连续 30 天 玩玩看 ProtoPie - Day 15
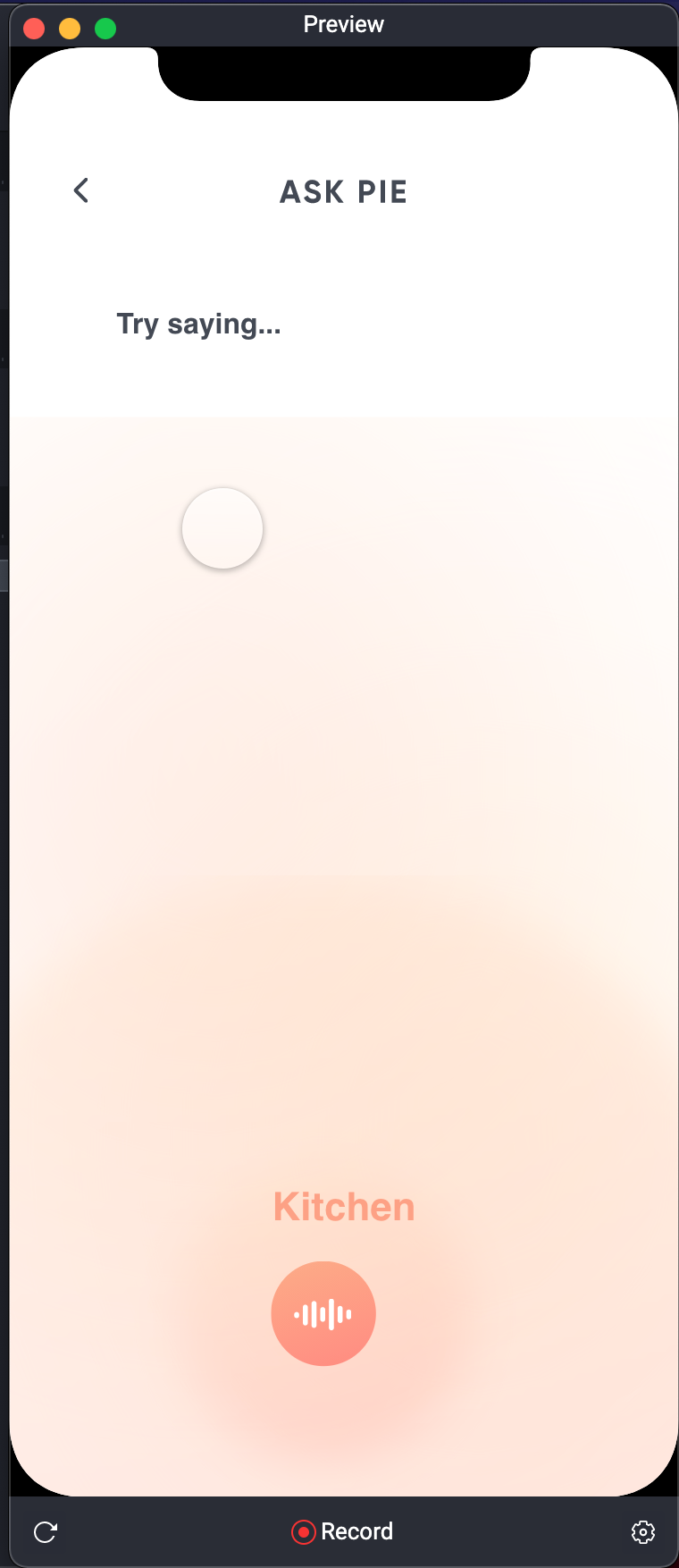
昨天顺利让使用者讲的话能够显示在萤