第16天~ListView
Spinne-下拉式选单 跟ListView很像但是比较小
ListView单选+或选到很多样

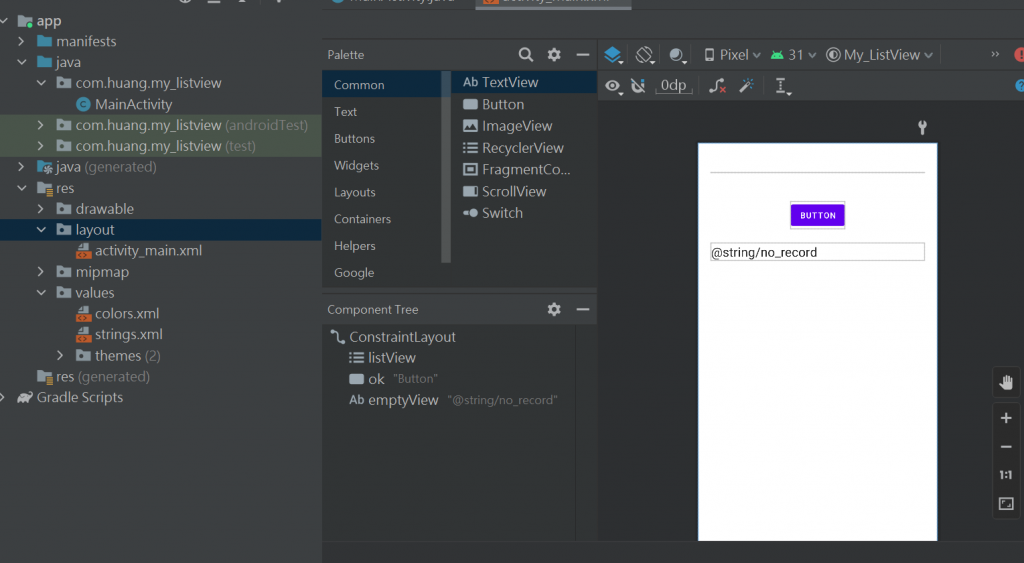
activity_main.xml档

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="368dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="50dp"
android:layout_marginRight="8dp"
android:onClick="onClick"
android:text="Button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/listView" />
<TextView
android:id="@+id/emptyView"
android:layout_width="368dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="8dp"
android:text="@string/no_record"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ok" />
</androidx.constraintlayout.widget.ConstraintLayout>
把colors.xml跟strings.xml做好後~
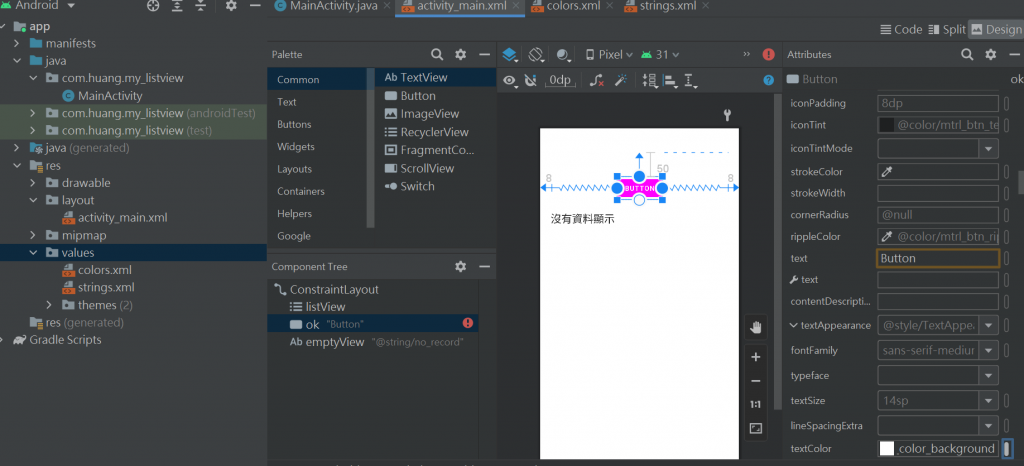
就会变成

colors.xml档

<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="lvcolor">#77E5FF</color>
</resources>
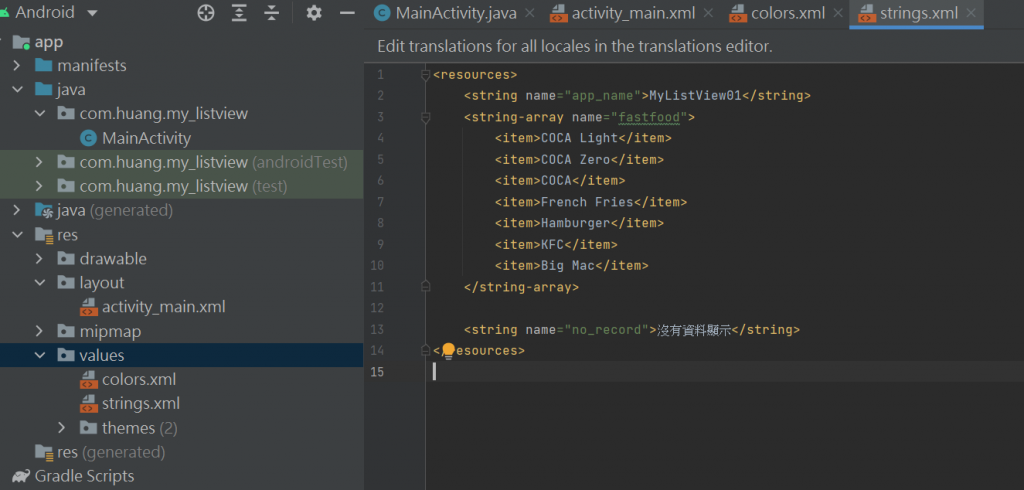
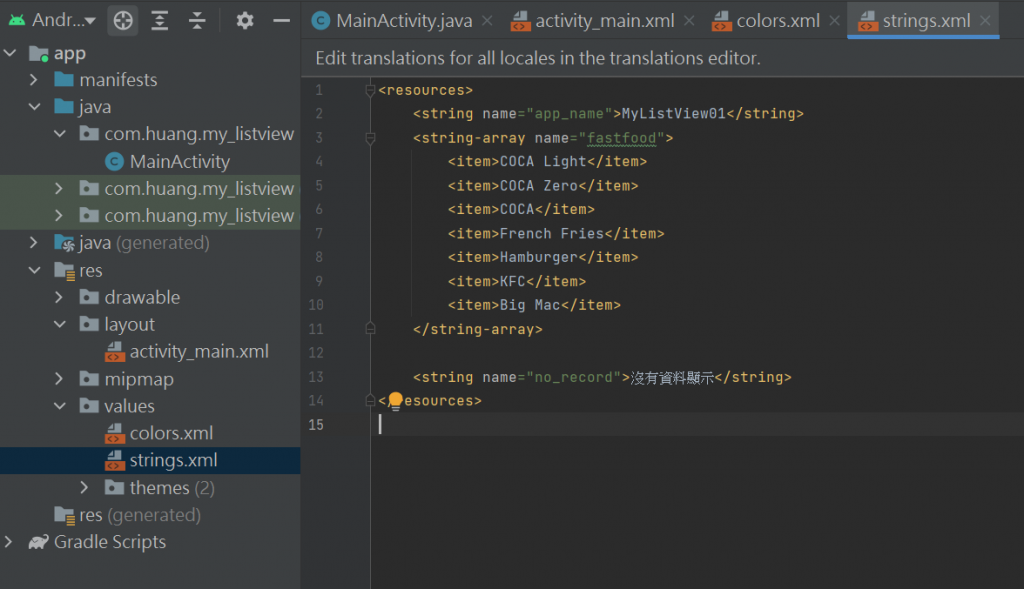
strings.xml档

