javascript(event&DOM)(DAY18)
这篇文章会介绍event和DOM,event事件的意思是说我们设计网页可以使用事件处理器(event handlers)监听网页使用者的行为,像是上一篇介绍的onclick,当发生使用者用滑鼠左键点选html元素的行为时;还有像是当使用者将网页载入时等事件。而DOM(Document Object Model)文件物件模型的意思则是以物件的方式来存取文件(html)的内容,也就是使用一组API(程序介面)达成html和javascript之间的沟通桥梁,使javascript能够对html存取等各种操作。
-
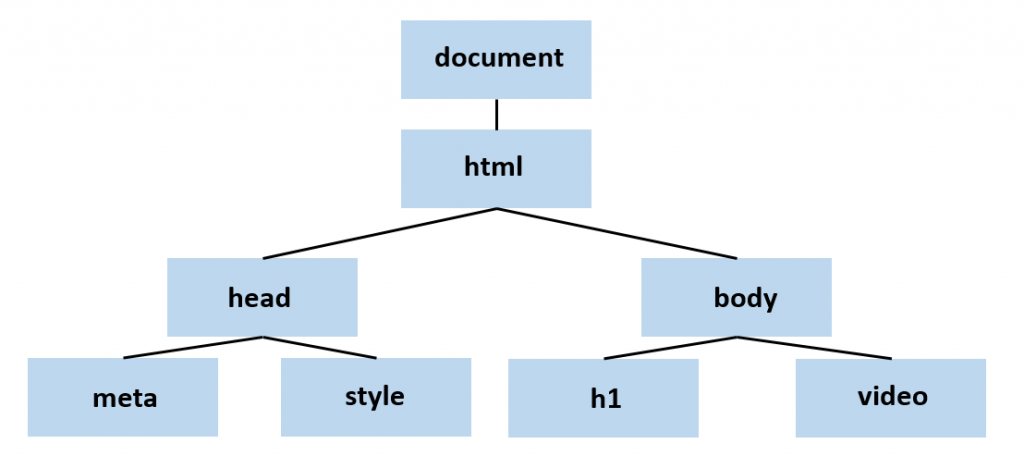
DOM将html文件定义成树状结构
<html>
<head>
<meta charset="utf-8" />
<style>
</style>
</head>
<body>
<h1>乐气球嘉年华</h1>
<video src="IMG_4736.MOV"></video>
</body>
</html>

- Html是document的子节点
- document是Html的父节点
- head和 body是兄弟节点
-
节点v.s元素节点
节点会包含文字节点和文件宣告型别等(文字节点:像是空白、换行字元 和文件宣告型别:<!DOCTYPE html>等),而元素节点则不包含文字节点和文件宣告型别,在javascript较常使用到元素节点。
-
存取子节点
head:存取head元素的子节点
body: 存取body元素的子节点
firstChild:存取第一个子节点
lastChild: 存取最後一个子节点
ChildNodes:传回所有子节点(可以使用childNodes[]来指定要取第几个子节点,ex:childNodes[3],代表存取第三个子节点,0为开始子节点)
<script>
document.head.firstChild;
//存取head下的第一个子节点
document.body.childNodes[3];
//存取body下的第三个子节点
document.firstChild;
//存取第一个子节点
document.lastChild;
//存取最後一个子节点
document.childNodes;
//存取document下的所有子节点
</script>
-
存取元素节点
<script>
document.firstElementChild;
//存取第一个子元素
document.lastElementChild;
//存取最後一个子元素
document.children;
//存取document下的所有子元素
document.children[3];
//存取document下的第三个子元素
document.getElementsByTagName("input");
//存取後代元素中所有input元素集合
document.getElementsByName("byname");
//存取html元素中name属性为byname的元素集合
document.getElementById("byname");
//存取html元素中id属性为byname的元素
</script>
-
建立文字节点&元素节点
document.createTextNode(""):建立文字节点
ex: document.createTextNode("hello");//建立一个文字内容为hello的文字节点
document.createElement(""):建立元素节点
ex: document.createElement("li");//建立一个html的li元素节点
-
加入某元素的子节点&某元素子节点长度
appendChild:加入某元素的子节点
children.length: 某元素的子节点长度
结语
这篇文章介绍了什麽是event事件和DOM文件物件模型,但在event的部分还没带大家认识到各种常用的事件属性,而DOM则介绍了许多,像是DOM树状结构、存取节点和元素节点的属性、建立文字节点和元素节点的属性以及如何在html元素中加入子节点等,下篇将会介绍如何用今天所认识的DOM属性来完成一个简单的例子!
<<: Day16 Combine 03 - Subscriber
[Day 24]从零开始学习 JS 的连续-30 Days---localStorage 浏览器资料储存
localStorage 浏览器资料储存 localStorage 为一唯读属性, 此属性允许您存取...
Day 4:AWS是什麽?30天从动漫/影视作品看AWS服务应用 -《Vivy -Fluorite Eye's Song》Part 4
虽然被断赛了,但既然是自我挑战,亦无关乎系统连贯的程度吧。大家记得准时发文www 第七、八集中,着名...
Linux 更改档案或目录的权限
更改档案或目录的权限,语法如下: chmod -R 755 /usr/local/apache-to...
Day 07:泡沫排序(bubble sort)
如果一个阵列中的任两个元素是有排序的,是不是代表整个阵列就是排序好的? 这就是泡沫排序的想法。 如果...
Day26 - 替 Kubernetes 服务挂上心爱的 Domain
前言 现在我们可以使用 Service 的外部 IP 取得服务,但若要正式将服务公开,需要挂上 Do...