.Net Core Web Api_笔记15_api结合ADO.NET资料库操作part3_资料删除
我们在上一篇的Show.html
已经完成了资料查询呈现
这里要多出操作(比方像是编辑、删除...)
先撰写好删除的action method
删除很单纯就是针对id作条件式指定的HttpDelete操作
[HttpDelete("Delete")]
public ActionResult<int> DeleteNewsType(int? id)
{
if(id == null)
{
return NotFound();
}
string strSQL = @"delete from NewsType where NewsTypeId=@Id";
Hashtable htParms = new Hashtable();
htParms.Add("@Id", id);
int RowCount = MSSQLHelper.ExecuteNonQuery(strSQL, htParms);
return RowCount;
}
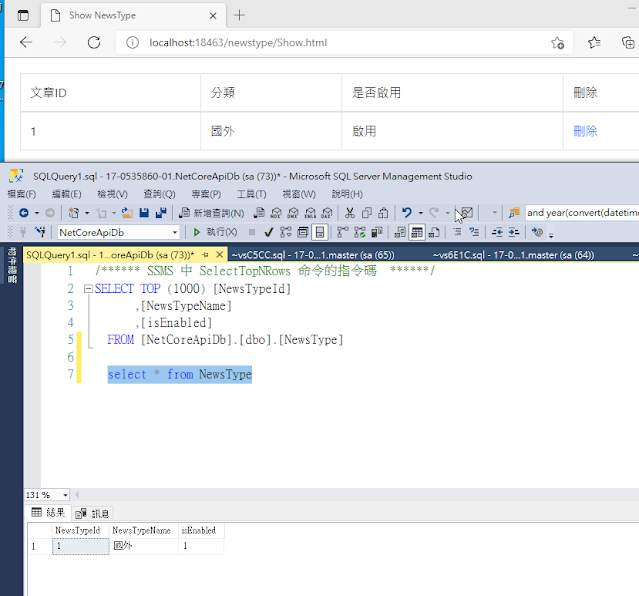
在Show.html下我们可以扩充一个栏位呈现删除的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Show NewsType</title>
<link href="../css/bootstrap.min.css" rel="stylesheet" />
<script src="../js/jquery/jquery.min.js"></script>
</head>
<body style="margin:20px;">
<table id="tbNewsType" class="table table-bordered">
<thead>
<tr>
<td>文章ID</td>
<td>分类</td>
<td>是否启用</td>
<td>删除</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script type="text/javascript">
$(function () {
var tbody = $('#tbNewsType tbody')
$.ajax({
type: 'get',
url: '/api/NewsType/Show',
dataType: 'json',
success: function (result) {
$.each(result, function (n, value) {
var IsEnabled;
value.isEnabled ? IsEnabled = '启用' : IsEnabled = '关闭';
var tr_val = "";
tr_val += "<tr><td>" + value.newsTypeId
+ "</td><td>" + value.newsTypeName
+ "</td><td>" + IsEnabled
+ "</td><td><a href='javascript:Del(" + value.newsTypeId + ")'>删除</a>"
+ "</td></tr>";
tbody += tr_val;
});
$('#tbNewsType').append(tbody);
}
});
});
function Del(id) {
$.ajax({
type: "delete",
url: "/api/newstype/delete?id=" + id,
dataType: "json",
success: function (result) {
if (result != "0") {
location.href = "Show.html";
}
}
});
}
</script>
</body>
</html>


本篇已同步发表至个人部落格
https://coolmandiary.blogspot.com/2021/09/net-core-web-api15apiadonetpart3.html
>>: 网页储存区 - localStorage & sessionStorage
Day 16 「听从你的蜥蜴脑」单元测试、Code Smell 与重构 - If 篇
你有听过「蜥蜴脑」吗?如果你读过 The Pragmatic Programmer,你应该还有印象。...
[D13] 空间滤波例子:Gaussian Filter
接者用高斯滤波器为例子,接者会对其权重参数(weighting, coefficient)讨论~ 所...
Day14-D3 的 Force 原力
本篇大纲:Force 原理、引力与斥力、五种作用力、Force的 API 们、六种应用范例 今天要...
第5章:取得指令使用说明帮助方法
前言 在上一章节中,学会了基本的档案与目录之管理以及档案系统的目录架构之後,在这个章节中,要教导如何...
SWOT和TOWS分析有什麽区别?
TOWS是什麽? TOWS 分析是经典商业工具 — SWOT 分析的变体,由 Heinz Weihr...