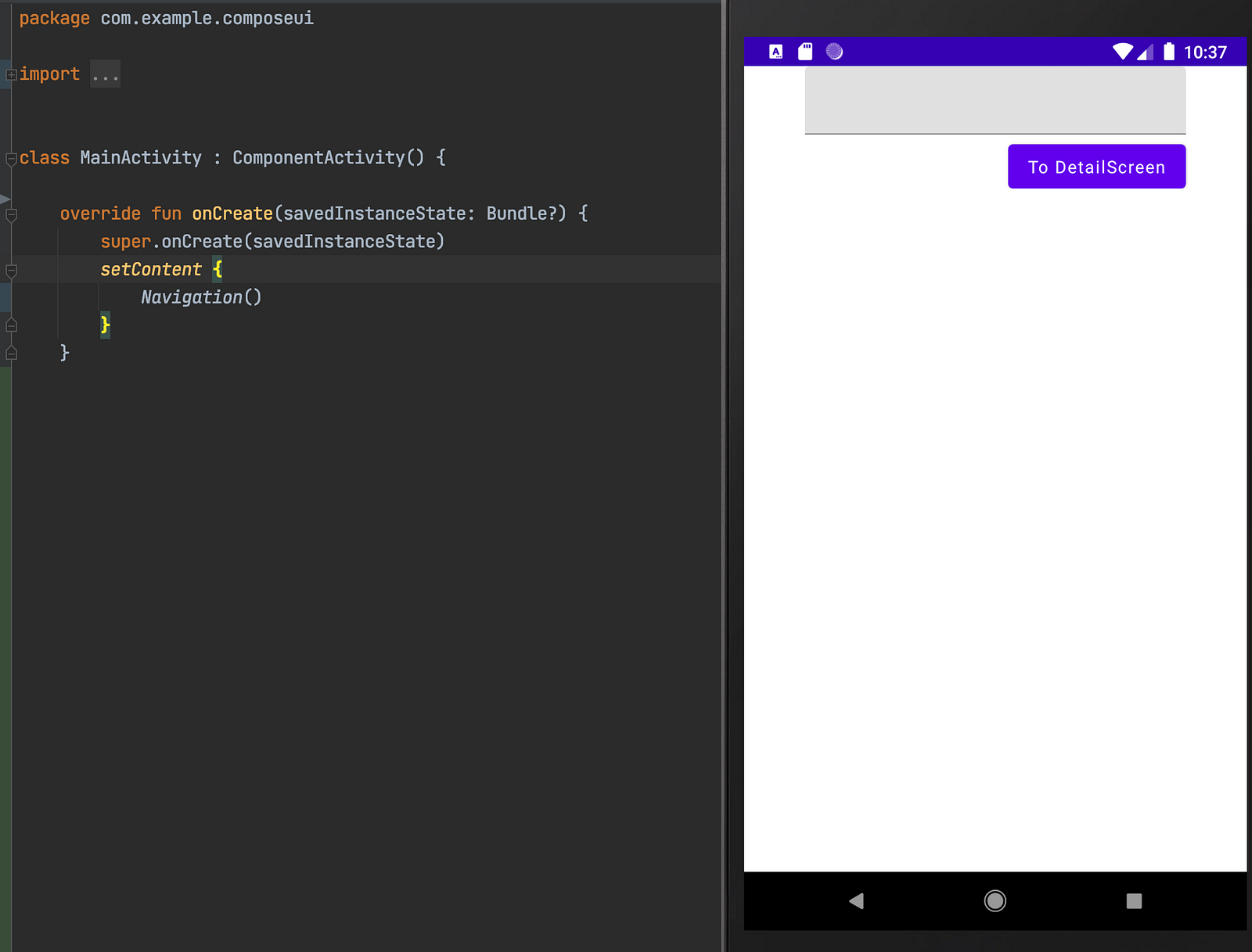
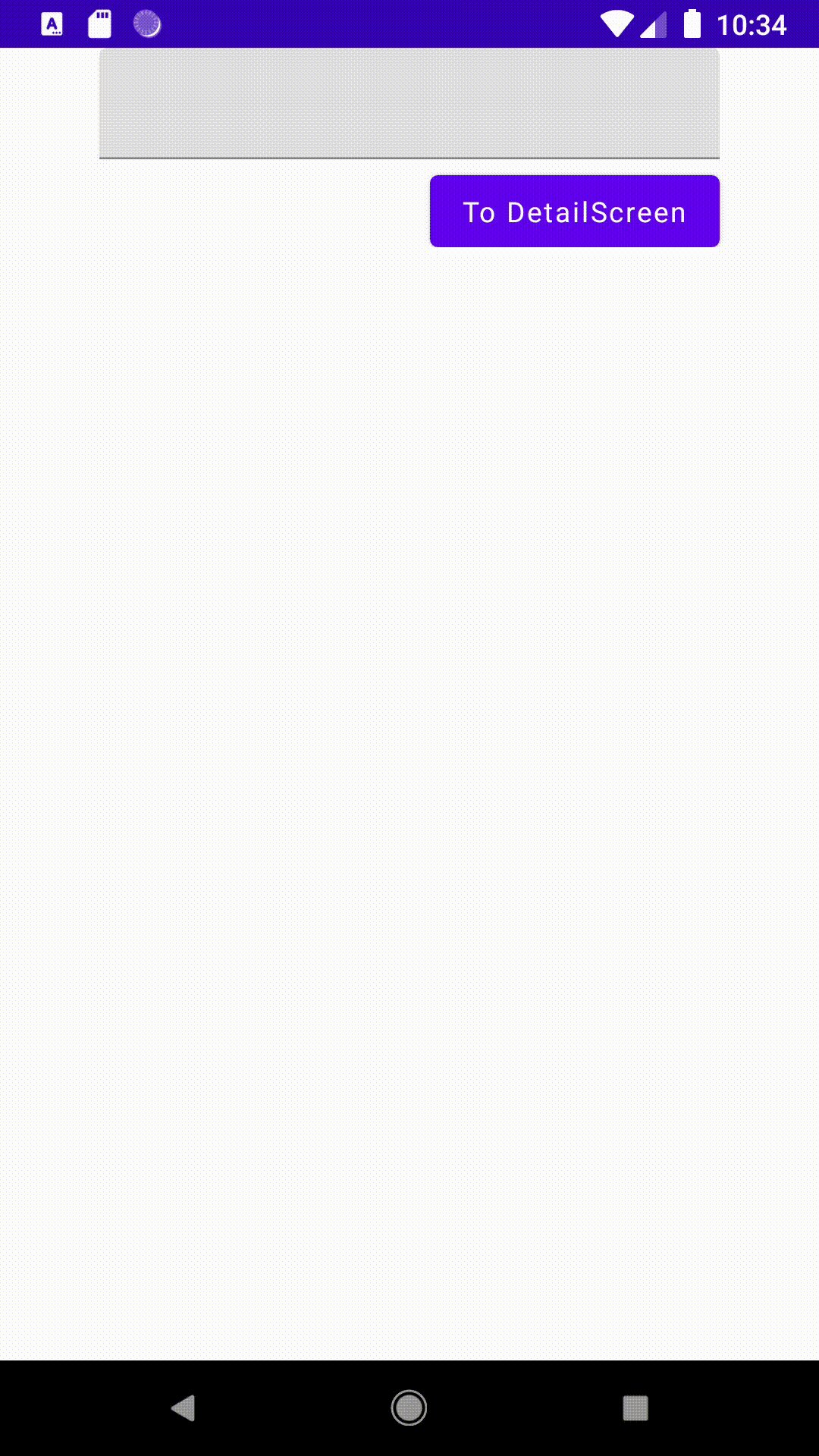
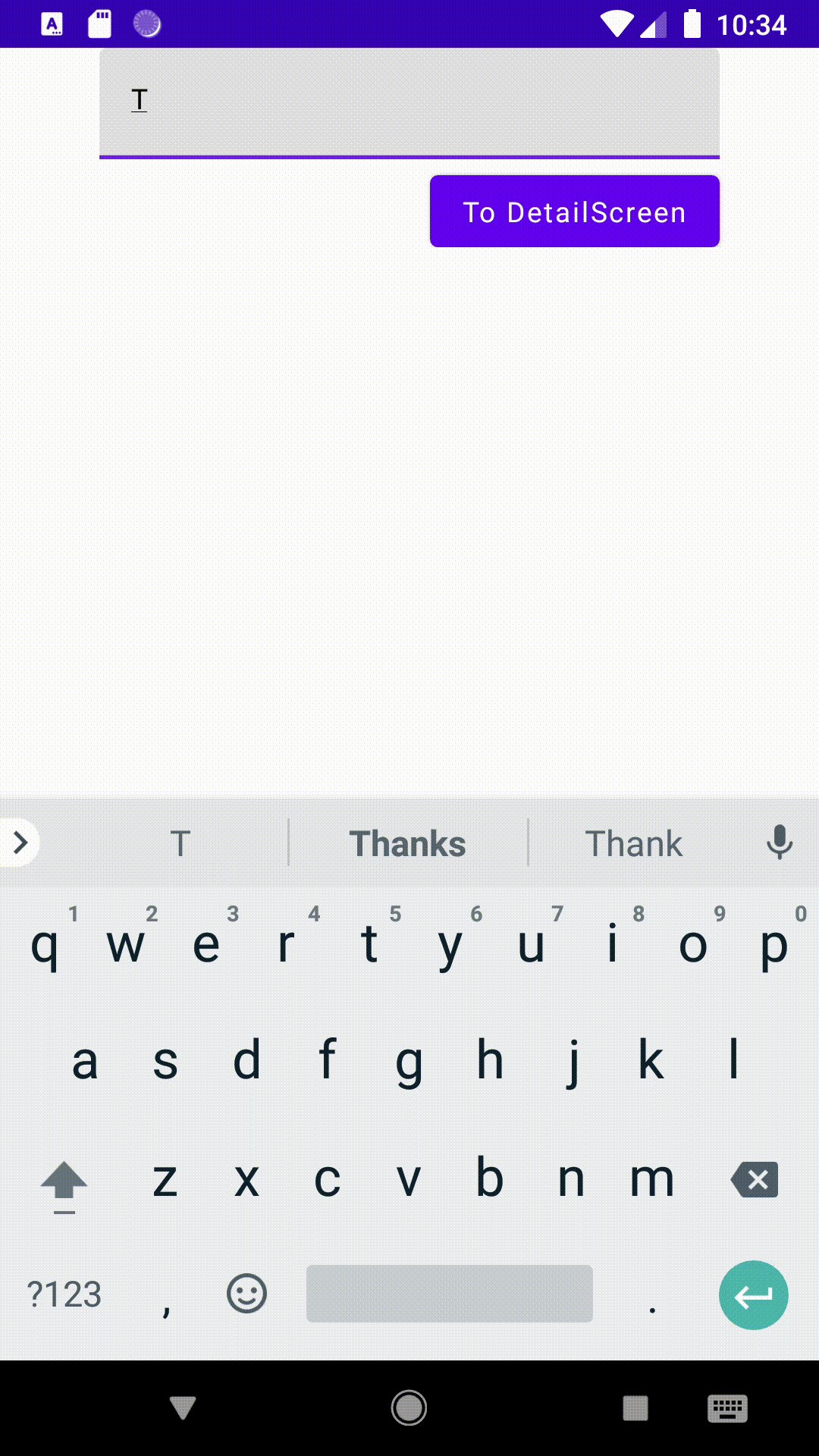
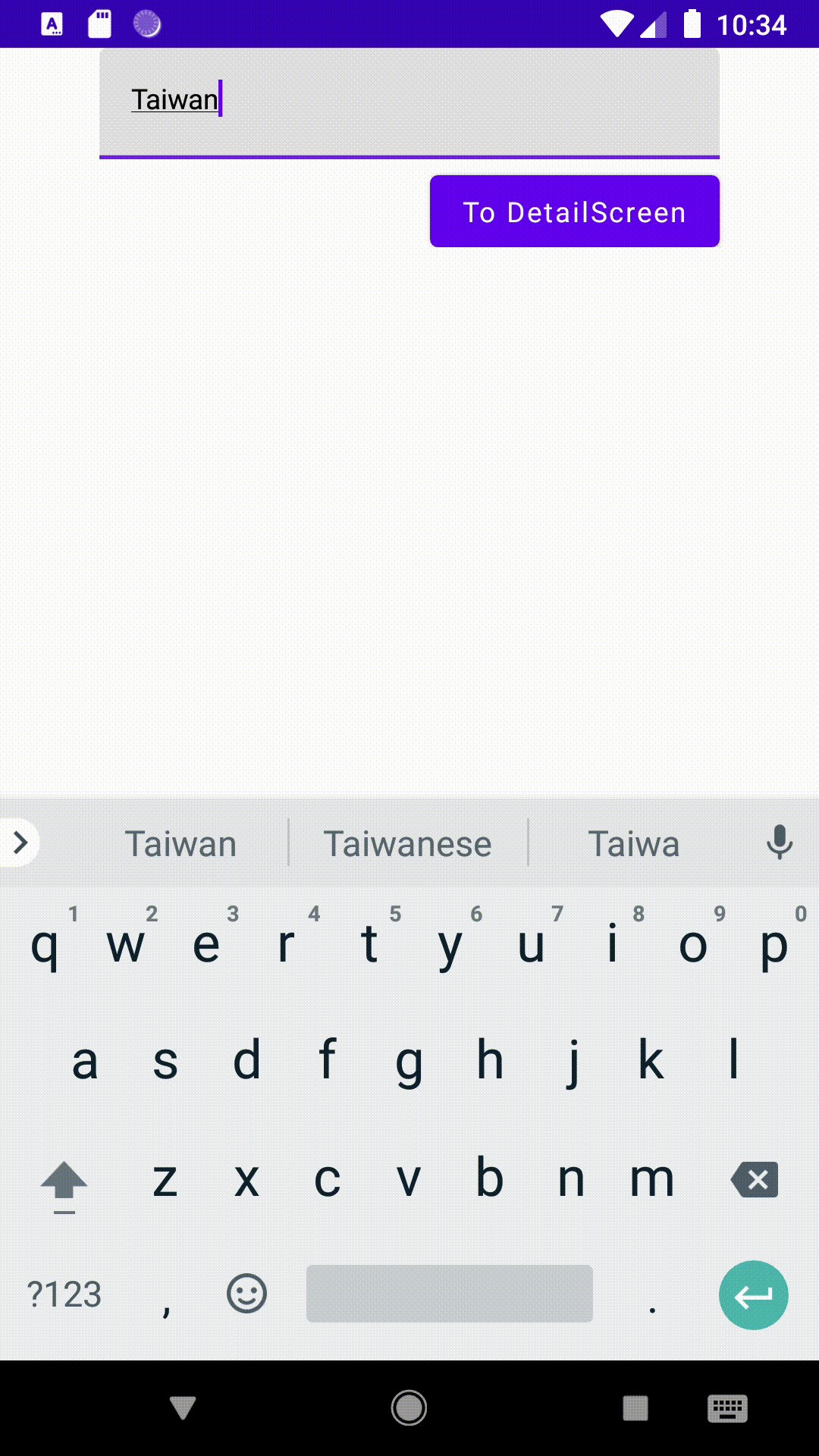
今天的完成图如下,程序码是完全参考 youtube 的影片的内容。


我觉得可以简单的将 Compose UI 上的 Navigation 看成几个部分,
NavHost → 宣告这个地方是用 Navigation 元件
composable → 宣告Navigation 里面要用到的画面元件
arguments → composable 画面之间传递资讯的参数
@Composable
fun Navigation() {
val navController = rememberNavController()
NavHost(
navController = navController,
startDestination = Screen.MainScreen.route
) {
composable(route = Screen.MainScreen.route) {