<resources>
<string name="app_name">MyListView01</string>
<string-array name="fastfood">
<item>COCA Light</item>
<item>COCA Zero</item>
<item>COCA</item>
<item>French Fries</item>
<item>Hamburger</item>
<item>KFC</item>
<item>Big Mac</item>
</string-array>
<string name="no_record">没有资料显示</string>
</resources>
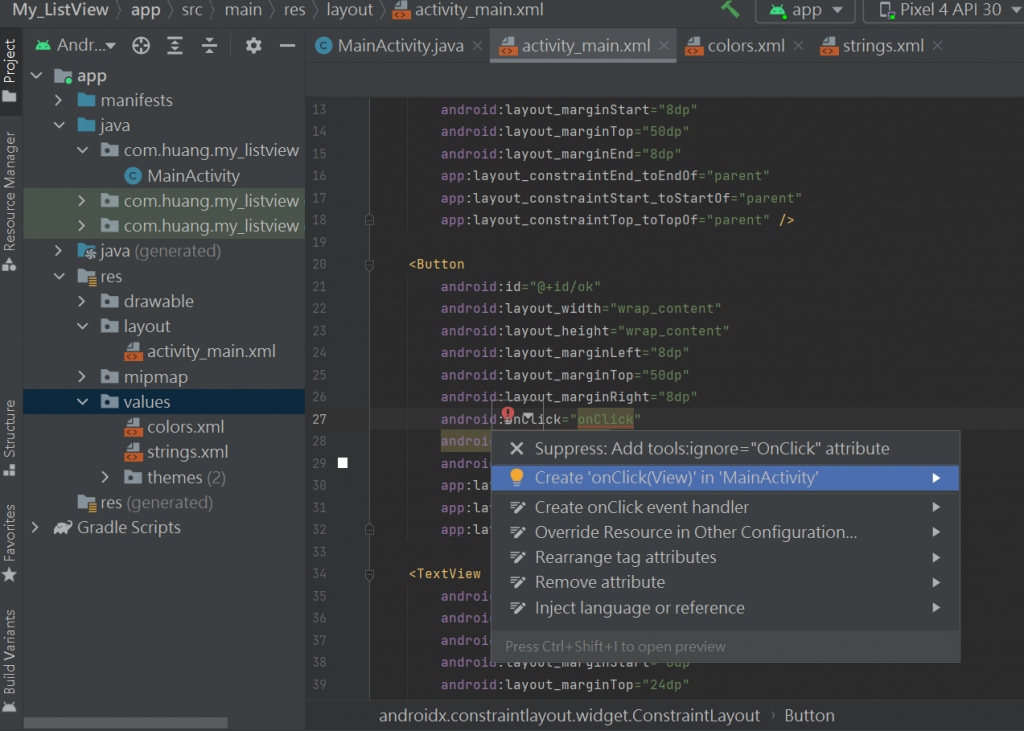
开始来绑定Button的onClick

