混合模式-30天学会HTML+CSS,制作精美网站
「混合模式」是什麽呢?有用过photoshop的设计师对图片混合模式肯定不陌生,是元素重叠部分的颜色、饱和度、亮度进行混合变成新的颜色。
混合模式相关属性:
- background-blend-mode:混和多个背景图,只对背景有作用
- mix-blend-mode:混和文字及图片
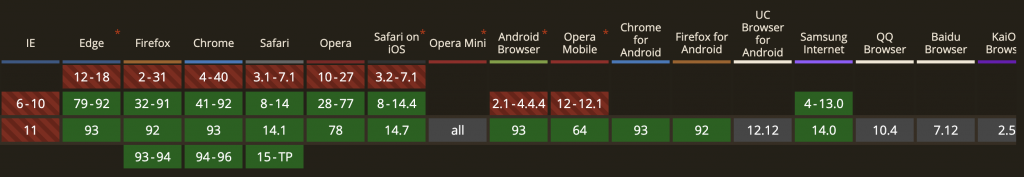
浏览器支援度有限,想看浏览器支援可以到 Can i use 网站

图片来源
有多达16种的效果,让我们来看看效果吧~
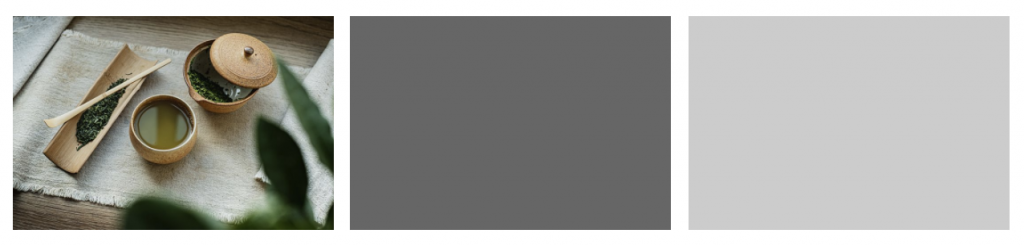
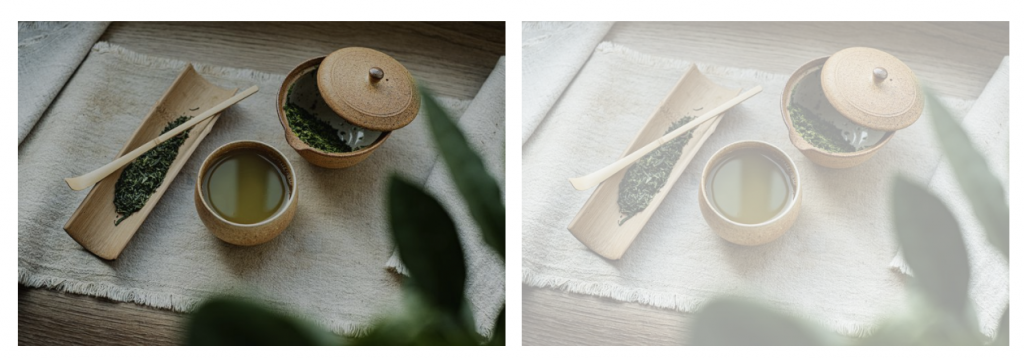
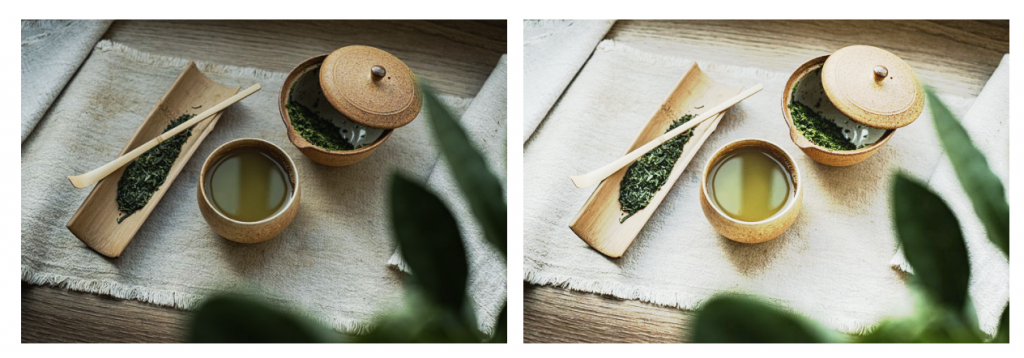
以下是html结构即要混合的图片及背景图元素,下面会依序左图照片,中间背景色#333,右边背景色#999,去做混合模式呈现

