Day 15. UX/UI 设计流程之四: Wireflow,并以 Axure RP 实作 (中)
Wireflow = Wireframe + Flow ,上一篇理解了什麽是 Wireframe 之後,离更深入了解 Wireflow 就不远了。
Wireflow
Wireflow,其实就是把上一篇所画好的所有 Wireframe ,使用箭头、逻辑判断分支串起来的完整介面流程图,是工程师在开发时依据的一份相当重要的规格文件。
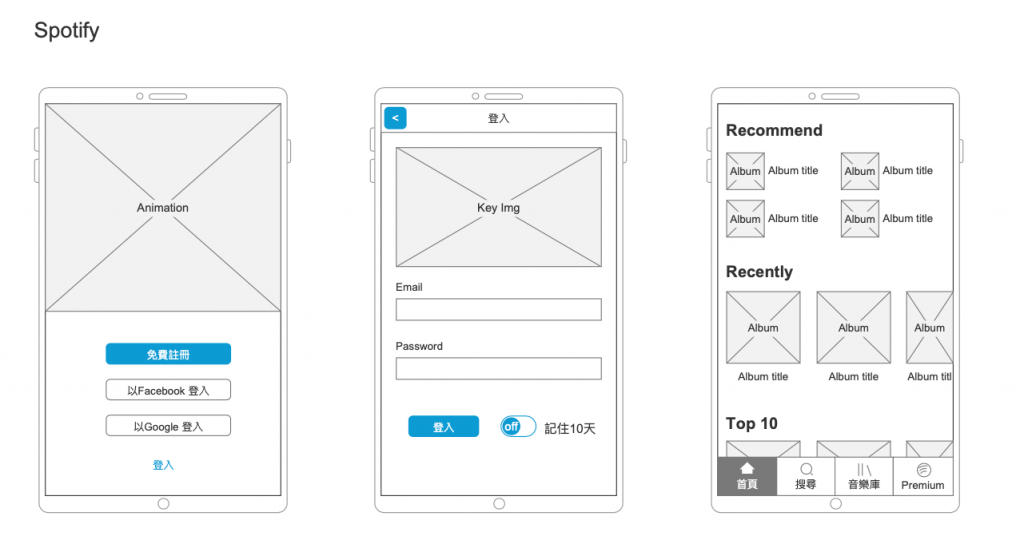
下图是已经画好的三个 Wireframe (注意他缺少了箭头及逻辑判断分支,所以只是 Wireframe):

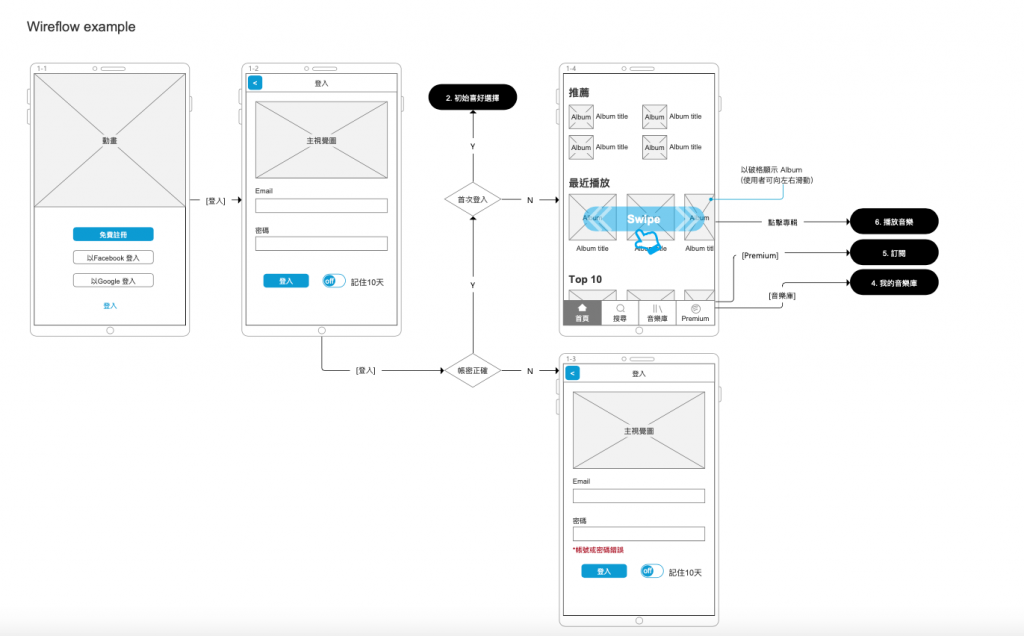
将流程及逻辑判断式加上去後,就会行成 Wireflow,如这张图:

绘制 Wireflow 有几个须注意的地方,分别说明於下。
编号
每个 Wireframe 都编上独一无二的识别号,方便之後与工程师讨论时可快速定位,知道双方在说的是哪一个 Wireframe 页面。(尤其在是用电话 con-call讨论时,避免了很多鸡同鸦讲的状况)
注解
除了流程及逻辑判断外,我们也经常会在 Wireframe 上额外进行一些注解,方便工程师了解要注意的状态细节。
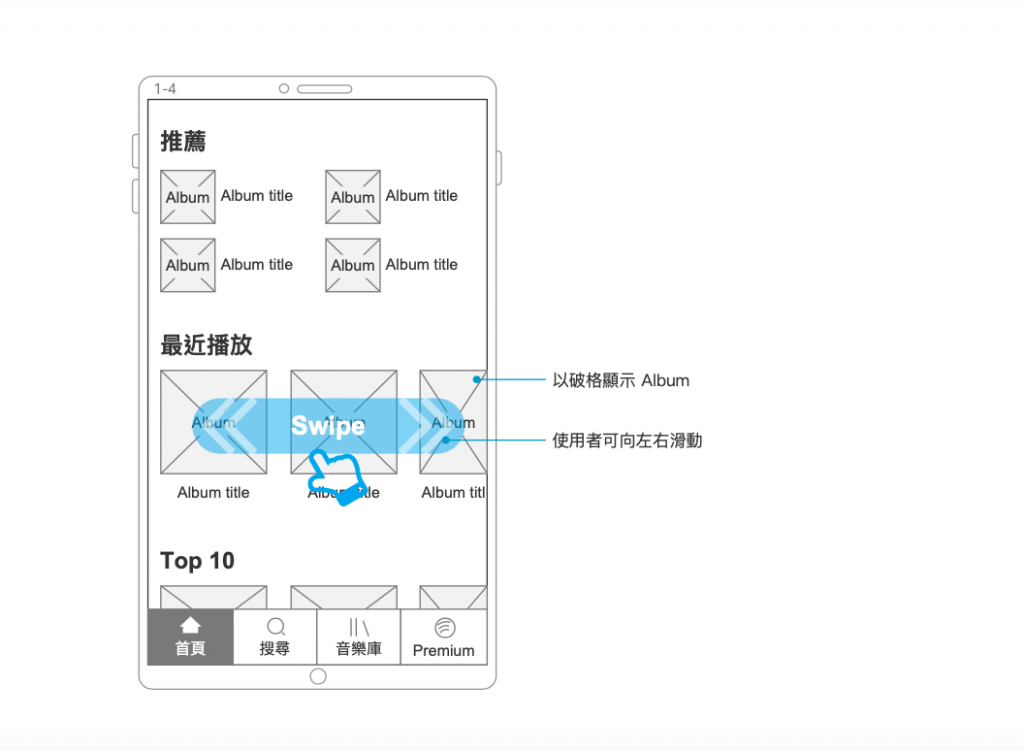
注解方式最简单的方式便是直接在上面拉出额外线段来说明,像是这样:

有的制图软件具有特别的功能,例如 Axure RP 有 Note 功能,可将这些注解内容先行隐藏,点按时才会出现,这样的好处是做了资讯层级的安排,让工程师先了解整体,再看细部。 (例如下图是以 Axure RP 发布的 Html 文件,黄色图标 [2] 与 [3] 在一开始都是关闭的,浏览者点击後才会打开)

以 Axure RP 绘制 Wireflow
将判断条件、流程顺序与 Wireframe 结合,安排好动线,便能绘制出基本的 Wireflow :

注解的方式如前述有二种方法,最基本的方法就是拉一条辅助说明出来:

Axure RP 有 Note 功能,可以更简单直观地在物件的note里撰写。到时输出成 Html 文件後,就可以点击打开该 note 看标注:

到目前为止我们又往前了一步,学会了怎麽绘制基本的 Wireflow 及设计上要注意的重点。每个 Wireframe 页面其实还有多种状态需要定义,比如说空状态、极限状态、错误状态等等。下一篇就来说明设计 UI 时要注意的六种状态,明天见!
>>: Day16:今天来聊一下如何使用njRAT RAT Trojan控制Windows电脑攻防
常用工具介绍(1)-postman、ngrok
今天先来介绍我们之後会使用到的工具, 在本地开发的困扰就是, 别人的机器、服务器连不到你, 这时候n...
30天学习笔记 -day 28-ExpandableListView
ListView相信各位应该或多或少有使用过,是单层式,项目会一个个排列,而ExpandableLi...
【第三十天 - 结尾】
不知不觉来到铁人赛的尾声了,此次系列文的初衷除了自我复习与归纳之前参加比赛的经验,也希望尽量统整一...
[Day 2] SRE - 你的服务死後不要让人担心嘛
graceful shutdown 在关闭服务前,在服务内部以做完该做的事情,使得服务得以善终。 在...
[Day26]Flutter Netflix UI ListView中第一个可见的Item显示,其他都变暗
大家好,今天要做的是捕捉ListView里面显示在萤幕上的是哪一个Item,今天会用到Notific...