安装环境 ( VSCode、Nvm、 Webpack、Docker、brew、oh-my-zsh、iTerm2、bash-completion ) 及 F5 自动 npm run dev
(1) VSCode
https://code.visualstudio.com/download
(2) Nvm (Node.js版本管理工具)
使用npm安装(CMD)
a. 先检查目前电脑有没有安装 Node.js ,有的话记得先移除掉,之後在 terminal 终端机输入
https://simonallen.coderbridge.io/2020/05/29/nvm-note/
b. Node移除方式
https://iter01.com/254694.html
检查
Nvm —version
Node —version
(3) Vue.js
使用npm安装(CMD)
npm install vue
https://vuejs.org/v2/guide/installation.html
检查
vue —version
(4) Webpack (build)
使用npm安装(CMD)
npm install -g webpack
https://neighborhood999.github.io/webpack-tutorial-gitbook/Part1/
检查
Webpack —version
(5) Docker
a. 先安装 brew 後安装Docker
b. 安装Docker :
brew cask install docker 改成 brew install --cask docker
https://www.zhihu.com/question/443828638/answer/1745471771
c. 打开Docker 并安装
open /Applications/Docker.app
https://blog.yowko.com/homebrew-docker/
d. 安装後会有实体介面
(6) brew ( Homebrew(套件管理工具))
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
https://blog.yowko.com/homebrew-docker/
检查
brew --version
(7) oh-my-zsh(zsh 的 framework,内建非常多主题及套件)
安装
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
(8) iTerm2(可以用来取代 MAC 原生终端机的工具)
