[ 卡卡 DAY 14 ] - React Native 页面导览 Navigation (中)
昨天的文章中已将 navigation 安装完成
今天就要开始当导览王了!
一起来转页吧吧吧~
事先准备
- 先建立一个页面来当跳转的页面
.src
├── assets
│ └── icons
│ └── icon-winning.png
│ └── actionPrimary.png
├── common
├── components
│ └── Flex1.js
├── constants
│ ├── assets.js
│ ├── index.js
│ └── style.js
├── screens /// 在这里
│ └── IconScreen.js // 我使用了上次的 IconScreen 页面 XD
└── utils
懒得写的人可以直接沿用我之前的 code XD
import React from 'react';
import {Image, View, Text} from 'react-native';
import {assets, SIZE, fonts} from '@src/constants';
const IconScreen = () => {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
{/* <Flex1 /> */}
<Text style={fonts.h3}>我是h3</Text>
<View
style={{
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'black',
}}>
{console.log('height:', SIZE.height, 'width:', SIZE.width)}
<Image style={{width: 30, height: 30}} source={assets.winIcon} />
</View>
</View>
);
};
export default IconScreen;
Stack 基本介绍
- Stack:储存参与 Stack 导览的页面,导览以页面为单位,每一页面都是一个 js 档,可以各自设定 Stack 的 Screen。
接下来简单介绍一下 Stack.Navigator
在这边我只列出基本常用的,详细的请参考网址
props
- initialRouteName
default 画面名称 - screenOptions
header default 画面设定 - detachInactiveScreens(bool)
是否应将非活动画面从视图层次结构中分离以节省内存 - keyboardHandlingEnabled(bool)
键盘是否自动打开
screenOptions props
- headerTintColor
- headerTitleStyle
- headerMode
- headerShown(bool)
接下来简单介绍一下 Stack.Screens
在这边我只列出基本常用的,详细的请参考网址
props
- name - 有点像页面 id,Stack的名称
- component - 对应的js档
- options - 页面 header 及一些选项设定
options props
- title - 页面名字
- style - 客制自己的 header 除了高度
- headerStyle - 特别指定 header 的高度
- headerRight - header 左边的客制化
- headerLeft - header 右边的客制化
- leftButton - 左边按钮设定
Stack 设定
- 於 App.js 引入 screen 以及设定 Stack
import 'react-native-gesture-handler';
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createStackNavigator} from '@react-navigation/stack';
import {Text, View} from 'react-native';
import IconScreen from '@screens/IconScreen'; // 引入 IconScreen
const Stack = createStackNavigator();
// Home 为首页, 也是可以自己开一个 screen 档案
const Home = ({navigation}) => {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text>Home Screen</Text>
</View>
);
};
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Home"> // initialRouteName 设定初始的页面我指向 Home
<Stack.Screen name="Home" component={Home} /> // name 就像是页面的id ; component 为指定的component页面
<Stack.Screen name="IconScreen" component={IconScreen} /> // Stack 新加入页面
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;
- 加入 Stack.Screen 系列的 options props
基本上倘若每个画面的 header opetions 类似,我会先把它写成一个 constant 带入
来给大家一个例子包含:- 装置的样式判断
- 路由的参数判断
- 左右 header 客制样式修改
const headerOptions = ({ route, navigation }) => ({
title: route.params ? route.params.title : props.title ? props.title : "",
// 路由的参数判断
headerTintColor: "black",
// 字体颜色
headerTitleStyle: { alignSelf: "center", fontSize: 16 }, // header 样式
headerStyle: {
height: Platform.OS === "ios" ? 88 : 44,
},
// 使用装置来判断 header 的高度
headerRight: () => (
<Image source={assets.actionPrimary} style={[styles.actionPrimary]} />
),
// 右边放入图
headerLeft: () => (
<TouchableOpacity
onPress={() => {
navigation.goBack();
}}>
<Image
source={assets.actionPrimary}
style={[styles.actionPrimary]}
onPress={() => {
navigation.goBack();
}}
/>
</TouchableOpacity>
),
// 左边放入图并使用 navigation.goBack() 回上一页
=
});
再放入 App.js
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Home" >
<Stack.Screen name="Home" component={Home} options={headerOptions} /> // 放!
<Stack.Screen name="IconScreen" component={IconScreen} options={headerOptions} /> // 放!
</Stack.Navigator>
</NavigationContainer>
);
};
下指令
npm run ios

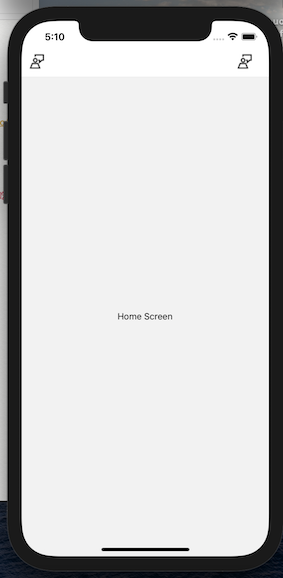
表头!!!出现了~~
Day 14 done!!! 下一篇是跳转页面跟回上一页的教学
电子书阅读器上的浏览器 [Day28] 上架到 F-Droid
为什麽要介绍上架到 F-Droid 而不是 Google Play Store 呢?关於上架到 G...
【在 iOS 开发路上的大小事-Day15】透过 Firebase 来管理使用者 (Sign in with E-mail 篇) Part1
这篇会来教大家如何透过 Firebase 在你的 iOS App 上实作注册以及登入功能 透过 Fi...
Day23 - this&Object Prototypes Ch3 Objects - Review
Object content Array 是一种 Object,所以我们也能够用 key valu...
Sklearn读取自定的CSV k-means范例修改
数据集的使用,常常令人一头雾水,举例来说,iris dataset这个最常用的资料集。 用一行代码就...
001-基本介绍
嗨,大家好。参加这个竞赛,很单纯的事因为朋友的邀请。 在参赛之前,有大概浏览了十来页的自我挑战文章...