自动化测试,让你上班拥有一杯咖啡的时间 | Day 17 - 如何勾选元素
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。
在 E2E 测试中,不仅有选取元素,点选按钮,常常我们也需要测试勾选。今天要跟大家分享如何选取单选、多选和全选。
-
语法
.check() .check(value) .check(values) .check(options) .check(value, options) .check(values, options) -
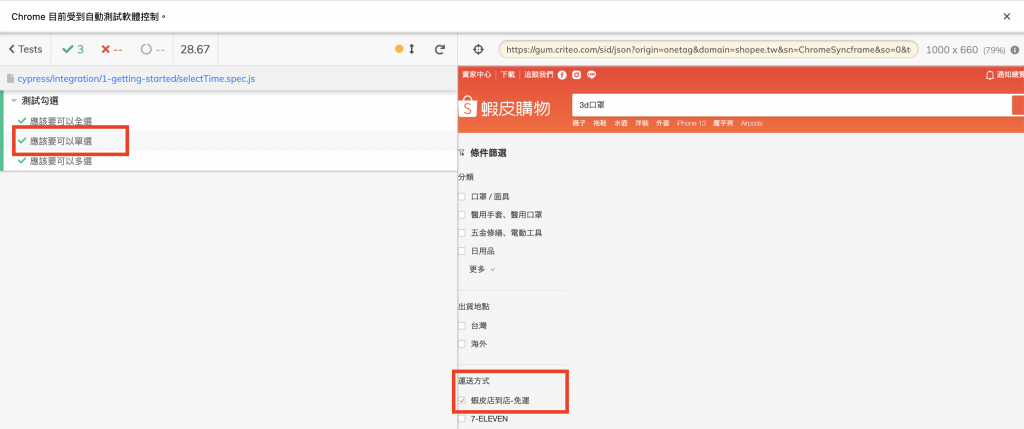
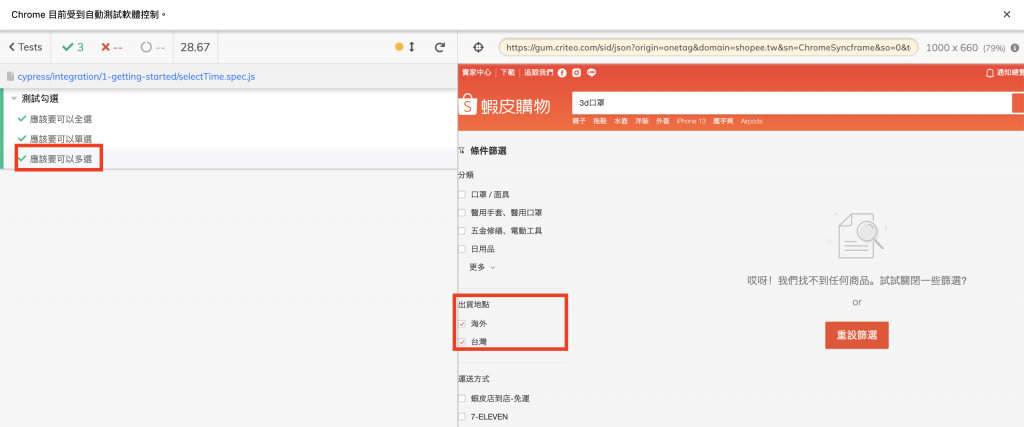
写脚本:这次用虾皮订购系统来做测试,依照筛选的条件查询商品。
describe('测试勾选', function() { beforeEach(()=>{ cy.visit('https://shopee.tw/search?keyword=3d%E5%8F%A3%E7%BD%A9&page=0') //到虾皮首页 }) it('应该要可以全选', function() { cy.get('[type="checkbox"]').check({ force: true }) //全选 }) it('应该要可以单选', function() { cy.get('[type="checkbox"]').check('1', { force: true }) //点选虾皮店到店-免运 }) it('应该要可以多选', function() { cy.get('[type="checkbox"]').check(['-1','-2'], { force: true }) //点选台湾和海外 }) })

-
.check(value, options)的 options 可以用{ force: true }来强制他要选到该元素 -
提醒:只有
<input type="checkbox">和<input type="radio">才能用check()
参考资料
<<: Day 17 跟着官方文件学习Laravel-再战测试
>>: Day15 - 【概念篇】OAuth flows: Authorization Code
[Day9] 实作 - 主角篇4
为了要处理跟操作有关的事件 再开一只程序叫ActionBattle_Action.js 并一样引入该...
Azure Retail Prices REST API 分析全 Azure 服务价格差异 - JSON 转 Excel版本
笔者有以下分析需求 想知道同样服务所有区域的价格从低到高 想知道同样服务那些区域有支援 这边可以使用...
Day-30: 设计转工程师这趟旅程,一些感言
从刚开始看程序码总觉得他们是蚯蚓, 我终於找到一件比做设计还难的事, 当然学习的过程, 没有我想像中...
Day3 Python基础语法一
今天的影片内容为介绍常见的资料型态,分别是int(整数)、float(浮点数)、str(字串)以及各...
Angular ViewChild 与 ViewChildren 介绍
ViewChild 这个属性在 Angular 是属於很常用的一部份 今天就来了解一下 ViewCh...