normal 正常
预设值,不会有任何的改变

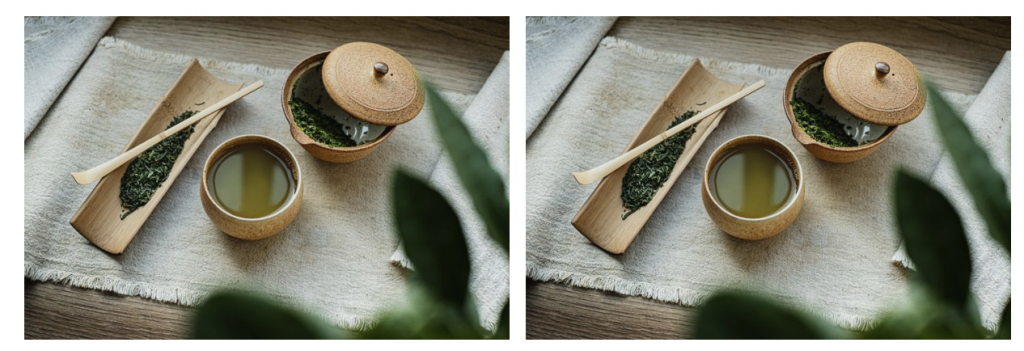
multiply 色彩增值
将背景色与图片颜色相加在一起,混合後会变成比原本更暗的颜色