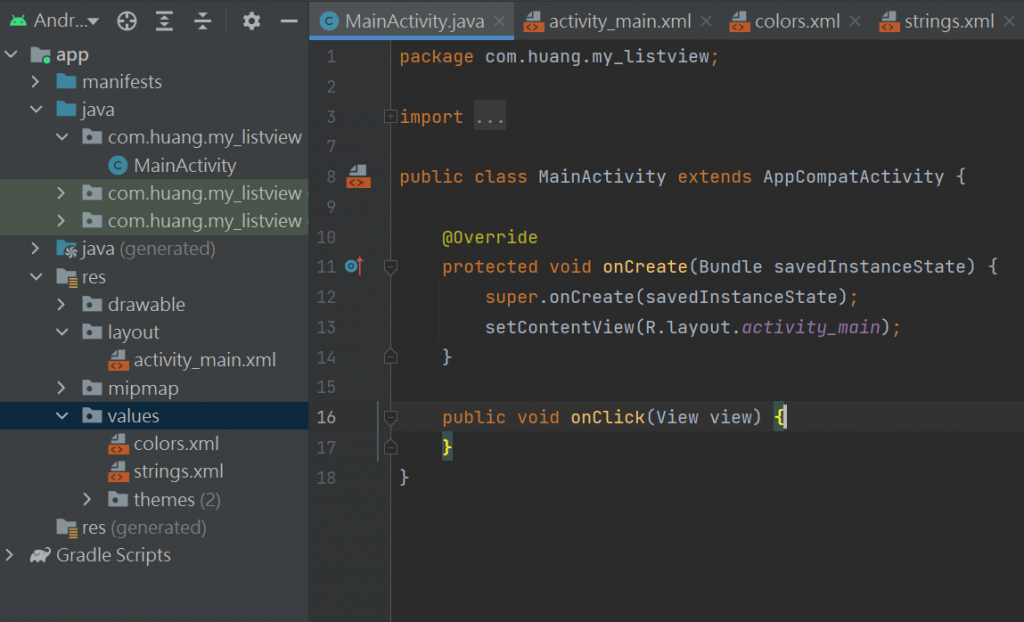
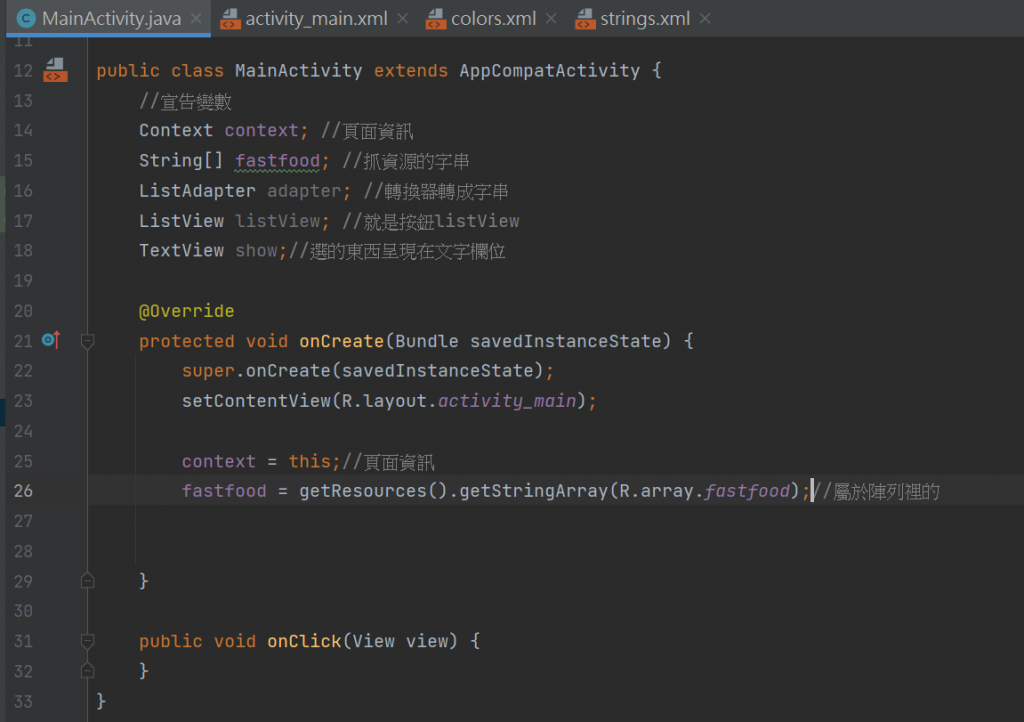
1-宣告变数


package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告变数
Context context; //页面资讯
String[] fastfood; //抓资源的字串
ListAdapter adapter; //转换器转成字串
ListView listView; //就是按钮listView
TextView show;//选的东西呈现在文字栏位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
2-onCreate


package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告变数
Context context; //页面资讯
String[] fastfood; //抓资源的字串
ListAdapter adapter; //转换器转成字串
ListView listView; //就是按钮listView
TextView show;//选的东西呈现在文字栏位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//页面资讯
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml阵列里的名称
}
public void onClick(View view) {
}
}

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告变数
Context context; //页面资讯
String[] fastfood; //抓资源的字串
ListAdapter adapter; //转换器转成ListAdapter 父类 ArrayAdapter 子类转字串
ListView listView; //就是按钮listView
TextView show;//选的东西呈现在文字栏位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//页面资讯
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml阵列里的名称
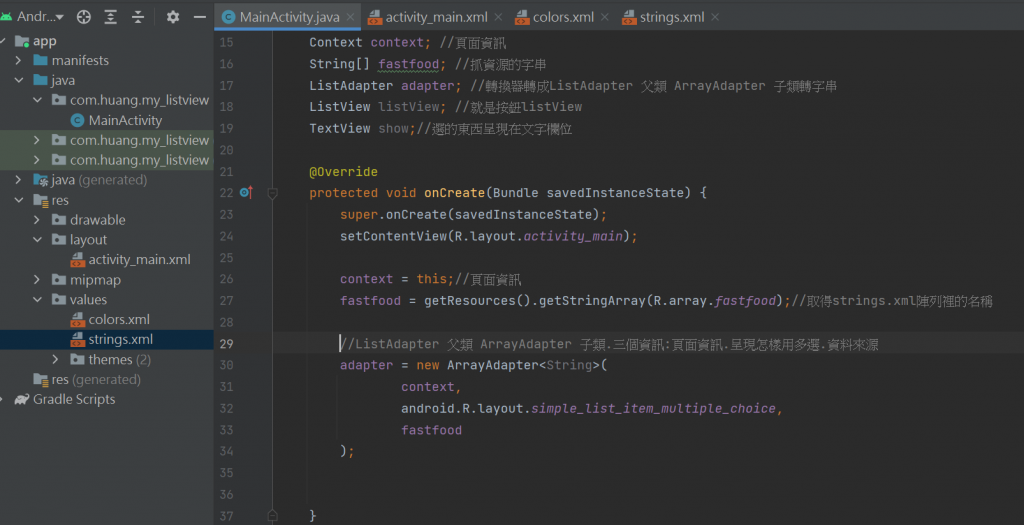
//ListAdapter 父类 ArrayAdapter 子类.三个资讯:页面资讯.呈现怎样用多选.资料来源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
}
public void onClick(View view) {
}
}
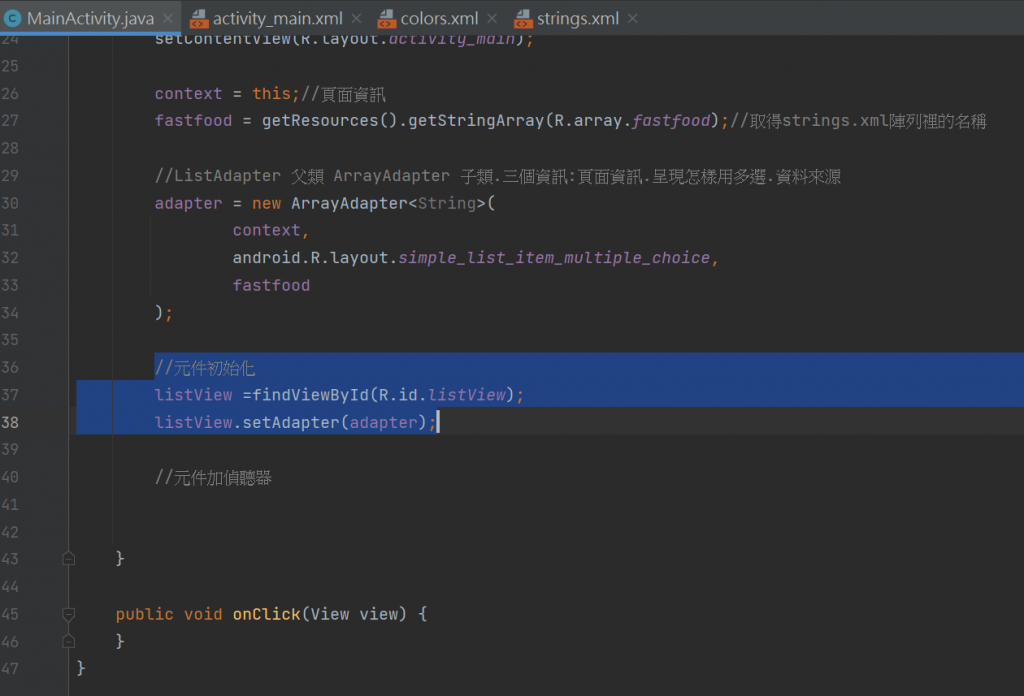
元件初始化-

