认识CSS(四):文字外观属性(css font)
用来控制网页文字的大小、粗细、样式、字型等效果,控制这几种文字外观的 CSS 属性分别是font-size、font-weight以及font-family。
分别说明如下:
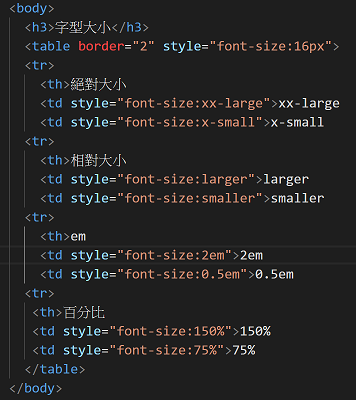
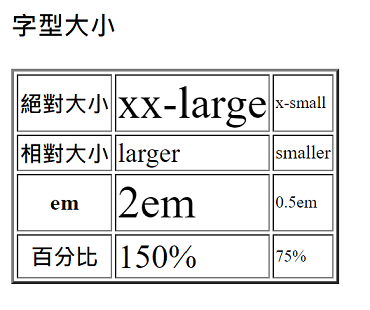
【字型大小】
要设定字型大小可使用font-size属性
font-size属性:设定文字大小,属性值采用 "数字 + 单位" 呈现,数字越大,通常表示字体越大。
有四种表示方式:
-
绝对尺寸
可使用的值由小到大为:xx-small、x-small、small、medium、large、x-large、xx-large共七种。浏览器会视预设字型大小,做动态调整。 -
相对尺寸:
以larger(较大)smaller(较小)表示。一般而言,正常大小就是父元素的字型大小,如果子元素设smaller时,出来的字型就会比父元素小一些。 -
CSS的度量单位:
px(像素、图点)
cm(公分)、mm(公厘)、in(英寸) -
百分比值(%):
设为100%:表示与父元素字型大小相同
设为50%: 表示字体比父元素缩小成一半
设为500%:表示字体比父元素放大成5倍


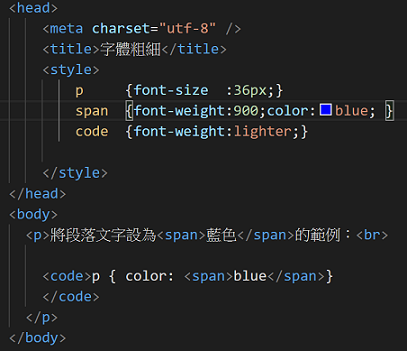
【字体粗细】
要设定字型粗细可使用font-weight属性
font-weight属性有多种设定方式:
- normal:表示正常(预设值)
- bold:表示使用粗体
- lighter:表示较细(相对於父元素)
- 使用100~900(由小到大)


【字型】
浏览器均有预设的字型,想让网页文字使用其他字型,可以用font-family。
font-family是用来规定网页字型的标准方法,同时可以设定多组不同的字型,当浏览器没有第一种字型的时候,会自动显示第二种字型,依此类推。
font-family 基本语法使用方法;
font-family:第一种字型,第二种字型,第三种字型;
用逗号隔开每个你想设定的字型,接着就让浏览器去判断,排在前面的表示优先被选用。
<<: <Day14> Ticks — 取得期货(Futures)逐笔成交资料
DAY3 安装 Kubernetes
2021 IT铁人赛 DAY3 今天要来安装kubernetes,在k8s中有分为master和wo...
Raspberry pi 与周边的沟通
Raspberry pi 提供的40根Pin中 有26个GPIO可用 当中有几个串列传输的技术是我们...
虹语岚访仲夏夜-20(专业的小四篇)
本来想好好的喝杯咖啡,算了算了...结果被Allen一气,我先到了会议室...等下才开始,还是看一下...
Day 2. Hashicorp Nomad: Upgrade
Hashicorp Nomad: Upgrade 升级方式: 现有主机更新binary档: 通常会建...
Day 02 - 环境安装(中) Docker & MySQL
作业系统建置完成後就可以安装资料库环境,这里的做法是让MySQL 运行在Docker 上,原因只是未...