幕上後,来做点有用的语音控制吧。
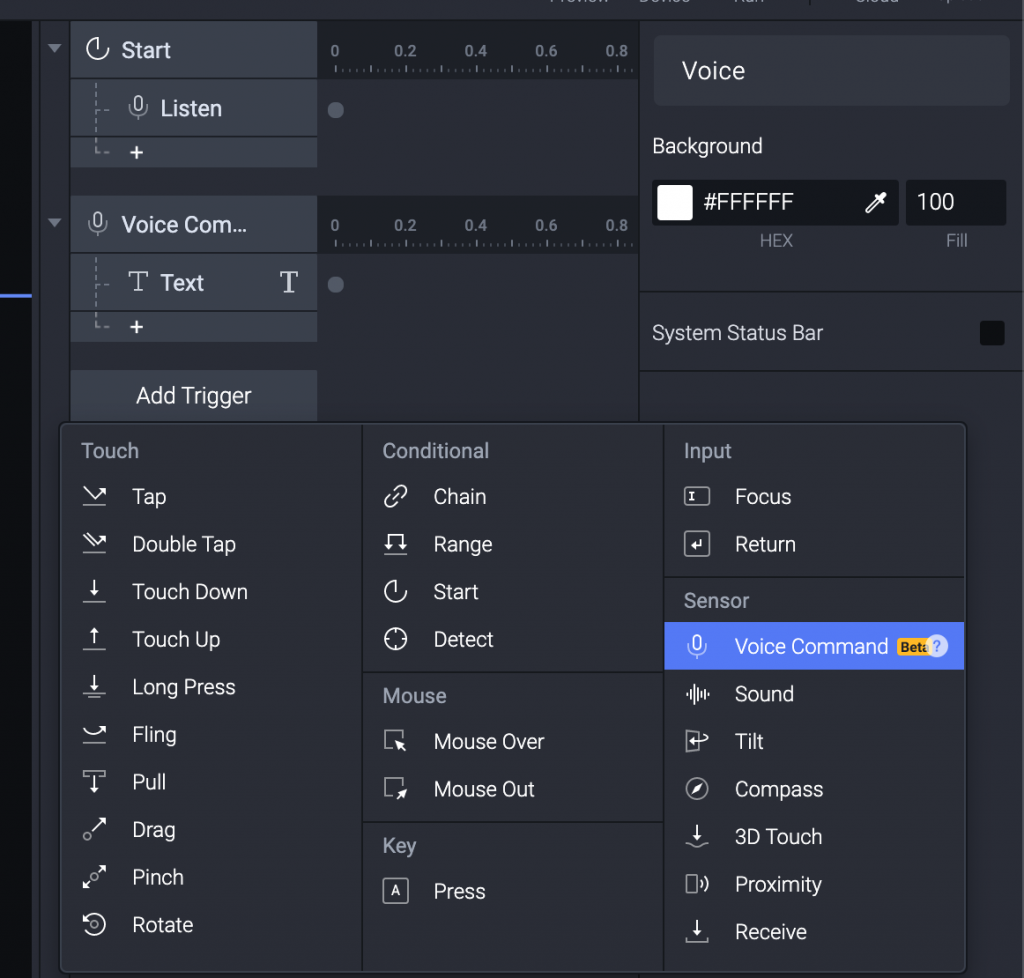
Trigger 选择一个 Voice Command 。