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告变数
Context context; //页面资讯
String[] fastfood; //抓资源的字串
ListAdapter adapter; //转换器转成ListAdapter 父类 ArrayAdapter 子类转字串
ListView listView; //就是按钮listView
TextView show;//选的东西呈现在文字栏位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//页面资讯
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml阵列里的名称
//ListAdapter 父类 ArrayAdapter 子类.三个资讯:页面资讯.呈现怎样用多选.资料来源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setAdapter(adapter);
//元件加侦听器
}
public void onClick(View view) {
}
}
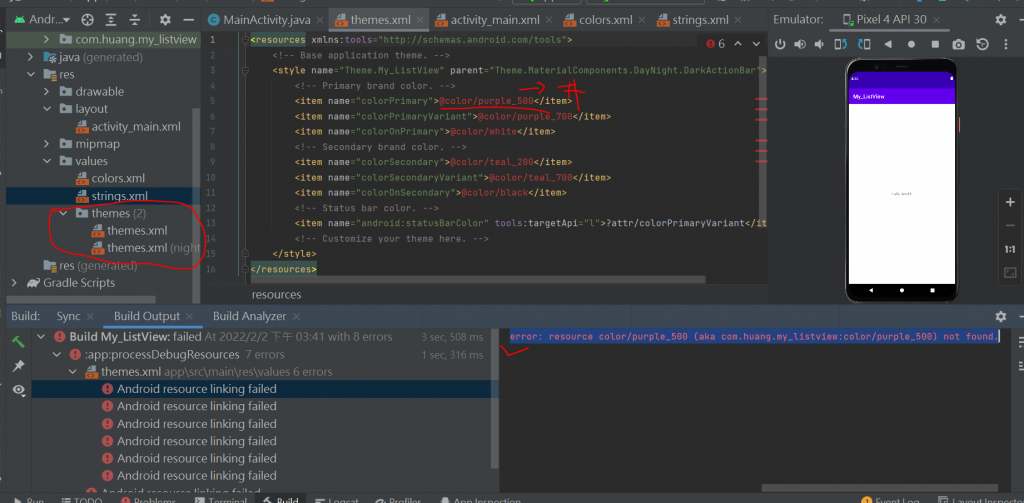
先看效果-
error: resource color/purple_500 (aka com.huang.my_listview:color/purple_500) not found.

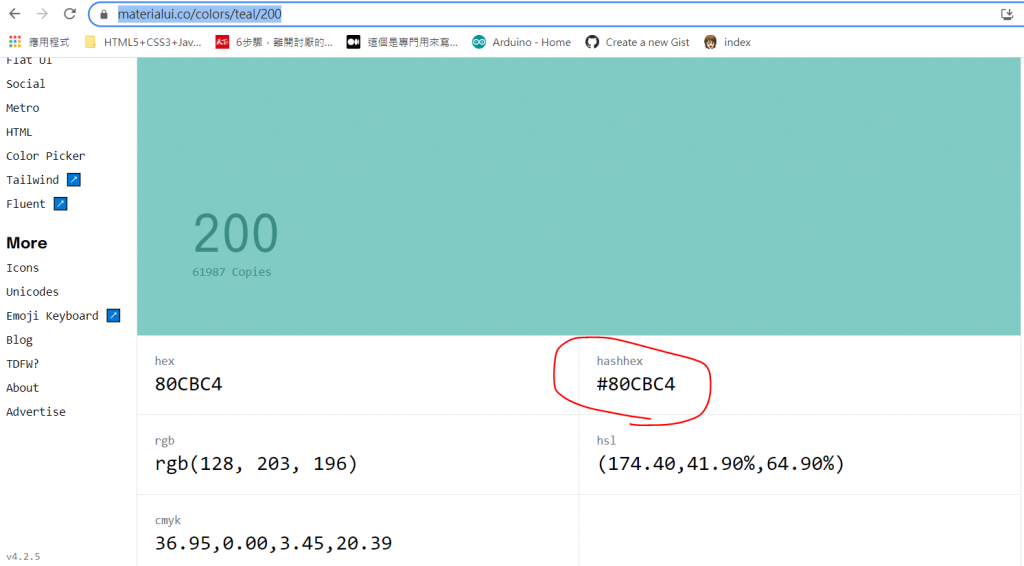
4.1版本之後颜色要改成#______________
用网站转换-https://materialui.co/colors/teal/200