screen 滤色
将背景色与图片颜色的补值相乘,得到补色相乘的结果,会比原本的亮

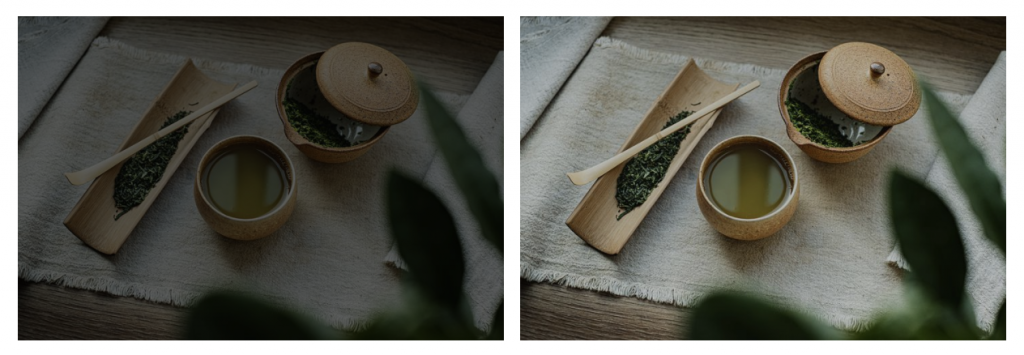
overlay 覆盖
取决於背景色的值,颜色越暗越黑,颜色越浅越亮

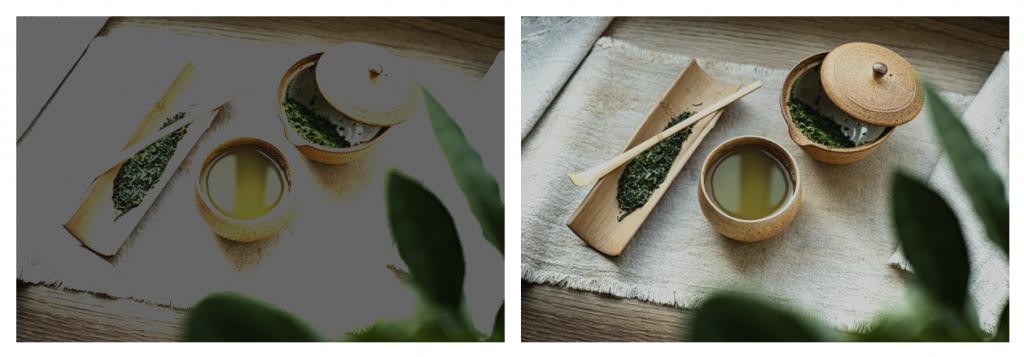
darken 变暗
两张重叠的图,都取最暗的颜色

lighten 变亮
两张重叠的图,都取最亮的颜色

color-dodge 加亮颜色
重叠之处再加亮

color-burn 加深颜色
重叠之处再加深

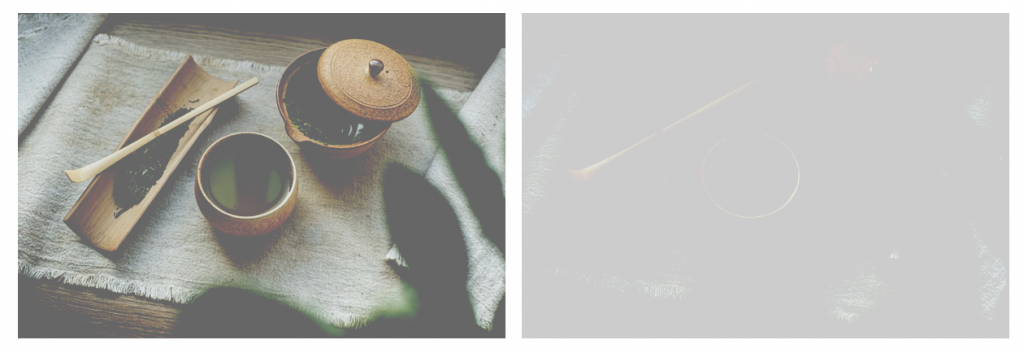
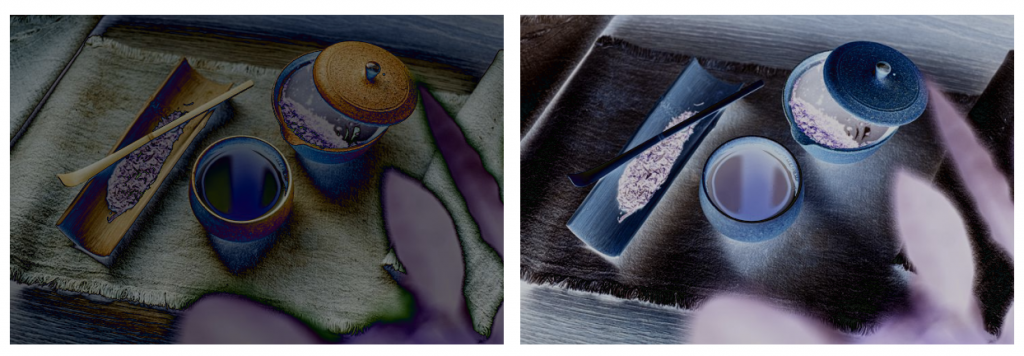
hard-light 实光
效果看起来像是前景被用强光投影到背景上