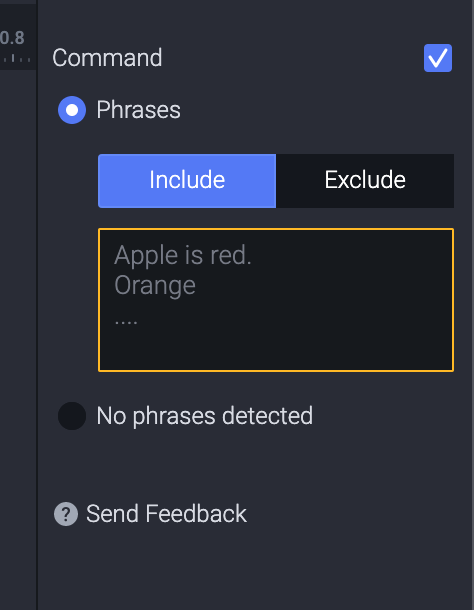
Include 里面可写各种想要被辨认的字词,用换行来分开。

其实到第 15天之後我开始觉得直接把官方文件全部看完其实比较快...如果纯粹想学习的话。
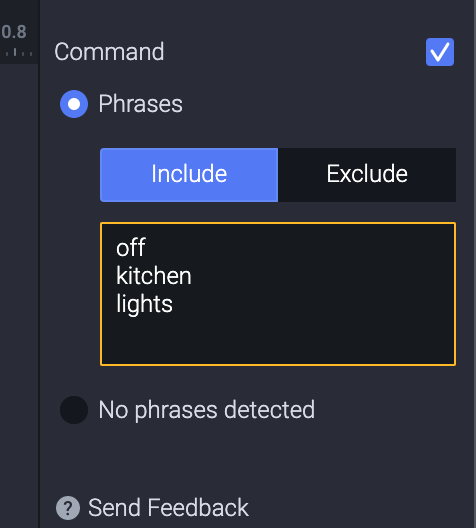
讲者使用三个字: off, kitchen 和 lights ,我们一行写一个。
(使用者自然说出关掉厨房电灯会出现的一些字 例如: turn off the lights in the kitchen)

接下来我们要模拟接受指令之後,萤幕上的几个选项消失(视觉上的回馈),上方有文字回馈,并且有语音的回覆。
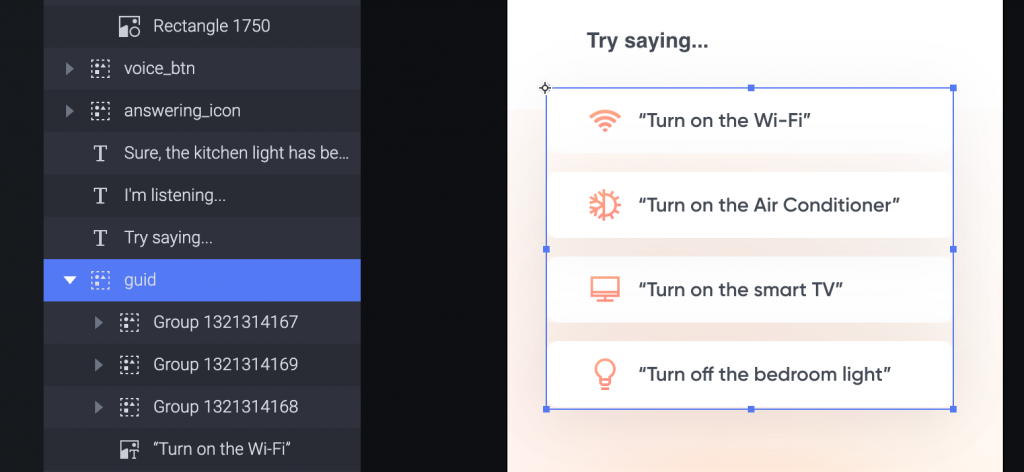
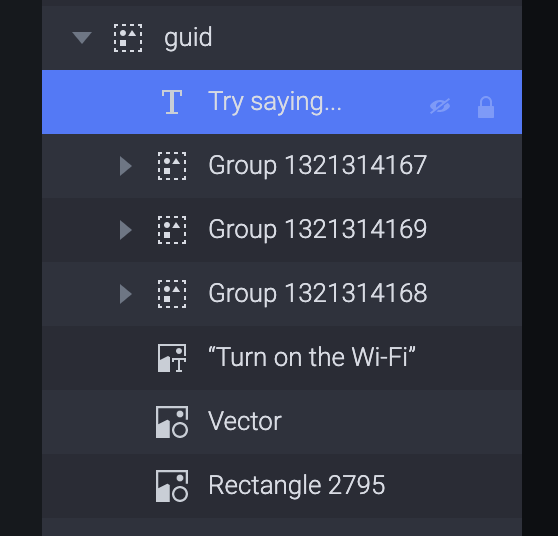
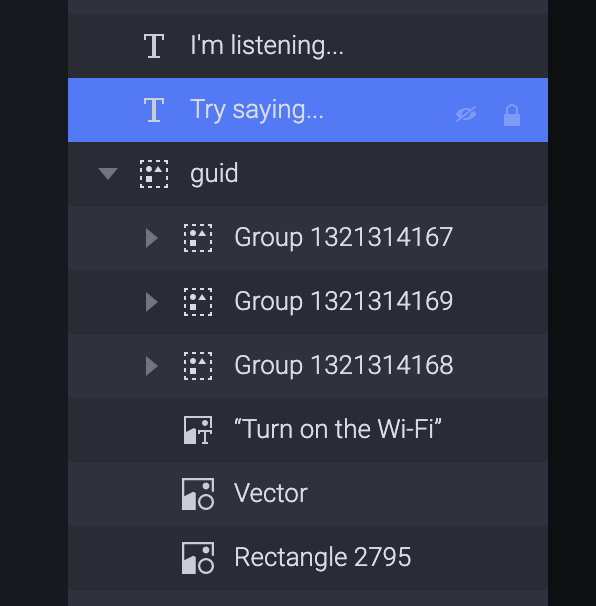
官方给的原始 ProtoPie 档案我们先把 Try saying… 往上移出 guid 这个群组,因为我们想要一次操作所有guid 里面的项目。
(guid 就是下面那些选项)