MainScreen(navController = navController)
}
composable(
route = Screen.DetailScreen.route + "/{name}",
arguments = listOf(
navArgument("name") {
type = NavType.StringType
defaultValue = "Taiwan"
nullable = true
}
)) { entry -> DetailScreen(entry.arguments?.getString("name")) }
}
}
@Composable
fun MainScreen(navController: NavController) {
var text by remember {
mutableStateOf("")
}
Column(
verticalArrangement = Arrangement.Center,
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 50.dp)
) {
TextField(value = text,
onValueChange = {
text = it
}, modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(8.dp))
Button(
onClick = {
navController.navigate(Screen.DetailScreen.withArgs(text))
},
modifier = Modifier.align(Alignment.End)
) {
Text(text = "To DetailScreen")
}
}
}
@Composable
fun DetailScreen(name: String?) {
Box(
contentAlignment = Alignment.Center,
modifier = Modifier.fillMaxSize()
) {
Text(text = "Hello, $name")
}
}
都理解的话今天就结束了~
对了,参考资料的影片中还有教许多小技巧,
Lab里面则是有教如何从现有的 Navigation migration 到 Compose UI的 Navigation,值得一看。
然後,明天见罗!
参考资料:
https://developer.android.com/jetpack/compose/navigation
https://www.youtube.com/watch?v=4gUeyNkGE3g&ab_channel=PhilippLackner
本文同步发表在 Medium 上 文章连结
<<: Day16 AR装置的编年史(中) 带着AR 走出户外去探险!
Day 3:构成网站的重要三要素-HTML、CSS、JavaScript
HTML、CSS和JS为什麽形影不离? HTML、CSS和JS各自的作用是什麽? 事实上,HTML、...
day5 network simulator GNS3 (雷)没硬体怎麽玩?
来部落格看图文并茂文章 补觉鸣诗 前言 在开始 LAB 之前 先来说说我在 GNS3 最常用的功能 ...
.NET Core第11天_Controller定义_附加属性_资料接收方式_返回View方式
藉由前几篇简单操作得知网址路由寻访 可以跳至Controller做相应Action Method执行...
30天学会 Python: Day 2-input啦!
变数 在程序中用来 暂存 资料和数值的物件(以後再讲物件是甚麽,挖坑+1),有点类似数学中的未知数 ...
创建App-任务中心界面
任务中心界面 今天进行任务中心的界面页,本界面设有三大重点,点数、签到、每日任务。 而签到则以本Ap...