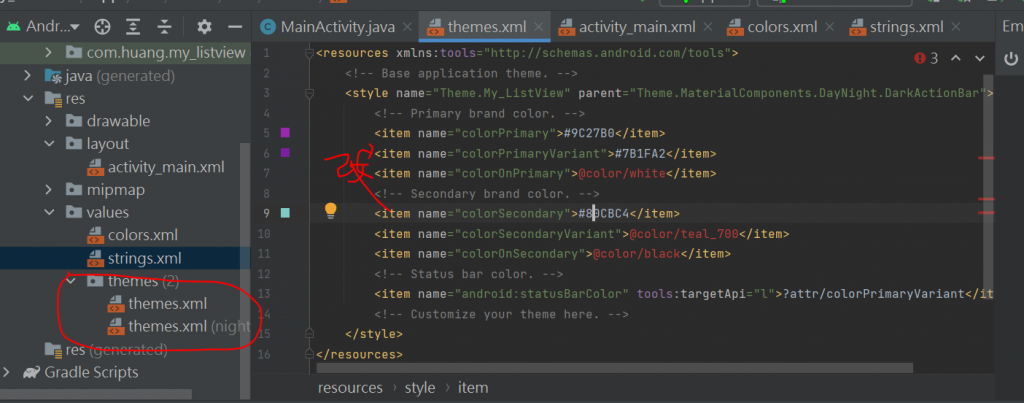
要两个在themes里的两个themes.xml档案都要改-

修改後的程序码:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.My_ListView" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">#9C27B0</item>
<item name="colorPrimaryVariant">#7B1FA2</item>
<item name="colorOnPrimary">#FFFFFF</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">#80CBC4</item>
<item name="colorSecondaryVariant">#00796B</item>
<item name="colorOnSecondary">#000000</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>

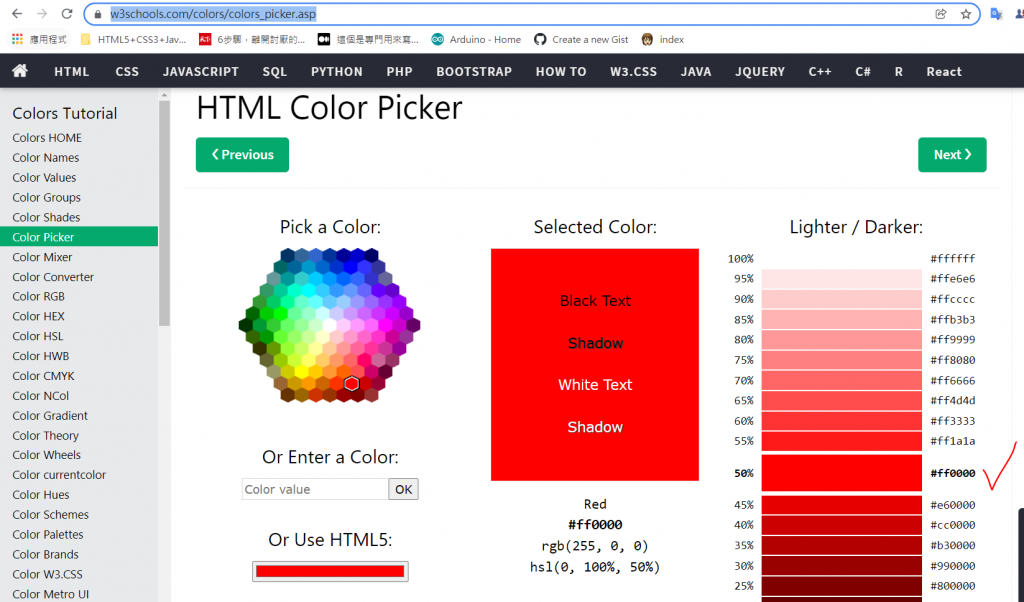
也可以用rgb的选色器
https://www.w3schools.com/colors/colors_picker.asp
要贴上#______ 才是色票

