[Day 21] 实作 - 介面篇5
再把技能接起来之前
先搞定介面好了
市面上的游戏在游玩时,在萤幕下方都有一排技能栏吧
就类似我们在快捷键设定那边一样
我们就用做好的window,放在外面的游戏场景吧
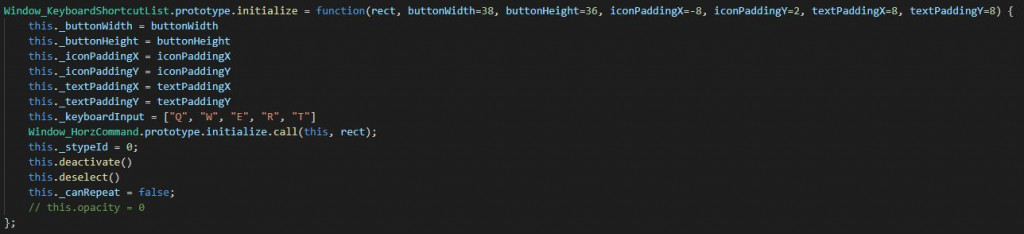
首先先调整一下原本的Window_KeyboardShortcutList
在initialize的时候添加一些新的属性

加了关於padding的属性
原因是在主场景跟在技能场景的时候
视窗的大小(物件的大小)都不一样
为了让画面好看就做一些微调
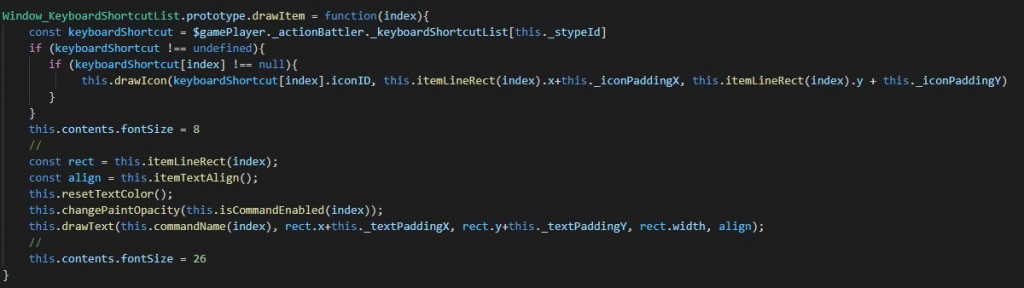
稍微改一下drawItem这个方法

OK
新增ActionBattle_Scene.js这只程序
明天继续努力
<<: Spring Framework X Kotlin Day 25 Behavior Driven Development
[Day 08] (题外话)谈谈目标专案设计构想
今天回归上班日,整天忙着写ASP.NET,下班後又跑了一趟诊所,回来就几乎没什麽时间好好整理文章了 ...
Day 1.开赛前的小心得
前言 从去年就看到学长们在做铁人赛崩溃的样子,没想到这麽快,今年换我们了(;´༎ຶД༎ຶ`) 对於刚...
Day 23: 元件原则 — 耦合性 (待改进中... )
「本章描述的依赖性管理度量,可以用来量测一个设计有多符合『好的依赖及抽象』模式。经验告诉我们,依赖...
Day 11 Generics Part 1
Generics 可以在我们定义型别时给予其他对於型别的资讯,例如说我们因为不确定会传进 funct...
【Day 05】format 函式
str.format 是在 python 中常用的字串格式化招式,可以控制想要显示的资料型态、正负号...