Android Studio初学笔记-Day16-RecyclerView
RecyclerView
RecyclerView对我来说可以说是进阶的Listview,不过它的功能比Listview更强大、更有弹性,程序码也相对复杂不少,我在学习RecycleView的路上撞了不少墙,但现在我要用我的理解来跟你们介绍一下,这个看似复杂不过很实用的进阶元件喔。
- RecyclerView的设计,在布局中先插入RecycleView的元件
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
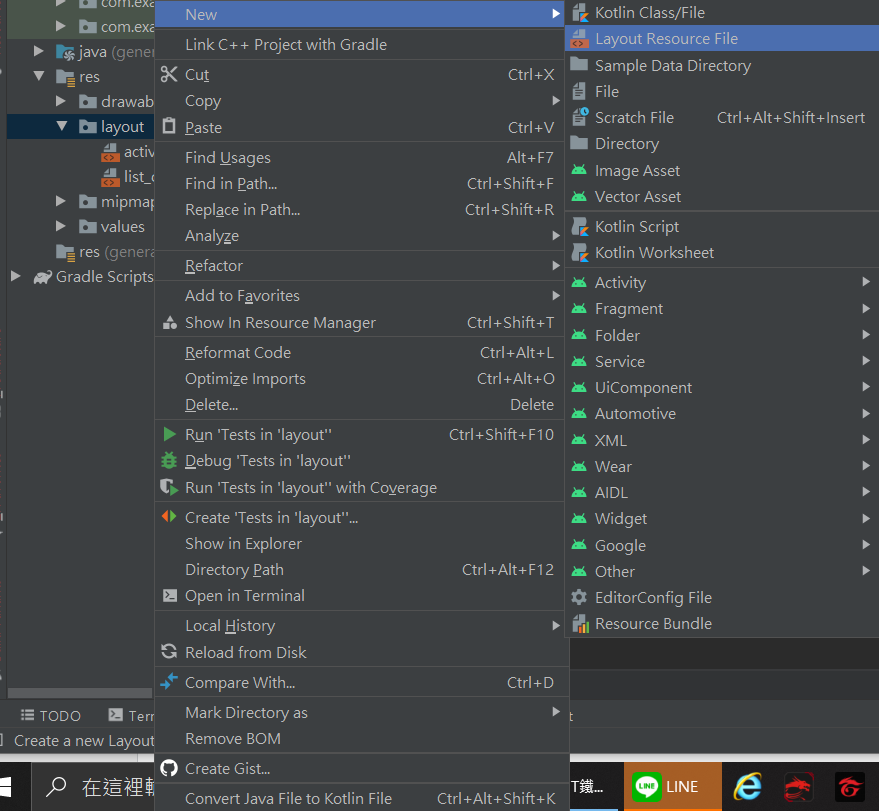
- 在res/layout中创建一个Recyclerview的资料显示样式

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<TextView
android:id="@+id/fileTitle"
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginLeft="5dp"
android:gravity="center_vertical|left" ></TextView>
</LinearLayout>
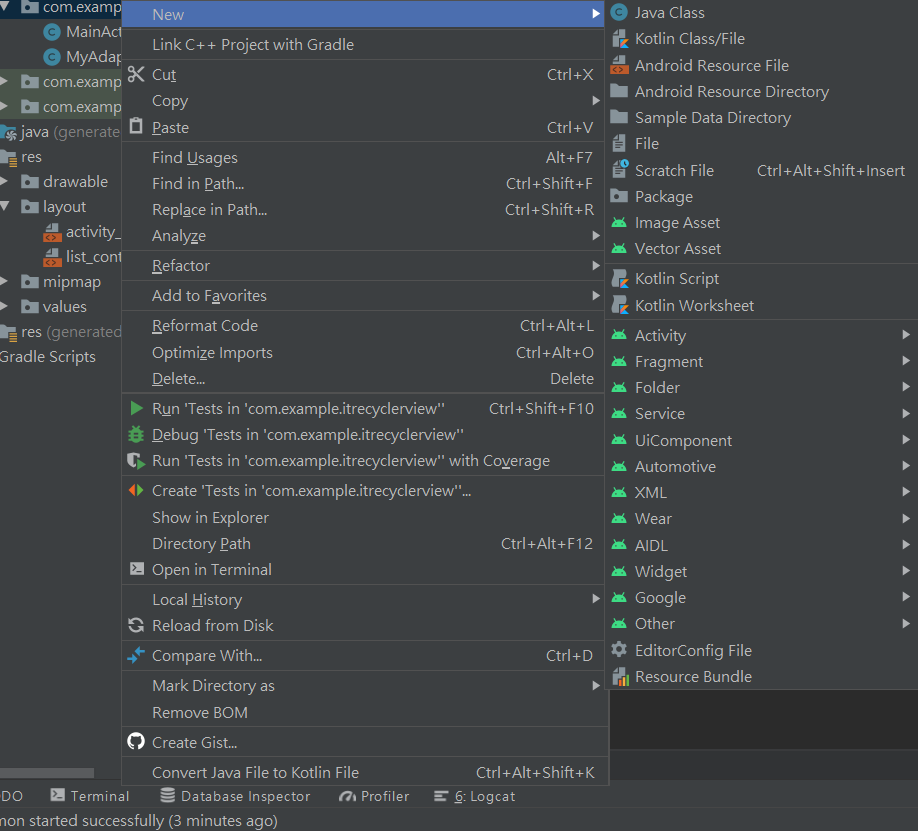
- 定义Adapter,在专案资料夹右键 -> New -> Java Class,创建一个Class。我在范例中命名为MyAdapter

