Day 15 — To Do List (1) 了解 HTML Service
昨天我们做完前置作业了,今天我们来看一下这个 HTML Service 是怎麽用!


简单来说,就是可以乘载简单的 GET 以及 POST 请求,让你建立简单的後端,把网页可以挂上去。
老样子,实践出真知,我们就做下去吧!
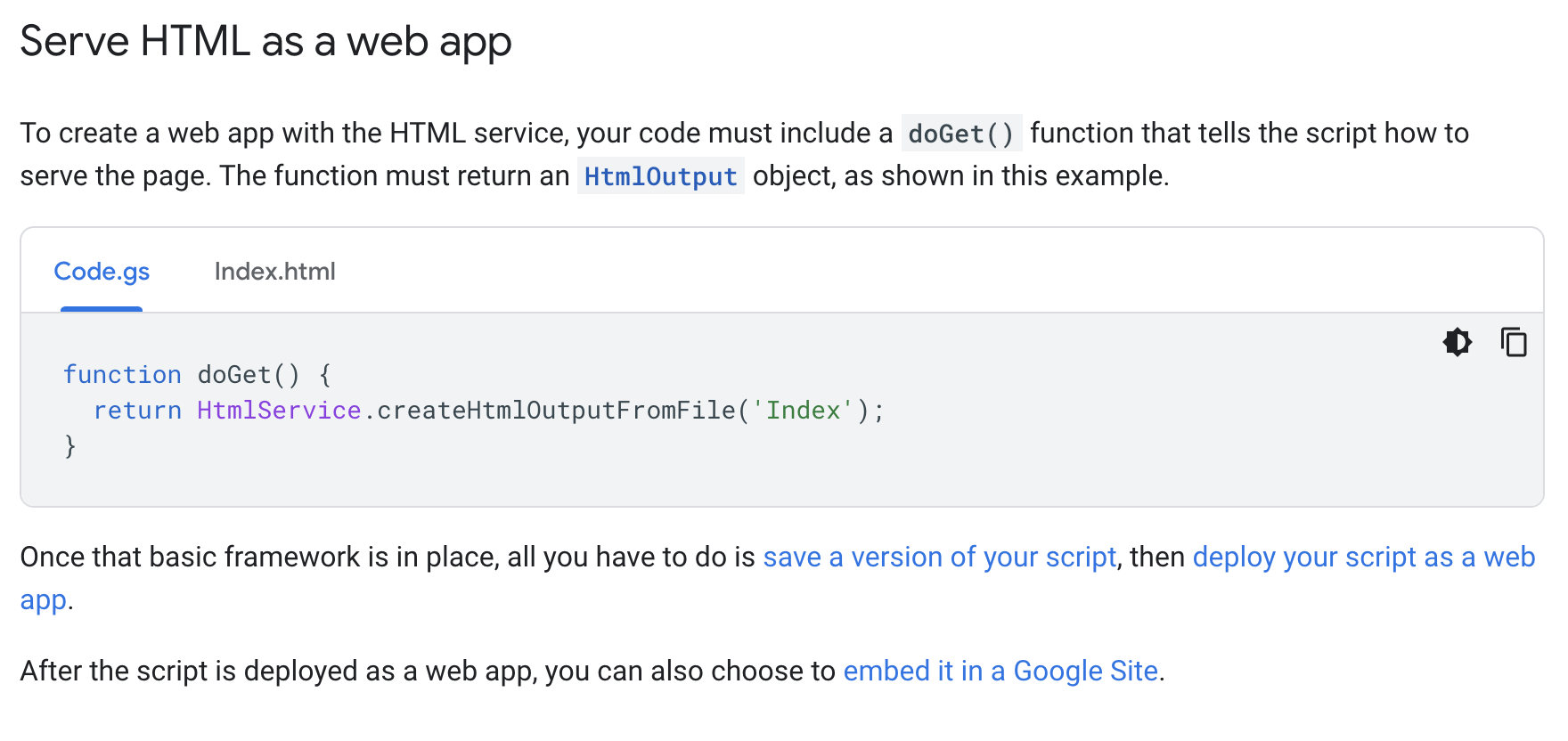
我们就按照 Guide 中的指引(注一)来撰写一个 Hello World 吧!
