30天零负担轻松学会制作APP介面及设计【DAY 20】
大家好,我是YIYI,今天我要来制做趋势的页面。
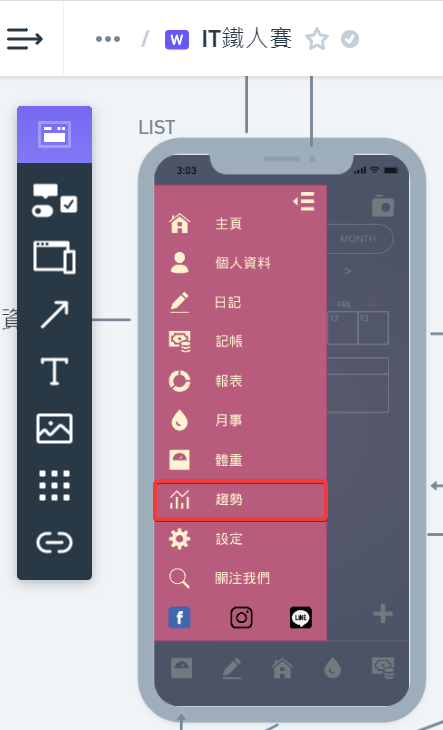
点哪些地方可以进到这个页面呢?
点击LIST的趋势~如下图