https://medium.com/statementdog-engineering/prettify-your-zsh-command-line-prompt-3ca2acc967f
https://mily.coderbridge.io/2020/06/12/install-terminal-git/
a. brew install --cask iTerm2
b. 有zip档,解压缩并安装
c. 档案放在应用程序底下
d. 设定,在电脑左上角XD 照步骤
https://www.onejar99.com/iterm2-mac-terminal-usage/
e. 抓色,改色
https://github.com/mbadolato/iTerm2-Color-Schemes
(9) bash-completion
https://sourabhbajaj.com/mac-setup/BashCompletion/
brew install bash-completion
(10) eslint
VS套件
3. MAC
Mac显示隐藏档案?
同时按住键盘的「Shift」+「Command」+「.」键。
尝试在使用者下找出隐藏资料夹
截图
Command + 4 +shift
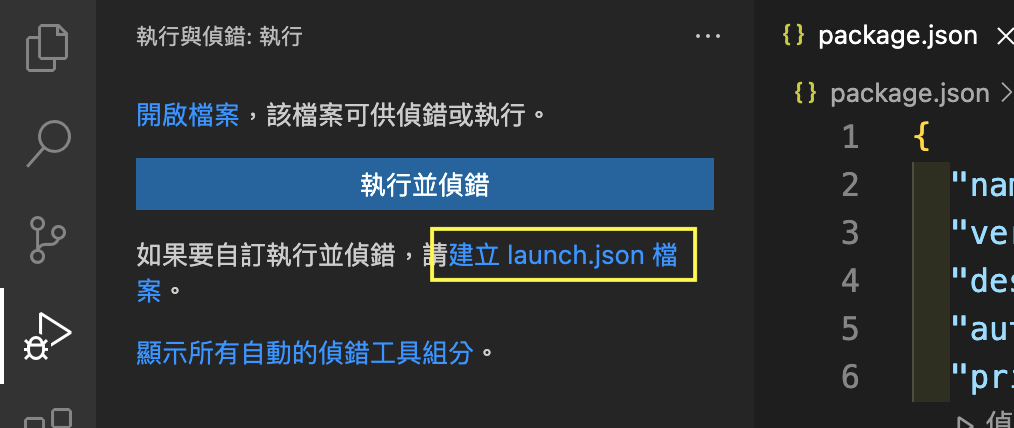
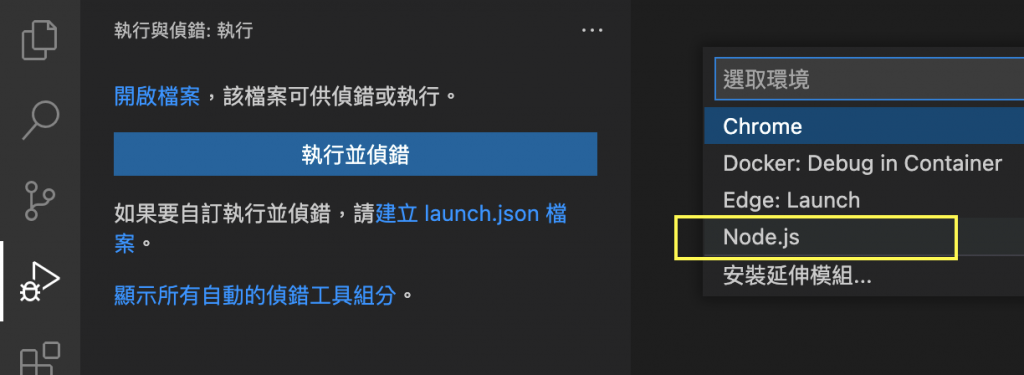
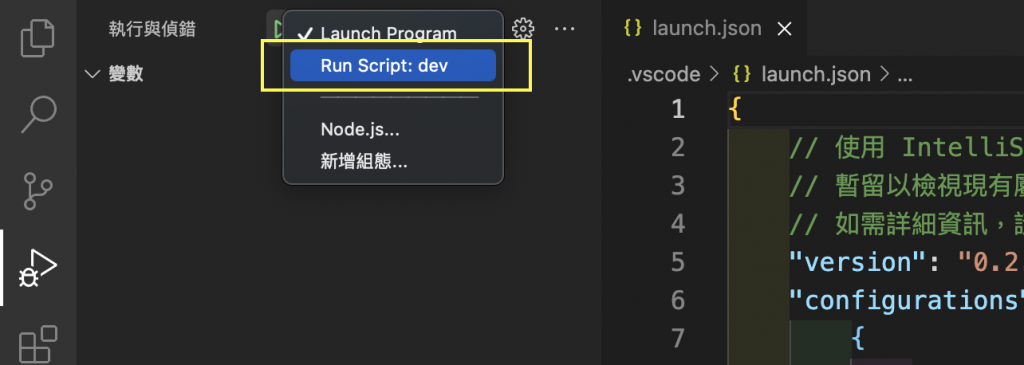
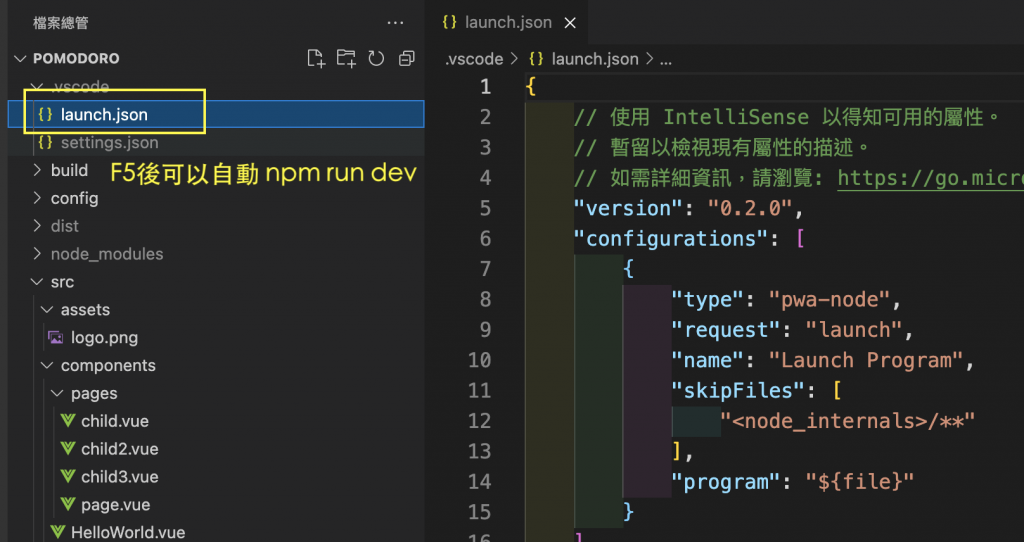
4. VS code 自动 npm run dev




<<: 在Mac/Windows上将MOV转换为MP4:实用工具推荐
>>: Google Static Map Maker 静态地图 API 工具|专案实作
DAY12-EXCEL统计分析:卡方检定实例
卡方检定 今天来实作单一常态母体变异数检定的题目。 假如一家面包店希望生产的蛋黄酥重量的变异数维持在...
「this」好七怪!
听前辈说,「this」在JavaScript里面是一个大坑。 前面有提过「this」在事件监听中,...
Day08 - [丰收款] 十六进位格式的後续探讨,字串传输容量倍增了!
延续昨天的十六进位转换,还有件重要的事。 隐藏的问题,容量变大了 若是某个需求,资料传送过程中不允许...
CodeWars : 新手村练等纪录03- Stop gninnipS My sdroW!
Stop gninnipS My sdroW! 等级:6kyu 原始题目 Write a funct...
#1 JavaScript Easy Go!
JavaScript 是一个容易上手、运用灵活、开发快速的语言。 这个系列文会教你从零基础到实作不同...