soft-light 柔光
效果看起来像是前景被用漫射光投影到背景上

difference 差异化
将二张影像都转换成负片效果

exclusion 排除
效果近似於差异化但对比度较低

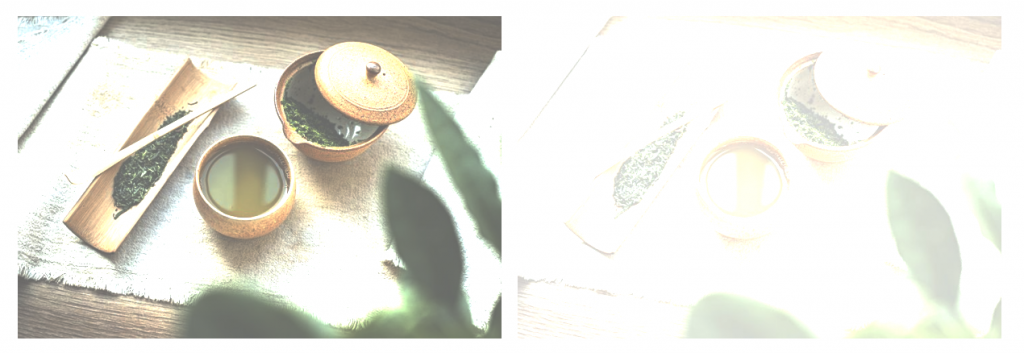
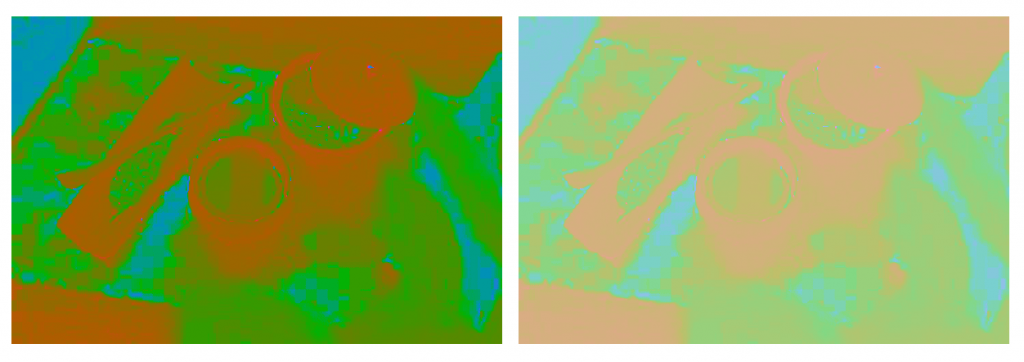
hue 色相
用来源色的色相创造出另一个颜色,结合背景原来的饱和度及亮度

因灰色会看不到 所以改为红色色调,左:background-color:#f91136; 右:background-color:#ff96a7;
saturation 饱和度
依来源图片饱和度提升另一张图的饱和度

因灰色会看不到 所以改为红色色调,左:background-color:#f91136; 右:background-color:#ff96a7;
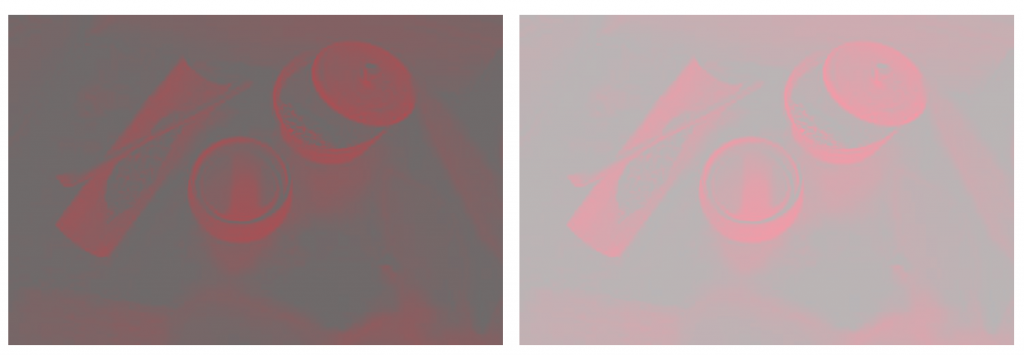
color 颜色
依来源图片的色调、饱和度创造另一个颜色,结合背景色的亮度

luminosity 明度
依来源明度创造出另一个颜色,结合背景的色相及饱和度

结论
混合模式是将两张重叠的图、背景色、文字混合呈现出另一个效果,也可以减少多张图片在美工软件编辑处理,相当方便。但使用时,要再确认使用的浏览器是否支援
资料来源:
https://www.minwt.com/webdesign-dev/css/12699.html
https://www.minwt.com/ps/793.html
vue定义全域性变数
Global.vue 要共用的全域参数 <script> const _token = ...
[D25] 物件侦测(6)
终於来到要介绍 YOLOv3 的时候了! YOLOv3 和前两个版本没有太多的不同,是以 YOLOv...
用 Notion 打造心中的知识笔记
这篇的内容适合已经在使用 Notion,或是在寻找模板的同好。虽说如何建立知识系统,不如说是如何把我...
12.MYSQL 浅谈NULL
在资料库当中NULL还蛮常出现的,那NULL到底是什麽东西呢? NULL代表没有任何资料的一种型态,...
27/一起成为国际研讨会讲师!!!(实战篇)
演讲之前的准备 演讲之前的准备(材料、预演(练习时间感))等等, 投影片修改。 我应该请别人帮我re...