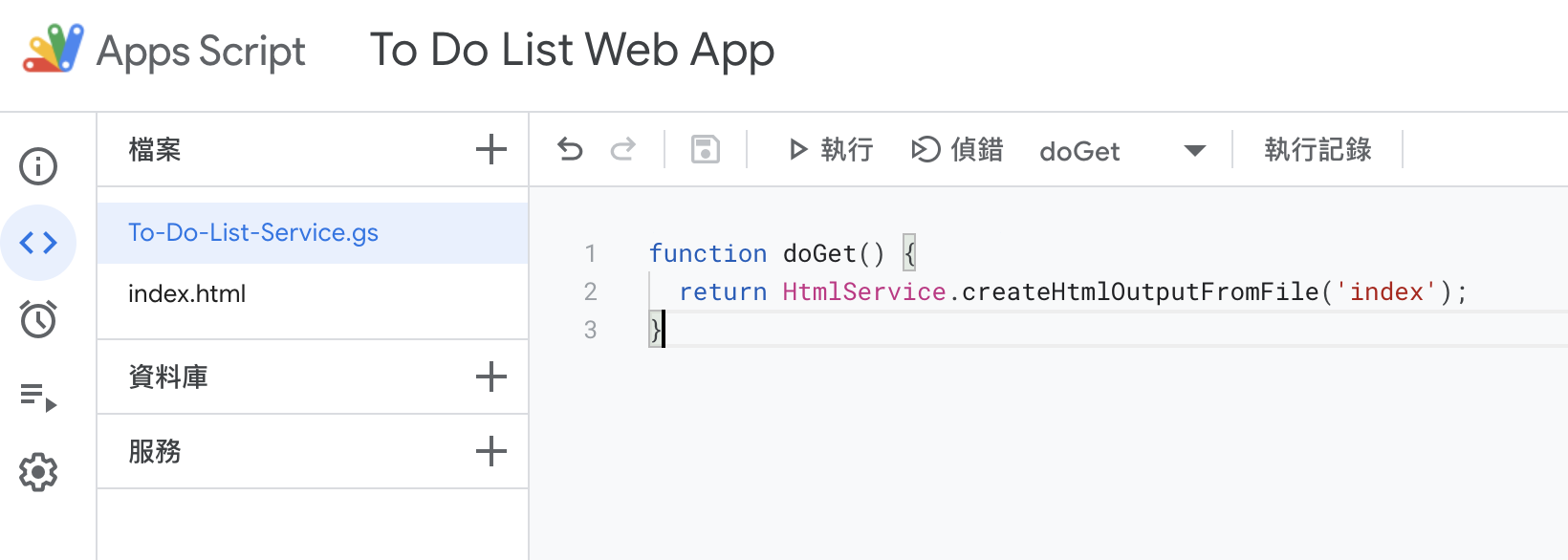
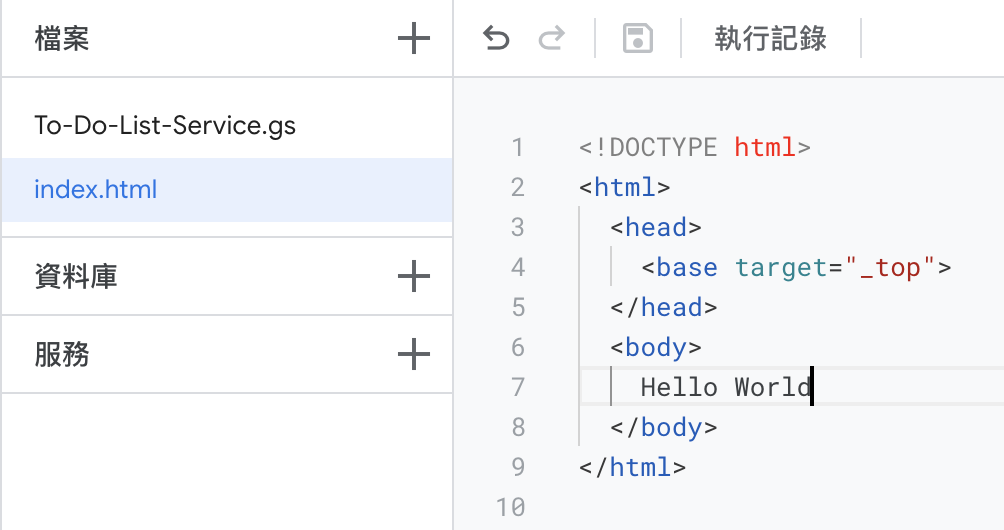
首先开启我们的试算表及 Google Apps Script ,并且在 To-Do-List-Service.gs 的档案中 Key 上:

