DOM 是什麽 ? 先了解 Node & HTMLElement 就知道了
面试的时候很常会被问到 DOM 是什麽?
那 Node 和 HTMLElement 又是什麽呢?
DOM(Document Object Model) 是由多个 DOM Node 物件节点所组成的文件(树)物件模型。

DOM Node
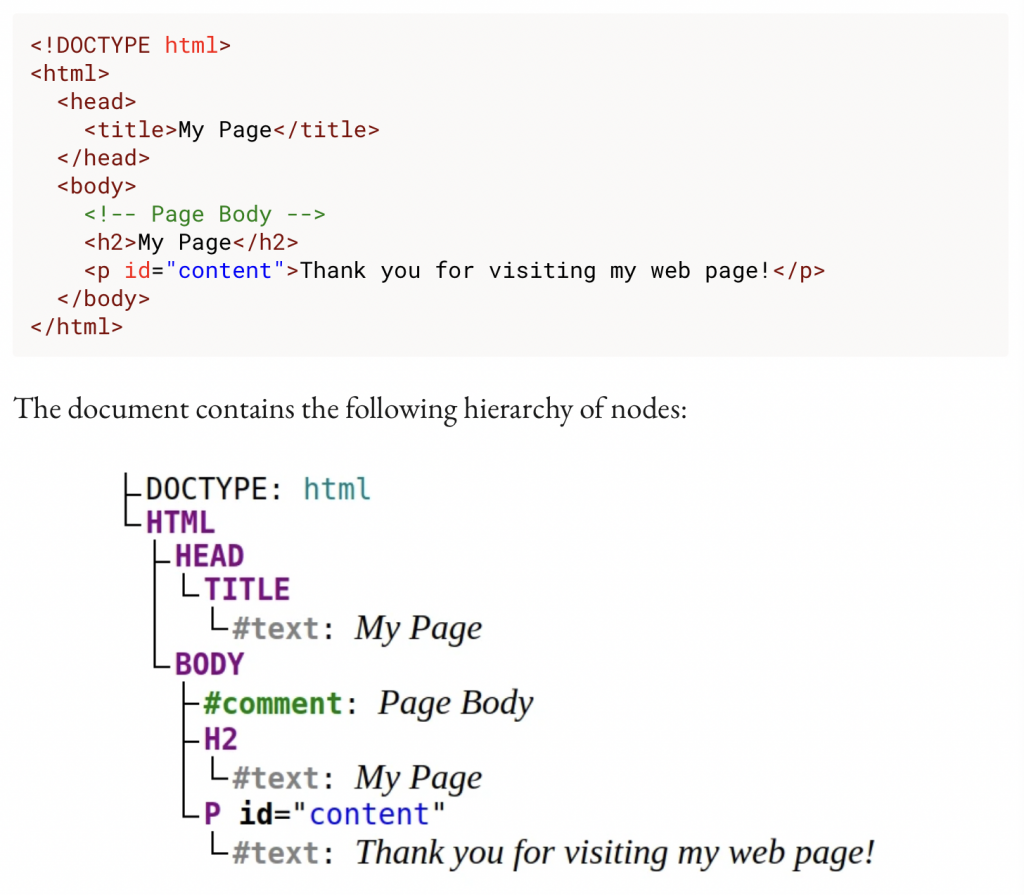
图片中第一个区块是我们写的 HTML 语法,下面的区块是转成节点的样子。
DOM document 包含很多节点:
<html> 是一个 node 节点,包含2个子节点:
- head
- body
<body> 也是一个 node 节点,有1个父节点 html,包含3个子节点:
- 注解
<!-- Page Body --> - 标题
<h2> - 段落
<p>
<p> 本身是 node 节点,包含1个子节点:
- 文字节点 "Thank you for visiting my web page!"
DOM Node Types
从上述了解 DOM Nodes 的过程中,可以得知 Node 有很多种型态,html、body、注解、文字...等,各个型态都是一个节点。
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
DOM Element
而 DOM Element 是 node(Node.ELEMENT_NODE) 其中一个型态,也就是常用到的 HTML tags,像是<html> <body> <h2> <p>...等。
-
<p>同时是 DOM Node,也是 HTML Element -
<!-- Page Body -->是 DOM Node,但不是 HTML Element
总结
Nodes 节点有很多种型态,DOM Element 是 Node 其中一种型态,而 DOM 表示整个节点和元素组成的树状结构。
参考来源:
https://dmitripavlutin.com/dom-node-element/
https://iter01.com/233214.html
<<: [CSS] Flex/Grid Layout Modules, part 15
>>: 资安扫描常见种类_几款免费白箱扫描工具推荐(Sonarqube,Puma Scan)
GitHub Branch 策略 - 哪一种方式适合你?
若您对於 Git 相当熟悉,你应该对於建立分支(Branch) 应该不陌生。依据 GitHub 官方...
Day14 开发套件 - 范例程序码介绍03 iOS 端
最後来看Native 端(iOS): 补充:iOS 中的 .h 和.m 档 .h 为标头档,做为宣告...
EP 08 - [TDD] 计算安全签章 Sign
Youtube 频道:https://www.youtube.com/c/kaochenlong ...
[Golang] Go Installation and Basic Toolchain Introduction
Installation Download the package from https://gol...
Day 23 : Tkinter-利用Python建立GUI(基本操作及布局篇)
在进入Tkinter之前,先来讲讲GUI到底是甚麽。 GUI GUI其实就是图形使用者介面(Grap...