移除前

移除後

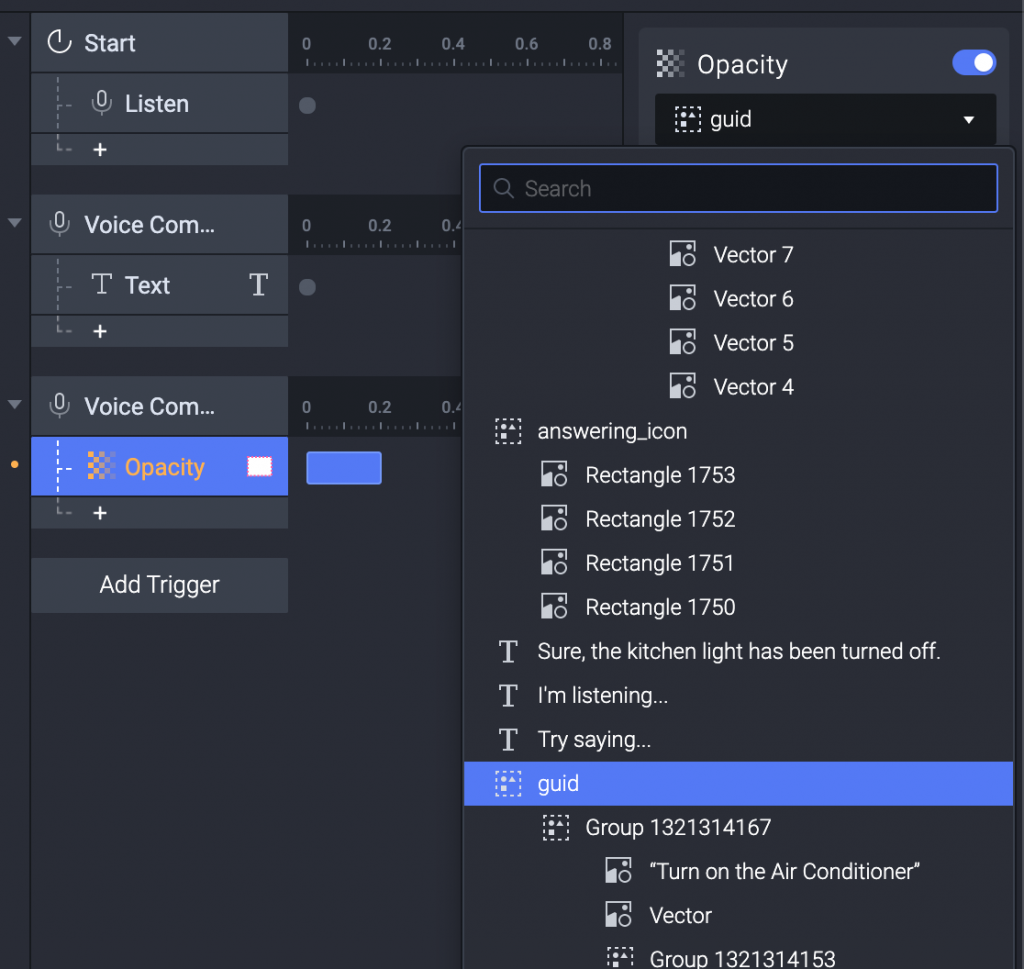
接着选择 Opacity 作为 Response , 然後 layer 选择 guid 。

