Day 14 - 寻访其他组件
在开发Vue时,官方建议使用属性及事件对其他元件做处理,不过凡事总有例外的嘛~
还是会有一些情境中会需要直接使用其他组件的各种功能, 不用担心,Vue也提供了这些寻访的方式。
寻访根实体
我们可以在任何的子组件中使用 $root 获取根实体,如下例所示:
Vue.component('first-layer', {
template: `<div>
第一层
$root.a: {{$root.a}}
<button @click="$root.addA()">Add a by $root.addA()</button>
<button @click="$parent.addA()">Add a by $parent.addA()</button>
b: {{b}}
<button @click="minusB()">Minus b</button>
<second-layer></second-layer>
</div>`,
data: function() {
return {
b: 0
};
},
methods: {
minusB: function() {
this.b -= 1;
}
}
});
Vue.component('second-layer', {
template: `<div>
第二层
$root.a: {{$root.a}}
<button @click="$root.addA()">Add a</button>
$parent.b: {{$parent.b}}
<button @click="$parent.minusB()">Minus b</button>
</div>`
});
var vm = new Vue({
el: '#app',
data: {
a: 1
},
mounted: function() {
console.log(this.$children[0].b);
},
methods: {
addA: function() {
this.a += 1;
}
}
});
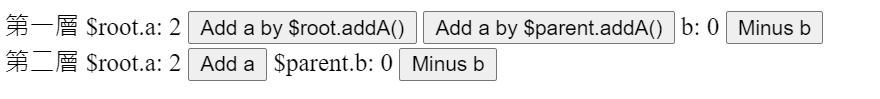
有两个阶层的元件: first-layer 及 second-layer,second-layer为子元件,first-layer为父元件,这两个元件中都用 $root.a 取得存在於根实体中的 a 资料,以及使用 $root.addA() 叫用只存在於根实体中的 addA方法。
寻访父元件实体
与寻访根实体的方式相似, Vue 提供了 $parent 这个物件使我们可以取得父组件实体。
我们可以在 first-layer 中使用 $parent 操作根实体的资料 a 。
<button @click="$parent.addA()">Add a by $parent.addA()</button>
当按下 add a by $parent.addA() 按钮时,可以观察到根实体的资料 a 的数值变化。

另外,我们在 first-layer 组件中加入资料 b 以及 minusbB() 对b进行减一,即便我们在 second-layer 中使用 $parent 依然可以取得其父组件 first-layer 的实体。
原始码请参考:
https://codepen.io/adjwcmzg/pen/XWgOqew
<<: Day14 - BST ( Find & Insert )
>>: [30天 Vue学好学满 DAY29] 番外篇-测试
[重构倒数第27天] - 在 Vue 各种 CSS 的引入使用
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...
追求JS小姊姊系列 Day23 -- 头等工具人也看安眠书店? 认识闭包让你独占变数
前情提要 工具人竟敢透露了一些身份的秘密。 我:打断一下,所以为何你们三个工具人出现的瞬间,JS姐妹...
让团队把事情做好:厘清任务很重要
成功打造好一个让团队感觉安全、平静的环境,是否就以足够?当然不是。接下来,我们来谈谈人的管理 — 如...
资料分类(Data classification)
资料分类是评估资料的业务价值或其重要性和对利益相关者的意义,以确定适当的保护级别的过程。可以从各种角...
Day 8. 我在解VR Simulator的Bug的途中,常看到叫人改Active Input Handling的设定
昨天很开心的给大家看我可以用键盘和滑鼠移动视角跟位置就结束了呢,今天来稍微讲讲我的心得吧(?。 ...