javascript HTML DOM概述
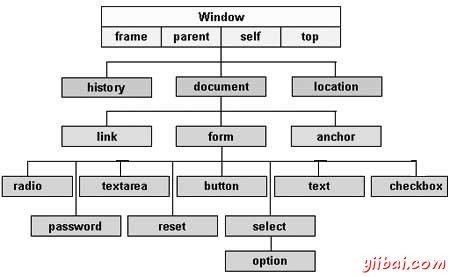
一个静态网页浏览器在载入的时候,会自动帮你处理成一个物件结构,这个物件结构非常适合javascript来操作,javascript可以轻易取得window,再去取得他底下的其他东西,例如window.document.body,如果想要取得内部会变化的内容,也就是body以下的区块,那必须采用其他特殊策略。

<<: django新手村7-----template 常用特殊标签
Day-24 再创 SONY 巅峰盛世、大破大立的 PS4
经过了残酷的 PS3 一役、SONY 内部深刻的意识到:已不是能盲目复制过去的成功经验的时代了、必须...
激励函数
上一篇有提到激励函数,但只了解到用来引入非线性资料。可是什麽是非线性资料?sigmoid, ta...
[Day17] 基本移动
今天只是单纯想让我的们角色动起来,结果又又又又卡在奇怪的地方了,方向感觉对了,但有很多东西要修。 今...
EP 08 - [TDD] 计算安全签章 Sign
Youtube 频道:https://www.youtube.com/c/kaochenlong ...
[Java Day17] 4.5. 多载
教材网址 https://coding104.blogspot.com/2021/06/java-o...