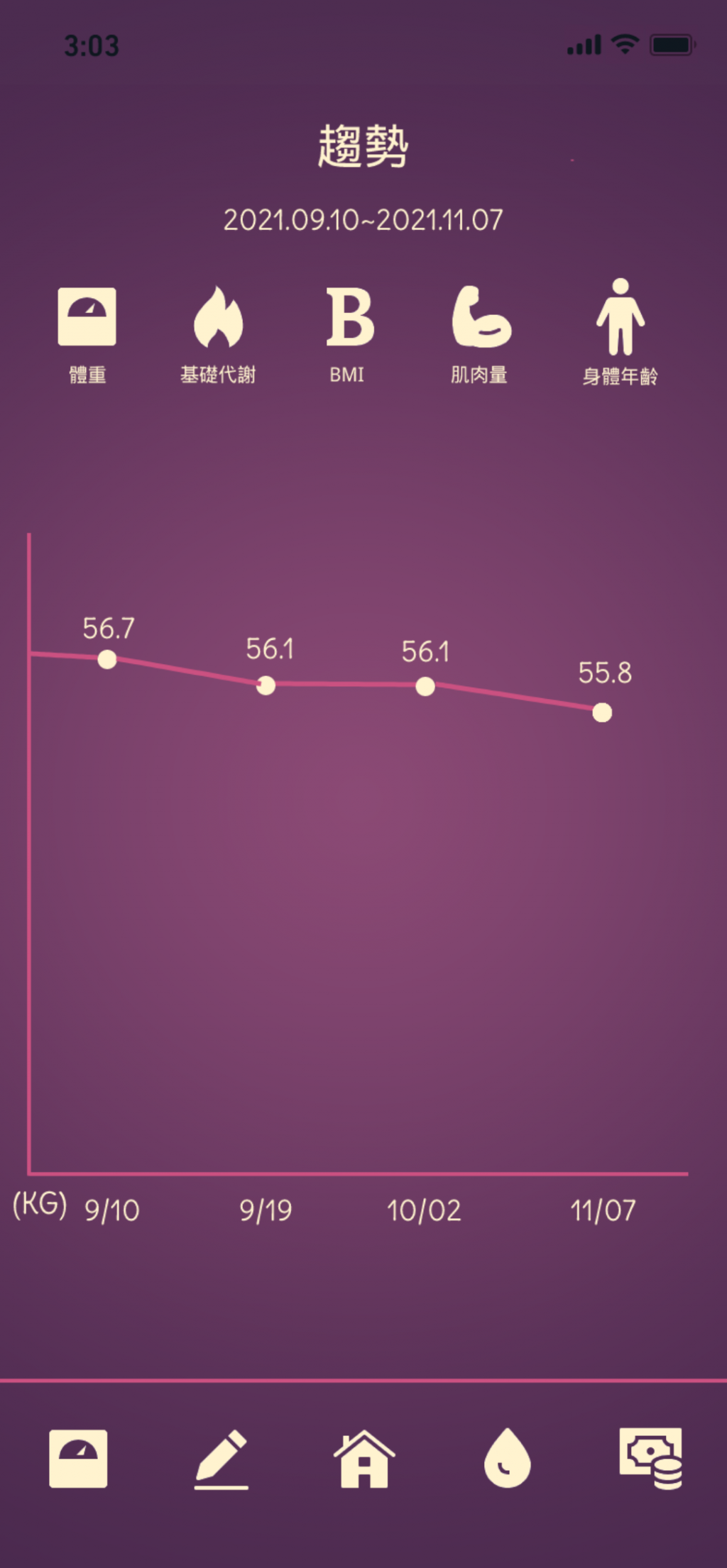
趋势页面
这边我设计的是体重、基础代谢、BMI、肌肉量以及身体年龄的趋势BUTTON。
这边预设的是体重趋势页面。
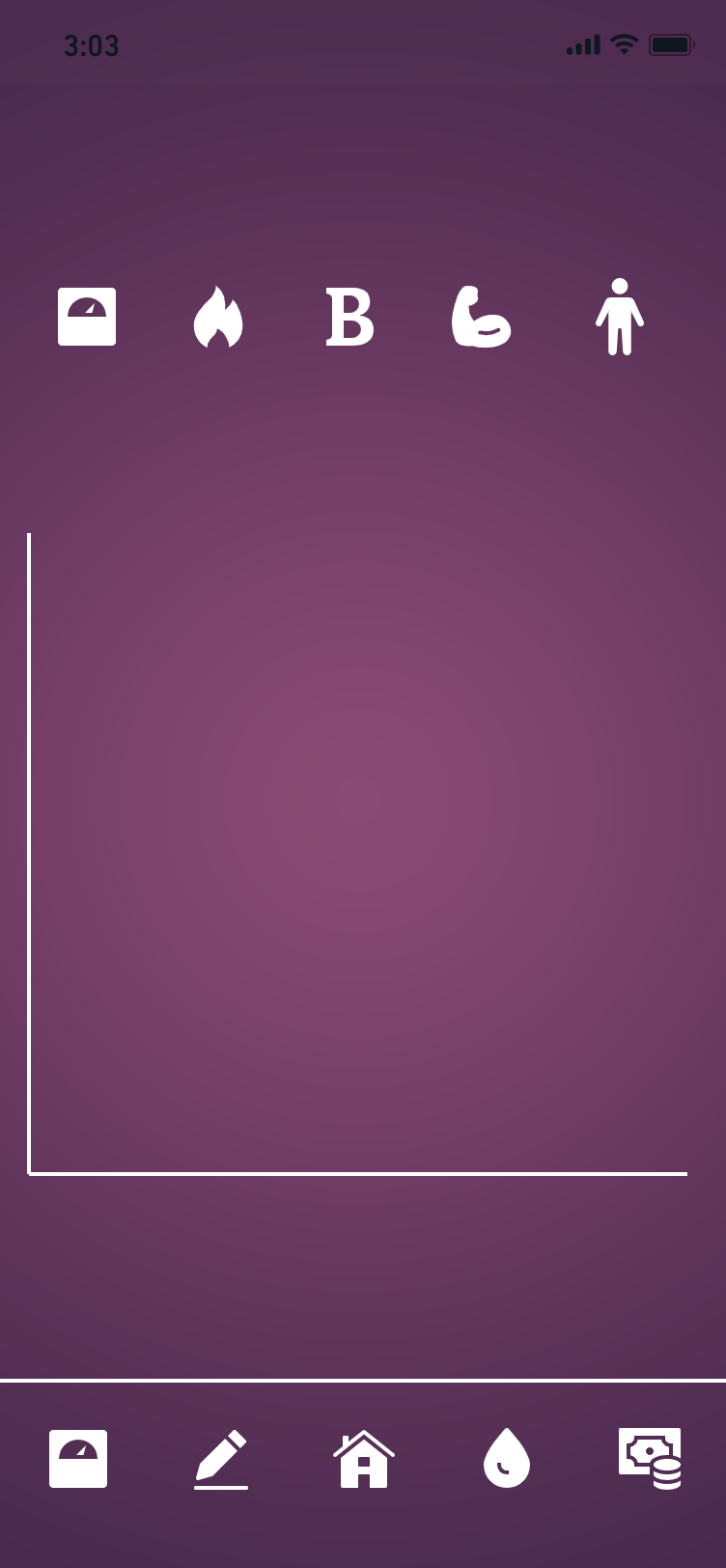
初始图用WHIMSICAL拉出来是长这个样子~如下图

在介面上方除了加上趋势的字样方便辨别外,在下方也有趋势图的时间区段,方便使用者辨识。
利用摺线图除了视觉上更容易了解体重的趋势,在点上也加了体重的数字~

今天就到这边,谢谢大家的阅读![]()
TOGAF架构框架
TOGAF由国际标准权威组织The Open Group制定。The Open Group於1993...
Day 12: 验收测试、测试策略 (待改进中... )
「验收测试的目的是沟通、澄清及精确化。从专业开发人员的眼光来看,与业务方、测试方协同工作,确保大家...
JavaScript学习日记 : Day16 - Promise
因为JavaScript属於同步的语言,一次只能作一件事情,遇到非同步的事件就会把该事件挪到最後执行...
DAY16 Run application in real life
乳提 昨天试过了在虚拟机上运行预设的 hello world 程序。 在虚拟机上很方便很快速,但其实...
第七天:手动安装 Gradle
前面三天已经介绍过在三大主流作业系统上安装 Gradle 的方式,基本上应该已经能够满足 90% 读...