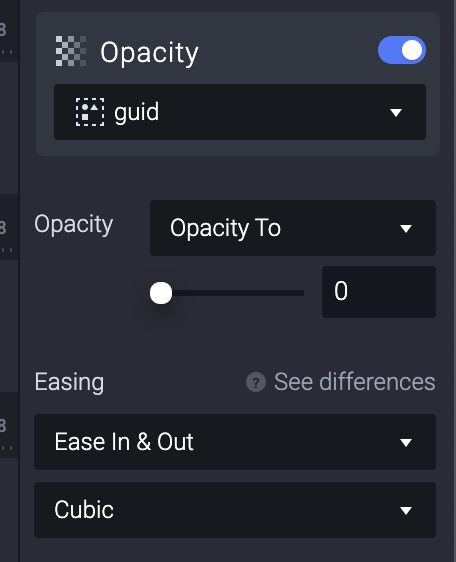
把 Opacity 直接拉到零,这样就会让 guid 这些选项消失了。

用 Preview 一看,三个字讲随便一个就会让萤幕上的选项消失。

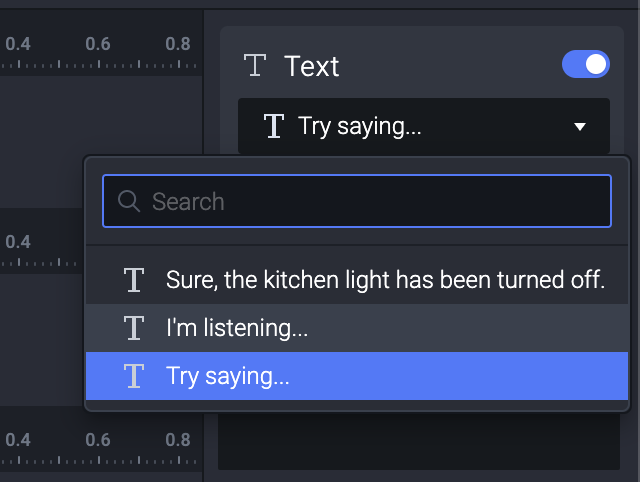