这边要特别注意一点:我们的档名。
你当然可以不用取 index ,但是这边我们的函式是抓取档名,不用填写副档名上去。
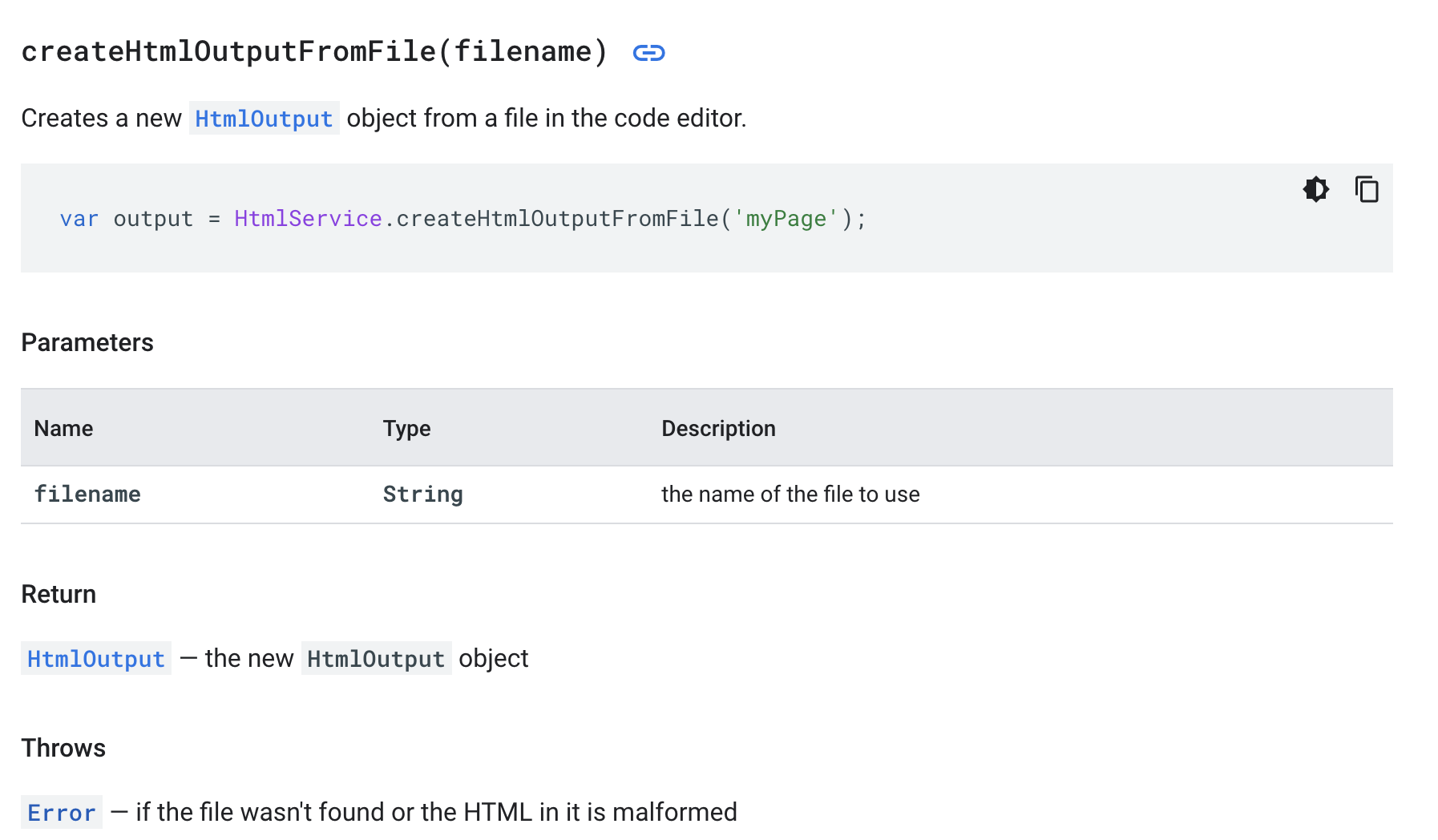
顺便我们看一下这个函式的 Reference (注二):

接下来我们切到 index.html 档案中,在 <body></body> 标签中间填上 Hello World :

这边的知识范围为 HTML 的部分,後面有空再来说明。
接下来我们要部署我们的服务了。
眼睛看到右上,你会看到一个 部署 的按钮:

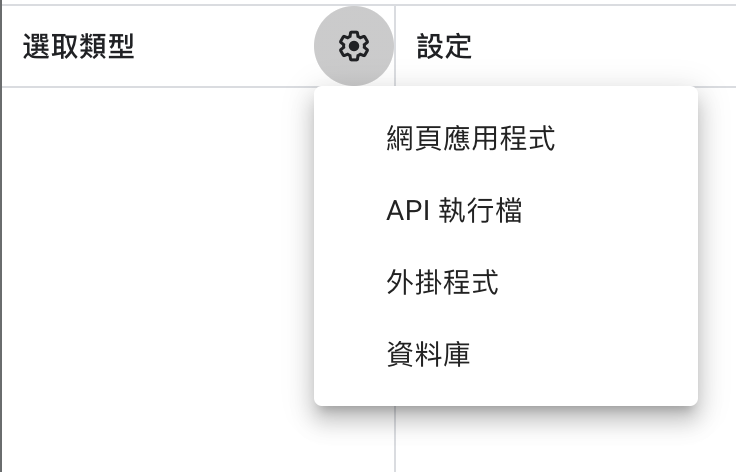
按下去後你会看到很多选项:

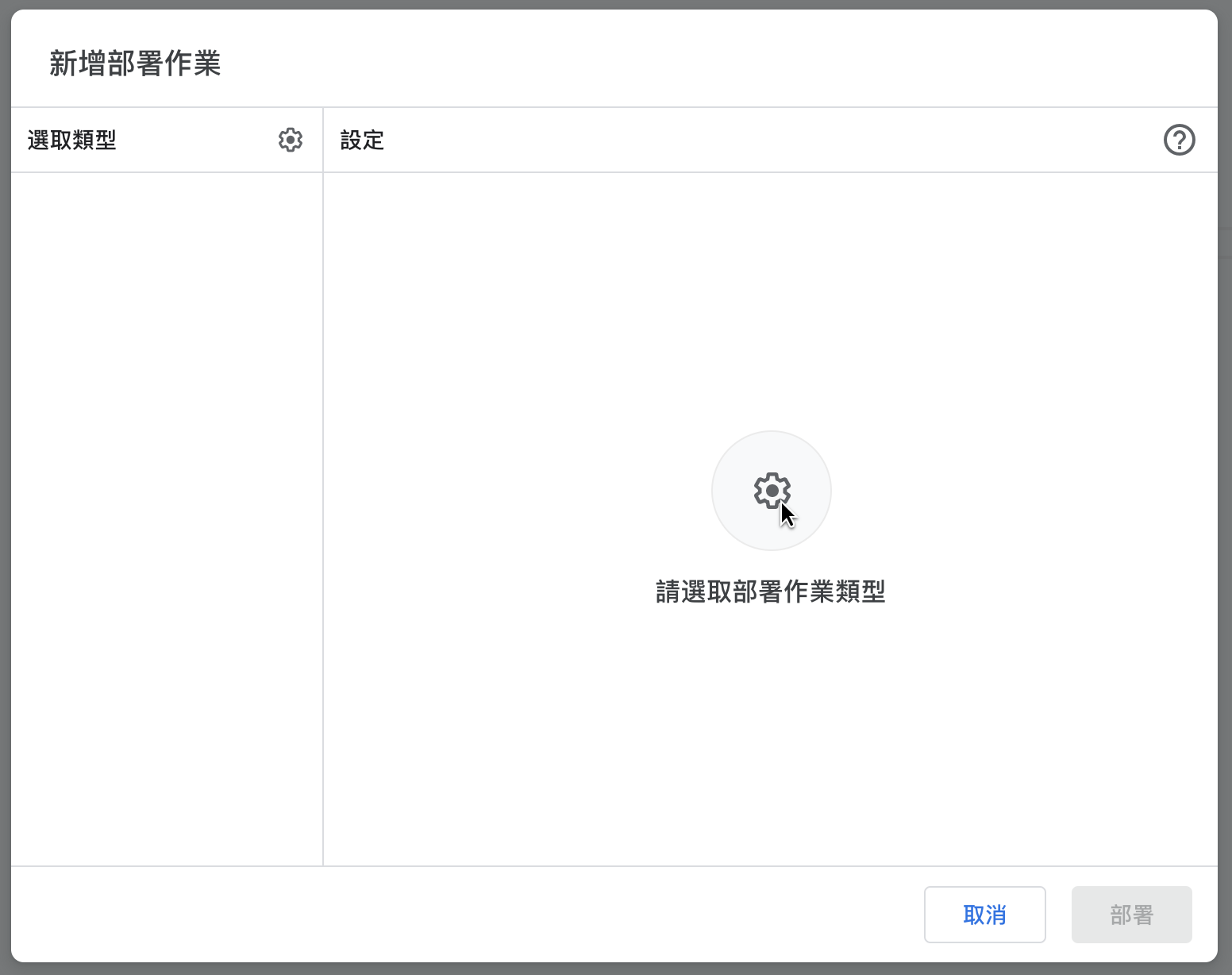
我们选择「新增部署作业」:

接着我们选择「选取类型」旁边的齿轮:

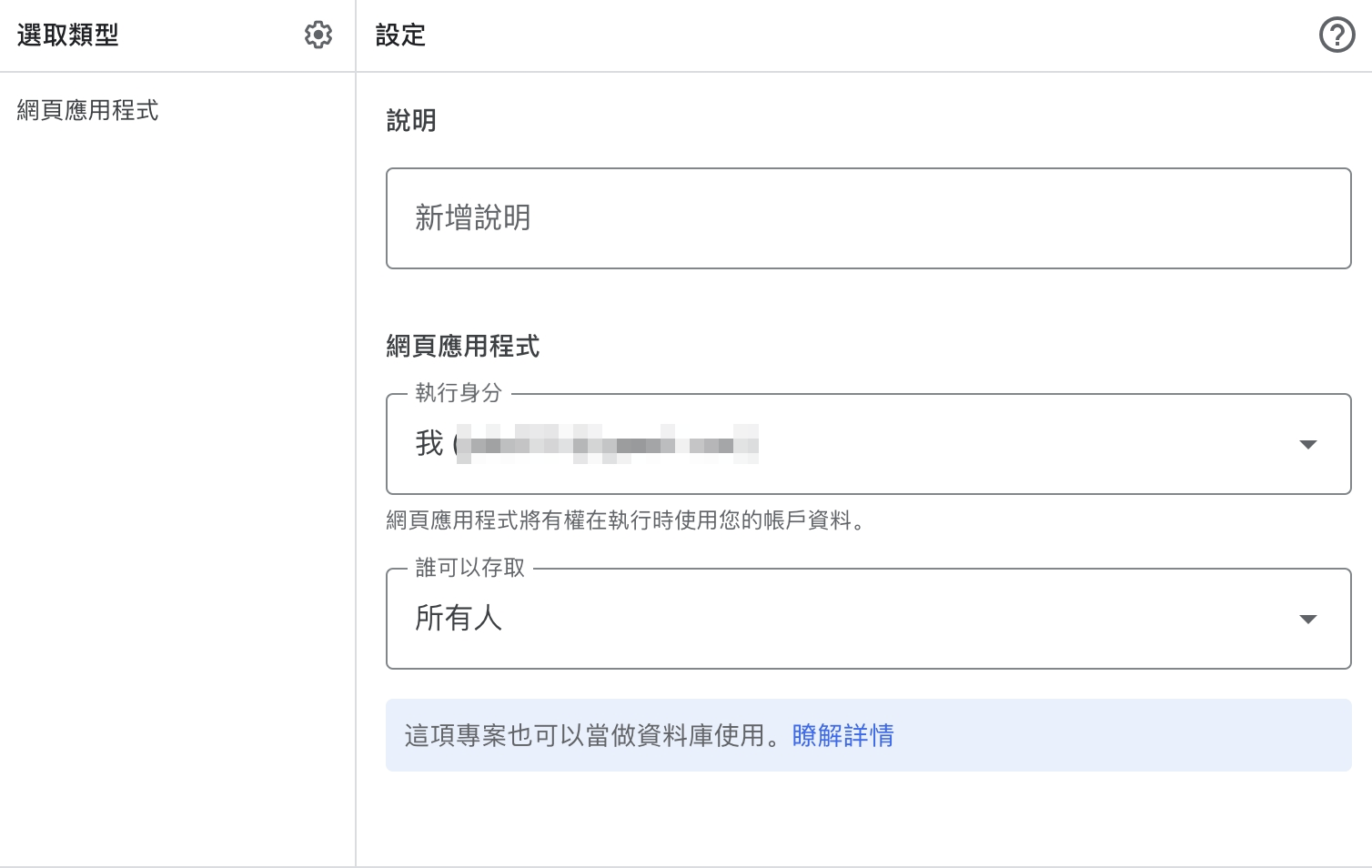
这边我们选择「网页应用程序」:

你会看到几个部分:
第一个部分为说明,我建议打上,让你後续维护上可以比较知道前面到底动了什麽东西。
下面「执行身份」的地方,就维持不动即可。
最後是「谁可以存取」,因为我们的服务是希望大家都可以用,所以就填选「所有人」。
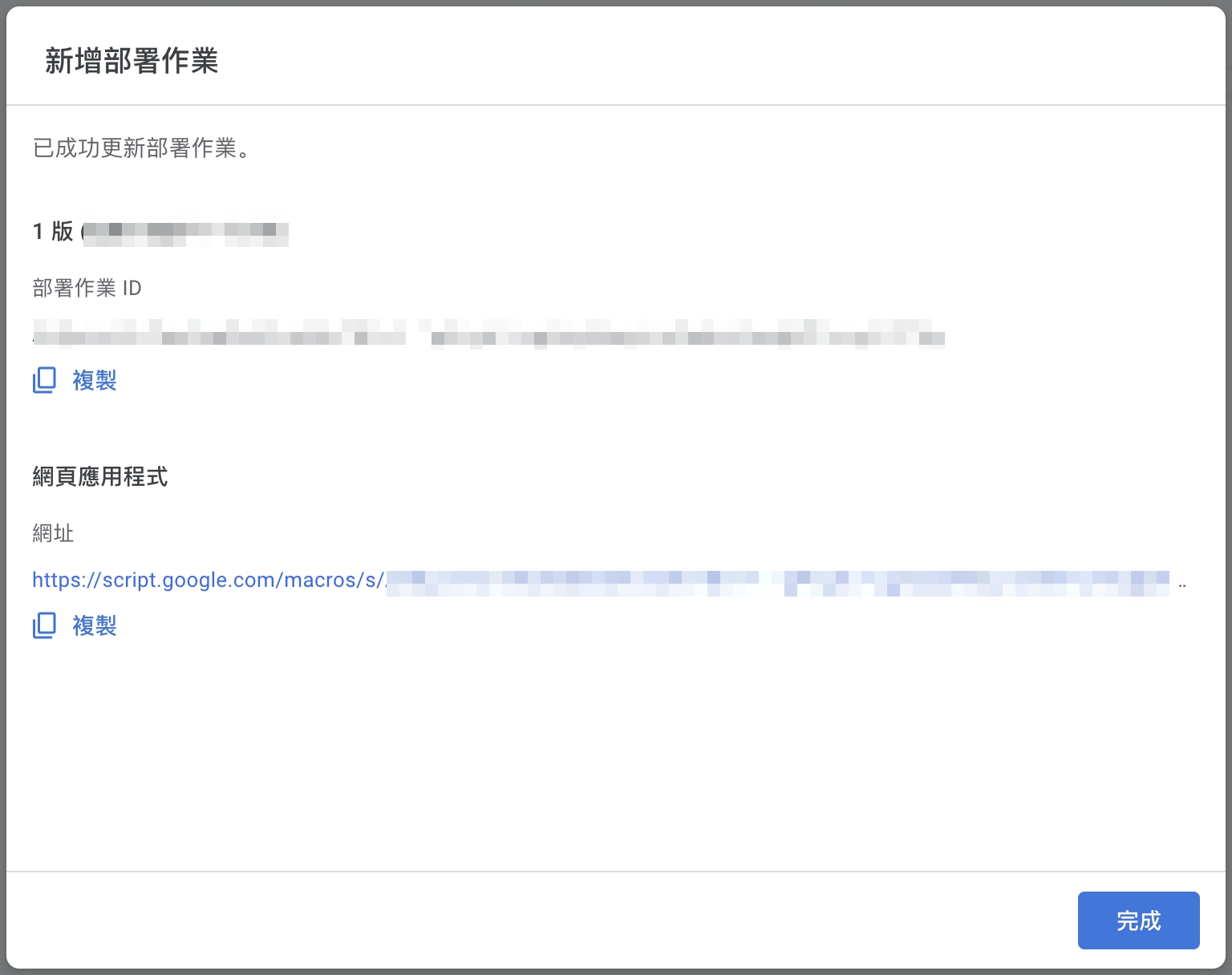
选好了按下部署:

这样就简单挂上去啦!