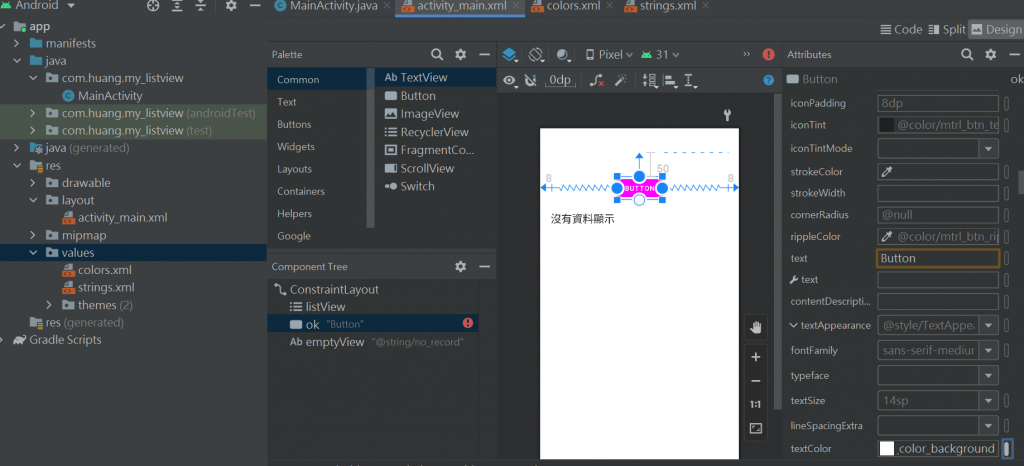
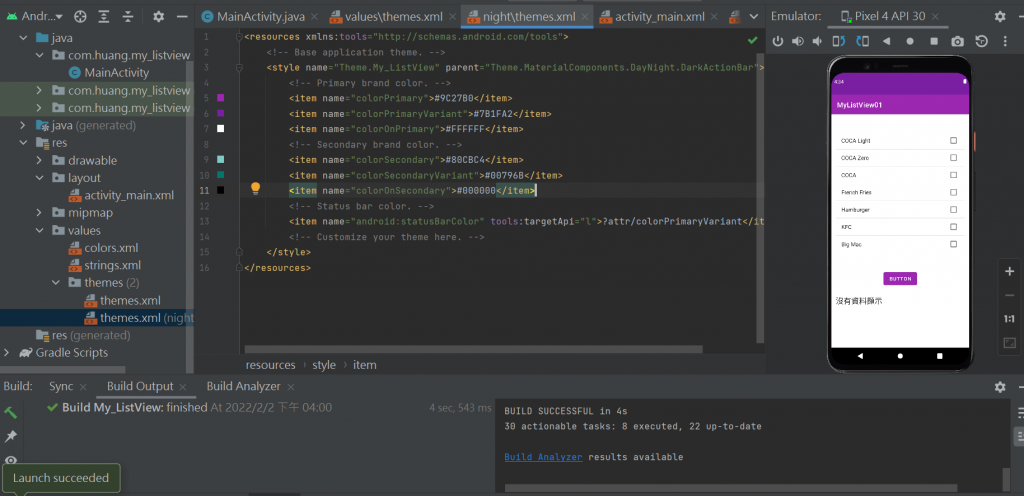
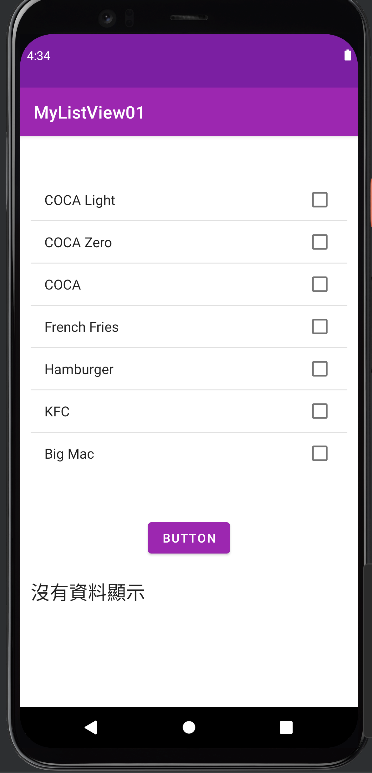
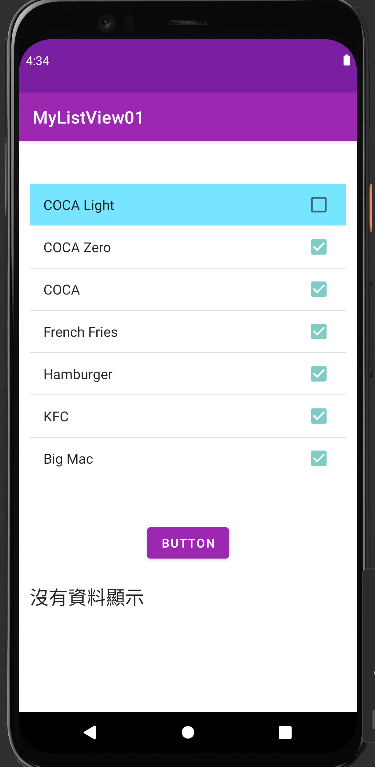
目前模拟器的显示:

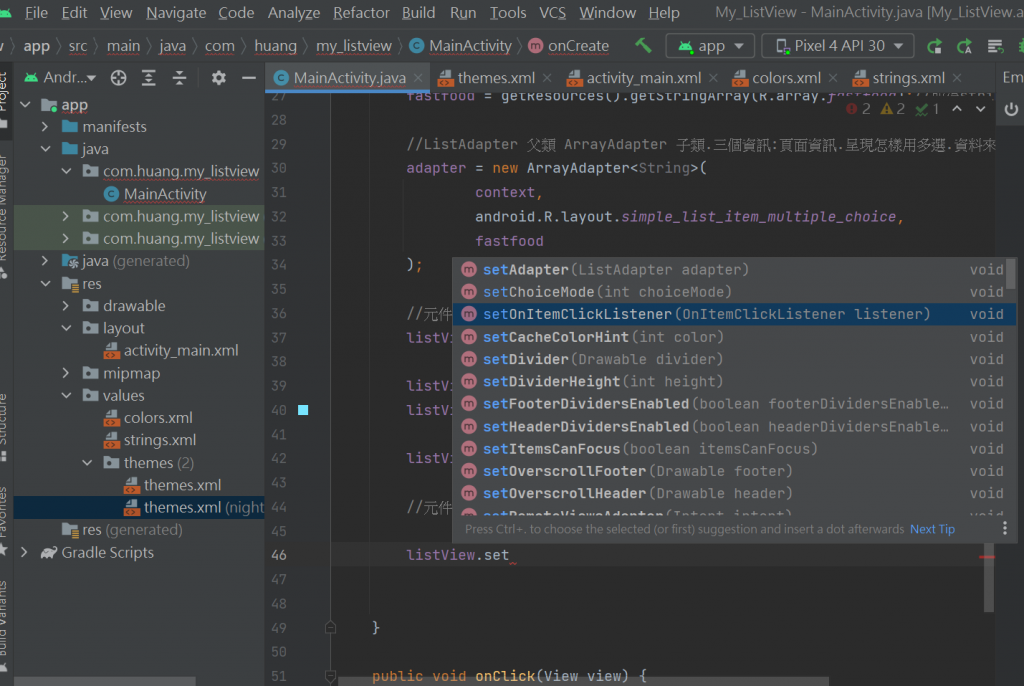
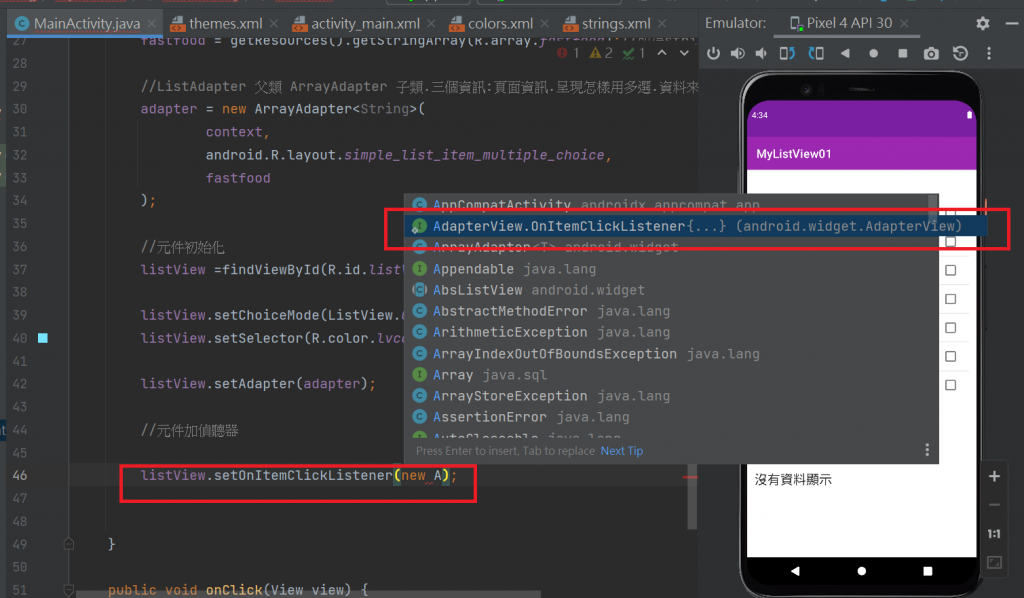
元件加侦听器-