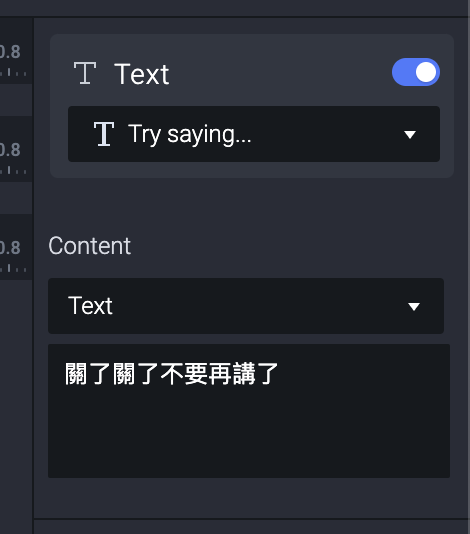
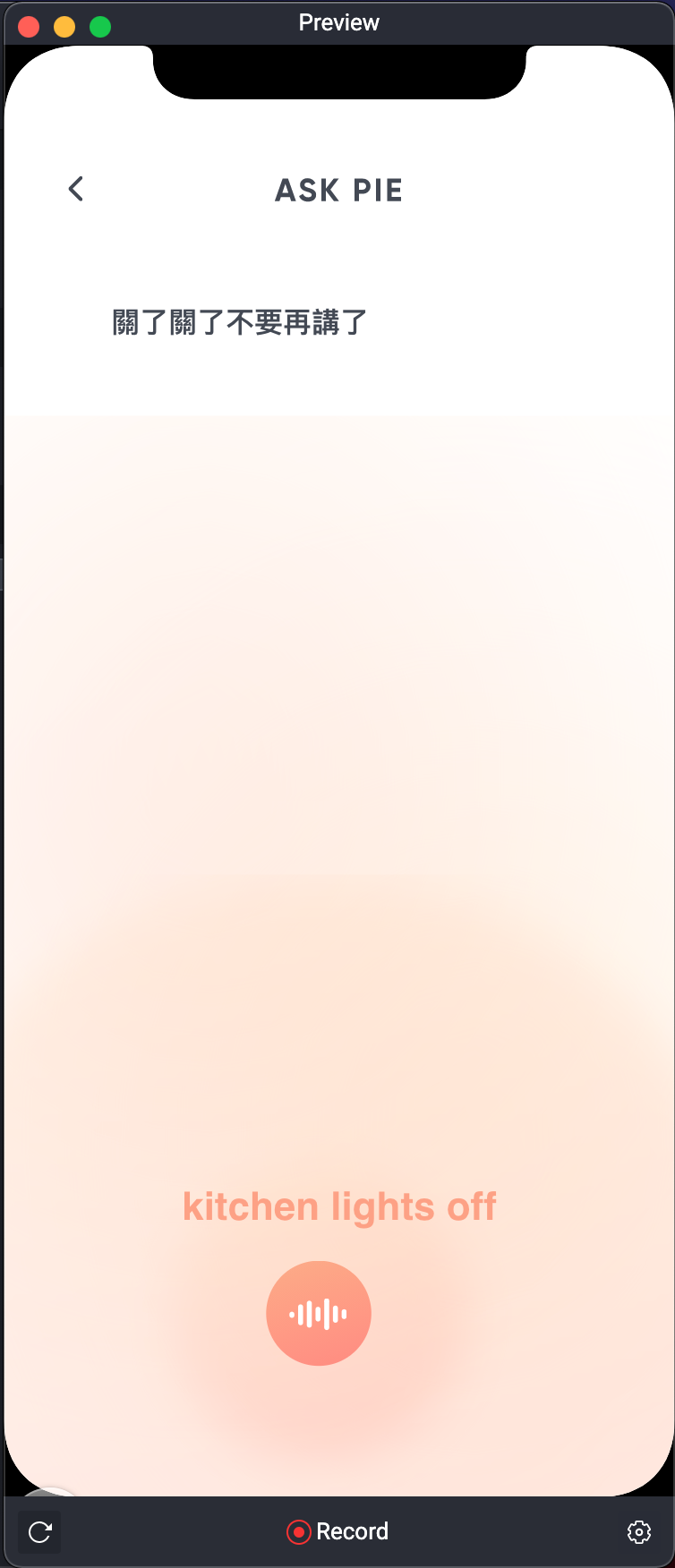
接着要让上方有文字回馈,Response 接一个 text ,layer 选择 Try saying… 。