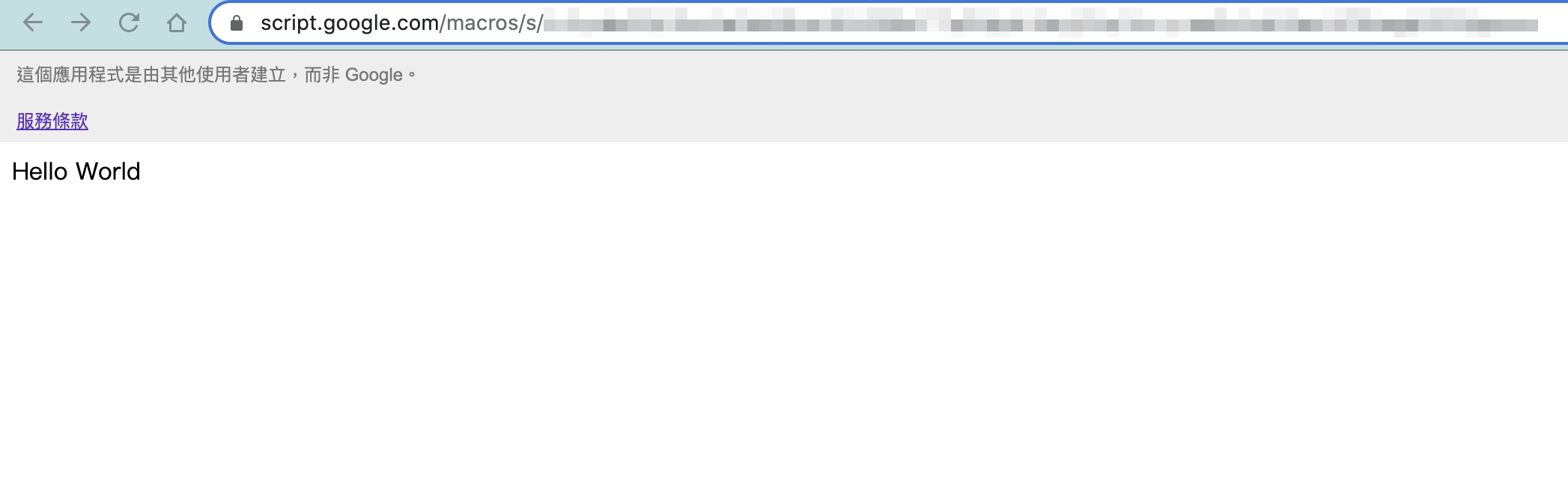
最後我们来检验一下,我们把「网页应用程序」那边复制起来贴到网址列:

完成啦~
其实满简单的啦!
今天就到这里罗!
明天我们来往下深入了解这个 HTML Service 还有许多妙用无穷的地方呢!
敬请期待!
今日作业
想想看,有没有办法变成 doPost() 呢?
关於兔兔们:
-
Tailwind CSS 台湾 (脸书粉丝专页)
-
兔兔教 × Tailwind CSS Taiwan (脸书社群)

我:今天是参赛第 15 天,最近忙到我都差点没写….希望接下来每一天都能顺利写完…
注一: https://developers.google.com/apps-script/guides/html
注二: https://developers.google.com/apps-script/reference/html/html-service#createhtmloutputfromfilefilename
>>: [Day15] CSV Injection(Formula Injection)
关於取得旧版 macOS 这件事
想要降刷 macOS 版本,或是处理 Fusion Drive,该怎麽办?那里有资源?或是那边有官方...
Day5 Game Frontend
今天我们来了解一下 Game Frontend 这个须由我们实作的部件,在 Open-Match 所...
Linux一键增加Swap脚本
以下是代码 \#!/usr/bin/env bash Green="\033[32m" Font="...
Day7 配对条件范例 (角色,人数上限)
今天我们要自己假订一个配对情境,来做一个比官方稍微复杂一点点的 Demo,并且透过这个模拟情境的实践...
【图解演算法教学】二元树的一生,听说有些凄凉!?
Youtube连结:https://bit.ly/3mTlgpQ 软件世界中「树」长得跟现实生活中...