後面没自动跳出就要自己选

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告变数
Context context; //页面资讯
String[] fastfood; //抓资源的字串
ListAdapter adapter; //转换器转成ListAdapter 父类 ArrayAdapter 子类转字串
ListView listView; //就是按钮listView
TextView show;//选的东西呈现在文字栏位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//页面资讯
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml阵列里的名称
//ListAdapter 父类 ArrayAdapter 子类.三个资讯:页面资讯.呈现怎样用多选.资料来源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);//加上选取
listView.setSelector(R.color.lvcolor);//加上选取
listView.setAdapter(adapter);
//元件加侦听器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
}
});
}
public void onClick(View view) {
}
}
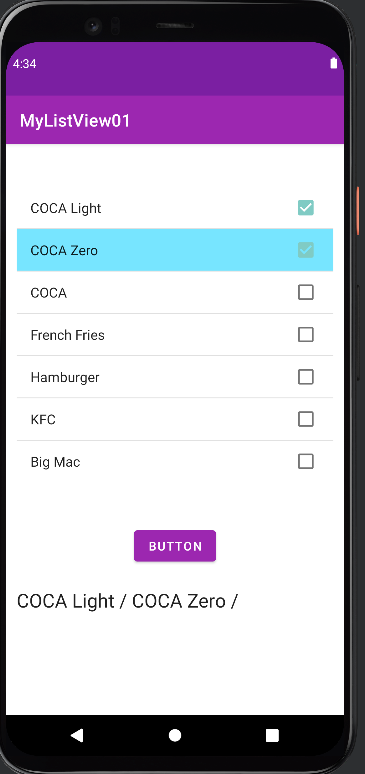
目前的显示:

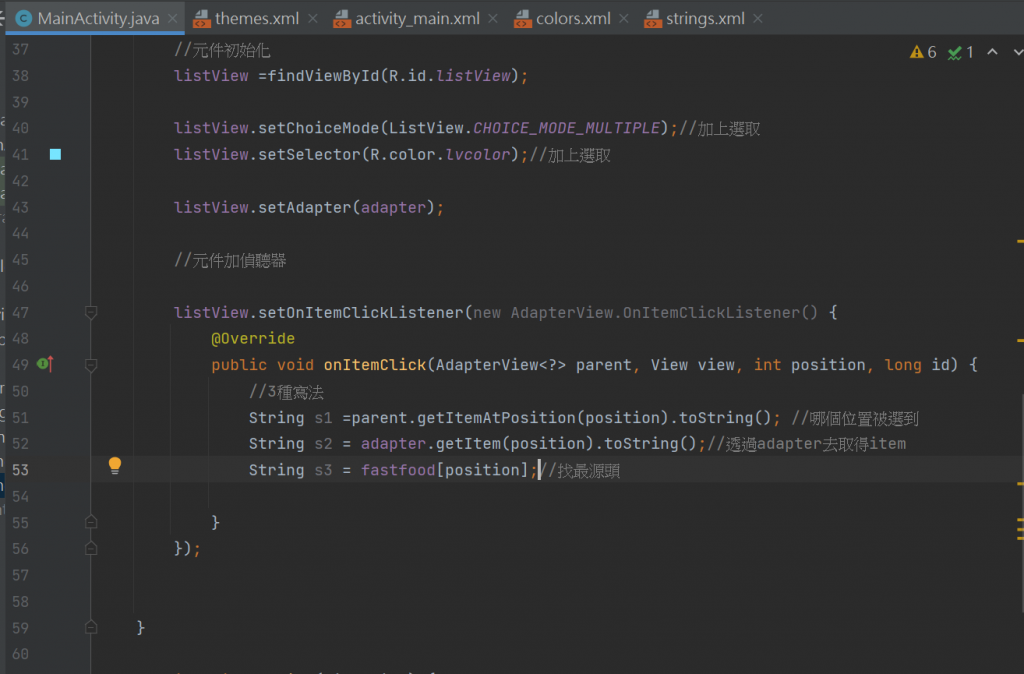
蒐集谁被点到放到文字栏位
adapterView改成parent就是整体
int i, long l改成 int position, long id