我们就就打一个中文好了「关了关了不要再讲了」。

Preview 想说怎麽一直辨识不到,才意识到我昨天把之前的 Listen 设定为繁体中文,改回英文就可以辨认了。

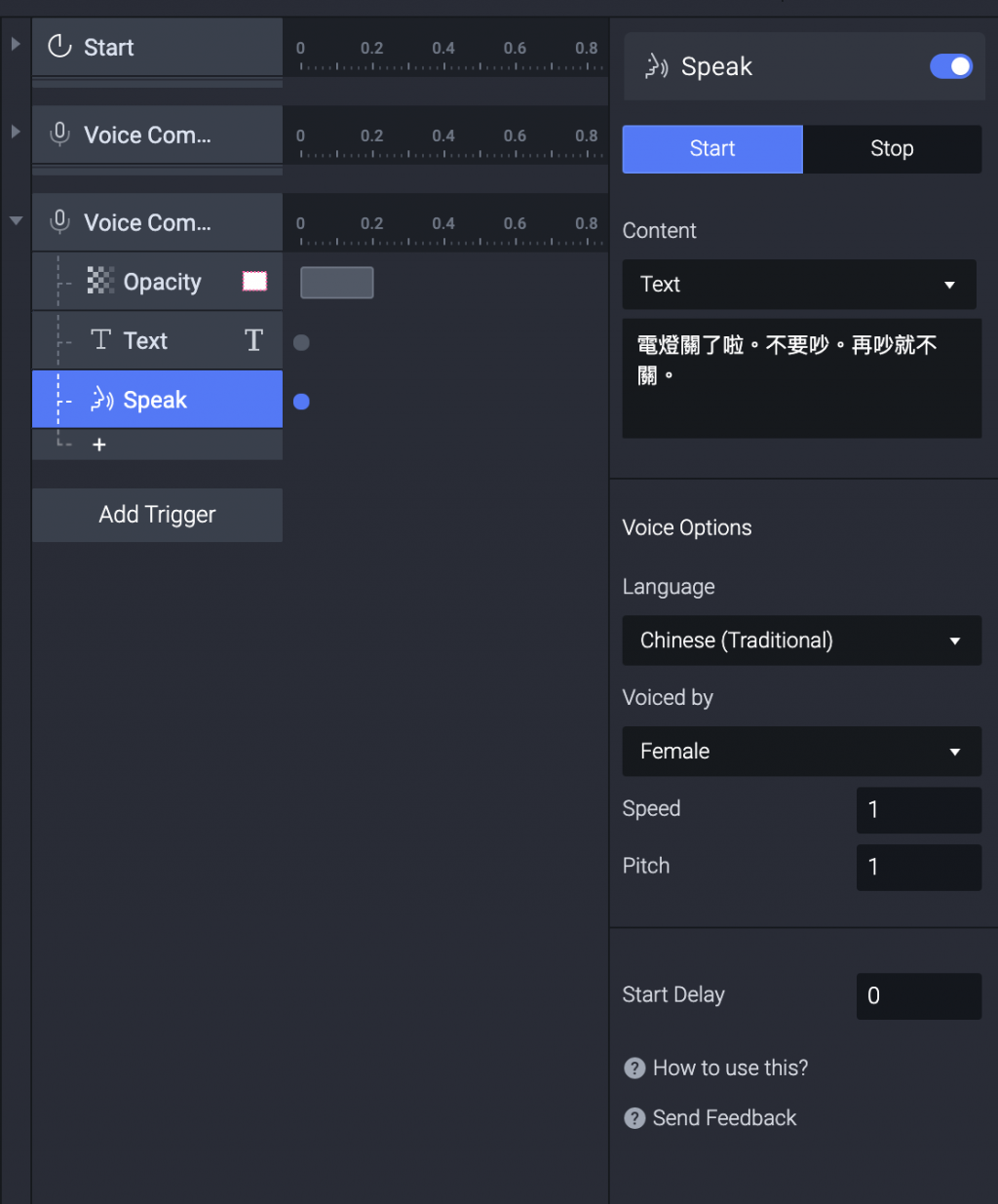
我们最後选择 Speak 这个 Response ,输入希望讲的文字,还可以选择用什麽语言跟男女声音。

我在 Preview 快要笑爆,根本就是卡提诺狂新闻...突然想起这个年代久远的东西。
ProtoPie Intermediate Workshop 2 影片结束
明天就能继续新的东西了!
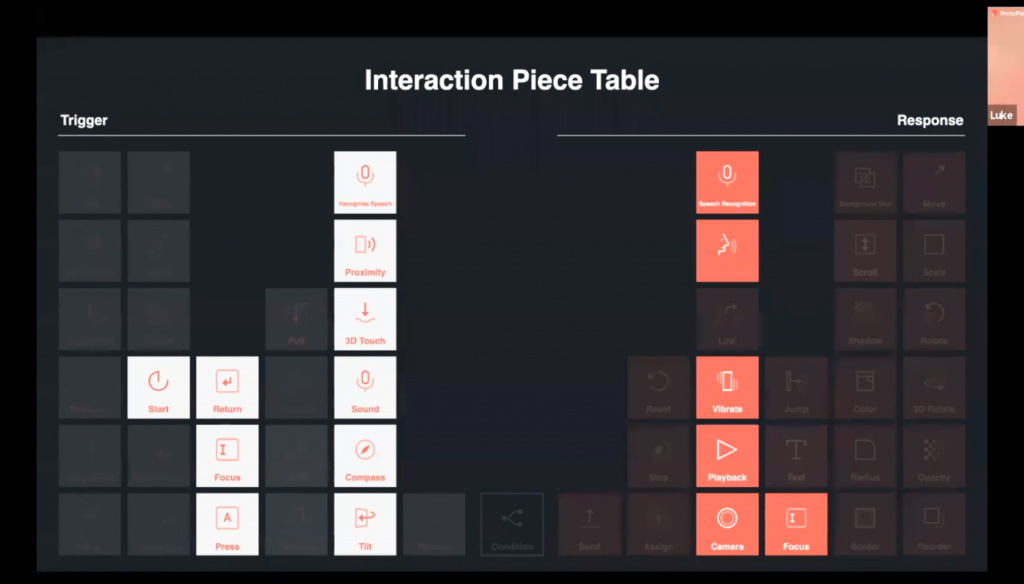
最後面讲者回顾我们大概学了些什麽。