public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
ArrayList<String> ItemList;
//带入ArrayList作为资料
public MyAdapter(ArrayList<String> itemList) {
this.ItemList = itemList;
}
@Override
//创建一个新的viewholder
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//负责找寻res/layout 下的布局档,功能类似findViewById()。
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.list_content, parent, false); //载入layout
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//将正确的viewholder连接到正确的positon
holder.fileTitle.setText(ItemList.get(position));
//滑动画面时,将资料位置绑至新的栏位,用新数据将之取代(RecyclerView特色)
}
//RecyclerView长度
@Override
public int getItemCount() {
return ItemList.size();
} //回传titlelist总共有几笔资料
class ViewHolder extends RecyclerView.ViewHolder { //绑定recycle的套件
public TextView fileTitle;
public ViewHolder(View holder) {
super(holder);
//绑定元件ID
fileTitle = (TextView) holder.findViewById(R.id.fileTitle);
}
}
}
- 最後就可以撰写MainActivity设定要显示的资料和连接recyclerview的部分
public class MainActivity extends AppCompatActivity {
MyAdapter adapter;
RecyclerView recyclerView;
ArrayList<String> titleList = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recyclerView);
//给titleList资料
for(int i = 0;i<20;i++){
titleList.add("项目"+i);
}
recyclerView.setLayoutManager(new LinearLayoutManager(this)); //垂直向下排列
recyclerView.addItemDecoration(new DividerItemDecoration(this, //分隔线
DividerItemDecoration.VERTICAL));
//将串列titlelist传入MyAdapter,最後由recyclerView取用
adapter = new MyAdapter(titleList);
recyclerView.setAdapter(adapter);
}
}
其中特别要讲的是
recyclerView.setLayoutManager(new LinearLayoutManager(this));
- 是负责设定recyclerView的排列方式,在这边设定的是垂直往下排,还有许多样式可以查询试看看。
recyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL)); - 这里是可以设定分隔线的地方,也可以透过配合其他元件来改变分隔线的样式,这里设了一个最基本的横线将资料区隔开来。
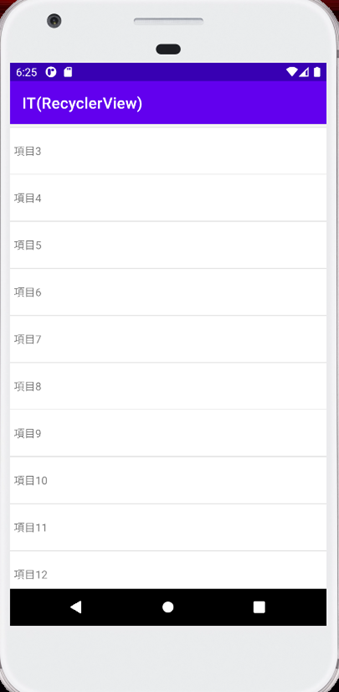
成果

今天RecyclerView就讲到这边,谢谢大家~![]()
<<: 【Day 19】Algorithm - Practice 1
>>: [Day17]程序菜鸟自学C++资料结构演算法 – 堆积实作与应用
Day12 - 【概念篇】OAuth flows: flows这一小段路上路前注意事项
本系列文之後也会置於个人网站 其实我原本是想要 RESTer 干到底的哈?。 今天有一点是插话的。...
Day 4 - hello world!!
开始罗!准备好hello world了吗? 昨天我们讲完配置环境了,今天就开始写code吧! 开始吧...
Day 26 - Watch os 开发学习3(输入框、Picker)
在Apple watch中,我们依然可以去使用输入框 struct ContentView: Vie...
[从0到1] C#小乳牛 练成基础程序逻辑 Day 7 - 程序码收纳术 3种注解
回忆最美~ | 那还不快记下来Rrr | 把Code搓圆拍扁 🐄点此填写今日份随堂测验 ...
Day 21. slate × Operation × Entrance
上一篇我们介绍了 interfaces/operations.ts 里定义的 Operation ...