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告变数
Context context; //页面资讯
String[] fastfood; //抓资源的字串
ListAdapter adapter; //转换器转成ListAdapter 父类 ArrayAdapter 子类转字串
ListView listView; //就是按钮listView
TextView show;//选的东西呈现在文字栏位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//页面资讯
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml阵列里的名称
//ListAdapter 父类 ArrayAdapter 子类.三个资讯:页面资讯.呈现怎样用多选.资料来源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);//加上选取
listView.setSelector(R.color.lvcolor);//加上选取
listView.setAdapter(adapter);
//元件加侦听器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//3种写法
String s1 =parent.getItemAtPosition(position).toString(); //哪个位置被选到
String s2 = adapter.getItem(position).toString();//透过adapter去取得item
String s3 = fastfood[position];//找最源头
}
});
}
public void onClick(View view) {
}
}
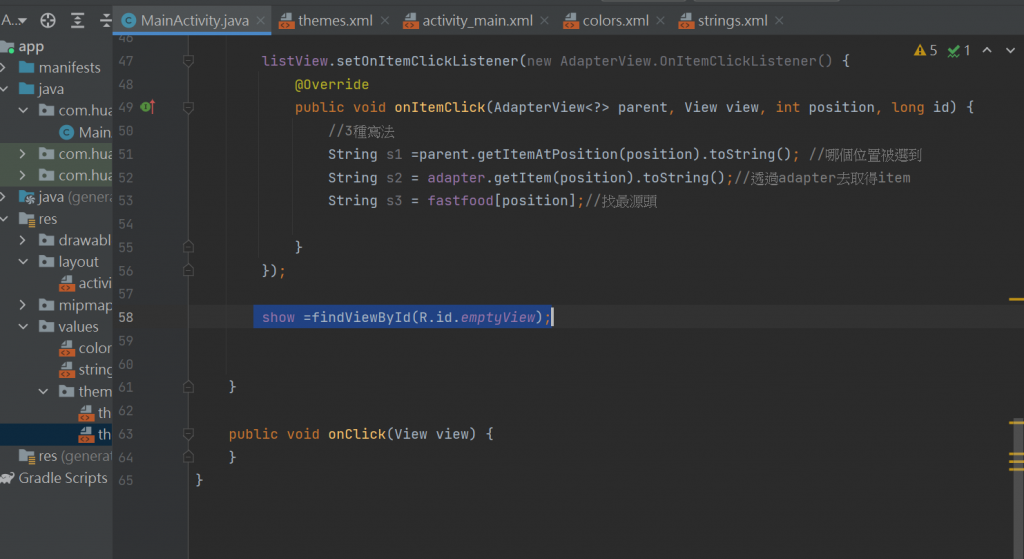
show 的文字栏位要初始化-

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告变数
Context context; //页面资讯
String[] fastfood; //抓资源的字串
ListAdapter adapter; //转换器转成ListAdapter 父类 ArrayAdapter 子类转字串
ListView listView; //就是按钮listView
TextView show;//选的东西呈现在文字栏位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//页面资讯
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml阵列里的名称
//ListAdapter 父类 ArrayAdapter 子类.三个资讯:页面资讯.呈现怎样用多选.资料来源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);//加上选取
listView.setSelector(R.color.lvcolor);//加上选取
listView.setAdapter(adapter);
//元件加侦听器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//3种写法
String s1 =parent.getItemAtPosition(position).toString(); //哪个位置被选到
String s2 = adapter.getItem(position).toString();//透过adapter去取得item
String s3 = fastfood[position];//找最源头
}
});
show =findViewById(R.id.emptyView);
}
public void onClick(View view) {
}
}
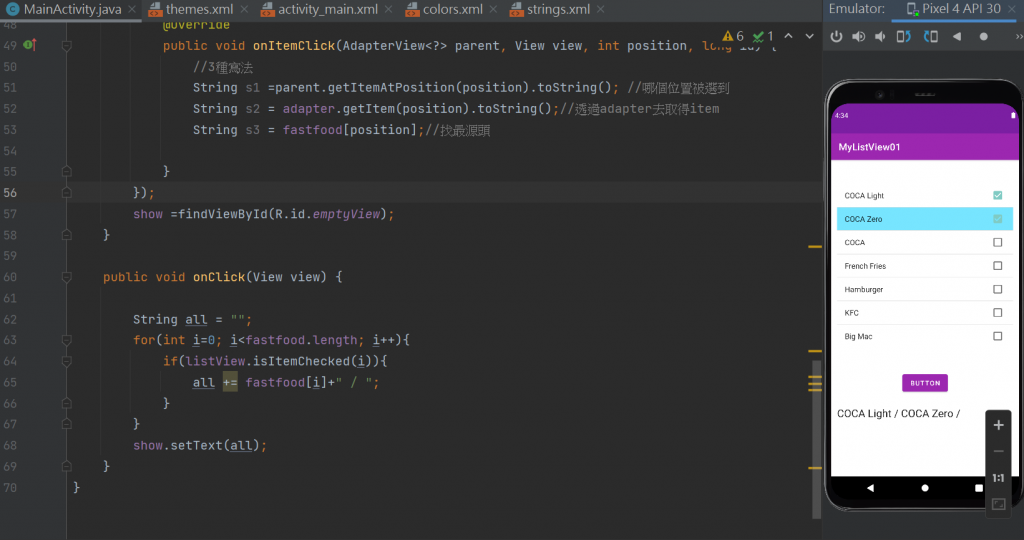
宣告一个字串被点到-->然後回圈

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告变数
Context context; //页面资讯
String[] fastfood; //抓资源的字串
ListAdapter adapter; //转换器转成ListAdapter 父类 ArrayAdapter 子类转字串
ListView listView; //就是按钮listView
TextView show;//选的东西呈现在文字栏位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//页面资讯
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml阵列里的名称
//ListAdapter 父类 ArrayAdapter 子类.三个资讯:页面资讯.呈现怎样用多选.资料来源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);//加上选取
listView.setSelector(R.color.lvcolor);//加上选取
listView.setAdapter(adapter);
//元件加侦听器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//3种写法
String s1 =parent.getItemAtPosition(position).toString(); //哪个位置被选到
String s2 = adapter.getItem(position).toString();//透过adapter去取得item
String s3 = fastfood[position];//找最源头
}
});
show =findViewById(R.id.emptyView);
}
public void onClick(View view) {
String all = "";
for(int i=0; i<fastfood.length; i++){
if(listView.isItemChecked(i)){
all += fastfood[i]+" / ";
}
}
show.setText(all);
}
}

软件工程:SDLC V-Model
V型 瀑布模型的扩展。 左臂对应瀑布模型。 右臂对应於测试阶段。 每个验证活动都有其验证活动。 V模...
[CSS] Flex/Grid Layout Modules, part 12
今天继续来讲 Grid 单元,昨天提到了对齐基本用法,今天继续来讲对齐与留白。不过一开始,还是先解释...
中阶魔法 - 闭包 Closure (二)
前情提要 艾草:「昨天教你原理,今天我们实际来实作这个术式吧!」 「好~~」 艾草:「来!发动前要念...
Day17 Elastic APM (一)
接下来将要来介绍如何运用APM(Application Performance Monitoring...
第 03 天 略有灵感小步迈进( leetcode 011 )
https://leetcode.com/problems/container-with-most...