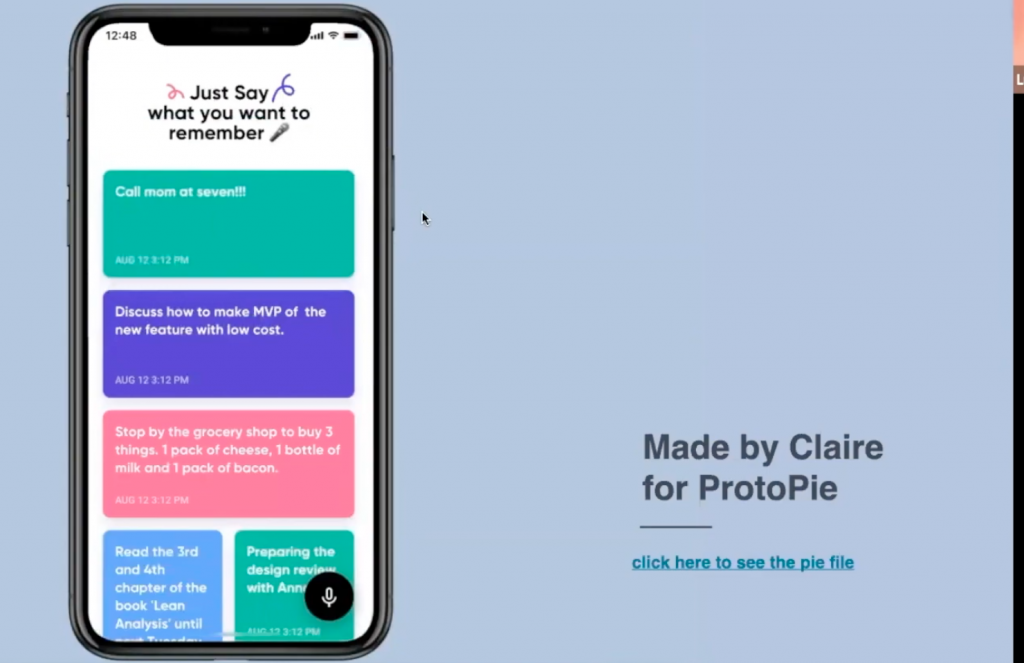
然後分享了两个别人做的原型,可是找不到连结,就先贴个图片给大家看看。
第一个也是语音的互动。

第二个则是使用手机里面的陀螺仪,可以让手机在不同的角度产生不同的画面或行为,感觉之後可以来玩玩看。
(一直上传不了,反正就是手机转动角度画面也会跟这变啦。)
明年铁人赛我一定要参与然後要挑别的题目来分享,希望是可以写写看前後端或VR相关的。
晚安。
[day7] API回覆内容(Response)解析 & 验证(sign)
讯息文本AES CBC 解密 将昨天产生产生的讯息文本,传送至测试服务器https://apisbx...
Day 27 - 用 canvas 模拟手机图型解锁
前述 今天来用 canvas 做一个 手机解锁的模拟功能~ onTouchStart={handle...
[Tableau Public] day 26:台湾姓氏分布分析-4
今天我们来做各姓氏人口数分布地图,新增一张工作表名称为「107年6月_台湾各姓氏人口数分布地图(预设...
【从实作学习ASP.NET Core】Day15 | 後台 | 自定义使用者栏位
延续昨天的会员功能,预设会员资讯栏位只有 Email 和 Password,今天要加上一些栏位让会员...
Day 27 | Unity游戏开发 - 对话介面管理器
今天的文章,要说明如何使用对话管理器来制作游戏的角色对话介面。 目录 创建中文字型 对话介面配置 对...