Google Static Map Maker 静态地图 API 工具|专案实作
Google Static Map API 是将网页上需要的地图画面,以静态地图图片的方式显示。
优点 效能很好,因为只是一张图片
缺点 无法对图片缩放、移动,只能加上超连结直接前往 Google Maps 进行操作。
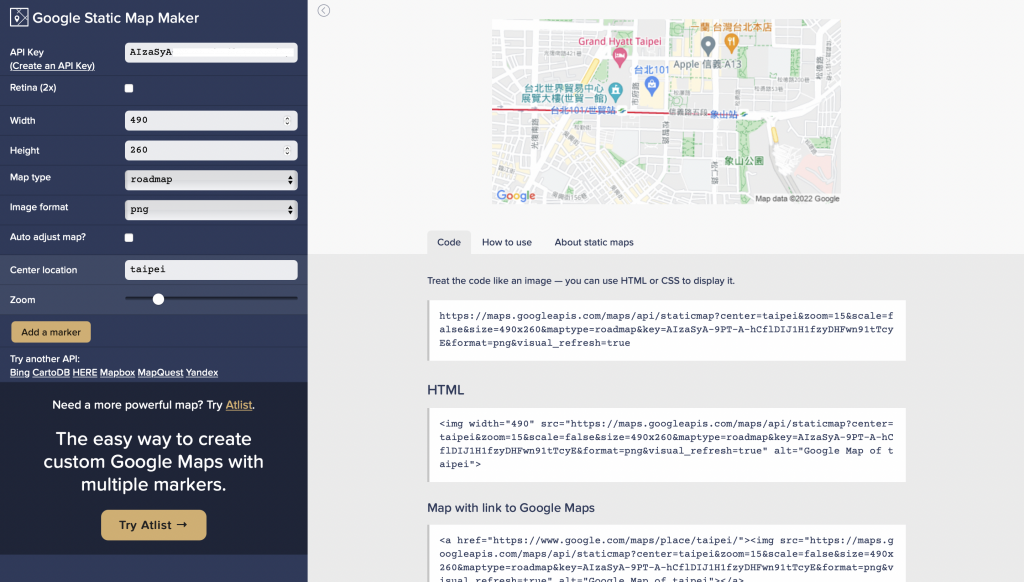
而 Google Static Map Maker 是一款 GUI 工具,输入想要的图片大小、位置...等,就可以产生相对应的 HTML 代码。
使用方式
- 输入地图 api 金钥
- 设定地图图片的资讯
- 长度
- 宽度
- 地图模式(道路、地形、卫星、地图和卫星的混合模式)
- 图片格式(png/jpg/gif)
- 地图中心点(地址、城市、关键字、经纬度)

参考来源:
https://staticmapmaker.com/google/
<<: 安装环境 ( VSCode、Nvm、 Webpack、Docker、brew、oh-my-zsh、iTerm2、bash-completion ) 及 F5 自动 npm run dev
>>: .Net Core Web Api_笔记23_api结合EFCore资料库操作part1_专案前置准备
Day25 UDP Swift小实作3!
接续昨天~ 今天我们要写入的部分是按钮。 一开始来到bind绑定port的按钮。 我们利用do ca...
Progressive Web App Web Push: 网站推播通知服务器实作入门 (23)
什麽是网站推播通知 推播通知不管对 App 或是网站来说都是一种重新吸引用户来使用 App 的方法,...
[Day4] Jetpack Compose: 要如何让元件和我们来点互动?
知道怎麽构建UI後,我们来学学怎麽跟UI的互动 clickable 最简单的方式就是新增Modifi...
[Day25] swift & kotlin 游戏篇!(7) 小鸡BB-游戏制作-API与游戏动画
游戏示意 swift - 游戏功能 接下来当我们点击按钮 我们来打个API 并告知道有没有猜对 来看...
探讨 Simple Factory, Abstract Factory and Factory 的差异
刚学完三大工厂的模式,那它们之间的差异性究竟是什麽呢? 学习目标: 探讨简单工厂、抽象工厂、工厂的差...