Day14:14 - 购物车服务(2) - 前端 - 购物车总商品显示、加入购物车
Përshëndetje,我是Charlie!
在Day13当中我们完成了後端的购物车总商品显示、加入购物车功能,今天我们将完成前端的部分。
================================◉‿◉=================================
先在header.vue当中修改shoppingcart的显示,将nav-dropdown都加上right参数,然後将b-navbar-nav改为ml-auto class:
<b-navbar-nav>
<b-nav-item href="/#/index">首页</b-nav-item>
<b-nav-item href="/#/products">商品</b-nav-item>
</b-navbar-nav>
<b-navbar-nav class="ml-auto">
<b-nav-dropdown v-show="isLogin" right @show="loadCart">
<template slot="button-content">
<img src="@/assets/cart.svg" alt="购物车">
</template>
<b-dropdown-item style="width: 600px;" v-for="item in carts" :key="item.id">
<b-row>
<b-col cols="2">
<img :src="'http://localhost:8000' + item.product.img" alt="" style="width: 100%;height: 100%">
</b-col>
<b-col cols="3">
<div style="white-space:normal;word-wrap:break-word; word-break: break-all;width: 100%;height: 100%;">
{{ item.product.name }}
</div>
</b-col>
<b-col cols="3">
<b-form-spinbutton id="product_id_spin" v-model="item.amount" min="1" max="100"></b-form-spinbutton>
</b-col>
<b-col cols="2">
<h4>{{ item.product.price * item.amount }}</h4>
</b-col>
<b-col cols="2">
<b-button variant="danger">
删除
</b-button>
</b-col>
</b-row>
</b-dropdown-item>
<hr>
<b-dropdown-item style="padding-left: calc(100% - 100px)">
<b-button variant="info">结帐</b-button>
</b-dropdown-item>
<hr>
</b-nav-dropdown>
<b-nav-item-dropdown text="会员" right>
<b-dropdown-item href="/#/login" v-show="!isLogin">登入</b-dropdown-item>
<b-dropdown-item href="/#/register" v-show="!isLogin">注册</b-dropdown-item>
<b-dropdown-item href="/#/self" v-show="isLogin">个人资料</b-dropdown-item>
<b-dropdown-item href="/#/order" v-show="isLogin">订单</b-dropdown-item>
<b-dropdown-item v-show="isLogin" @click="logout">登出</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
** 如果显示位置有问题的话,建议将boostrap与bootstrap-vue降板 **
** 目前bootstrap版本为4.6.0,bootstrap-vue版本为2.19.0 **
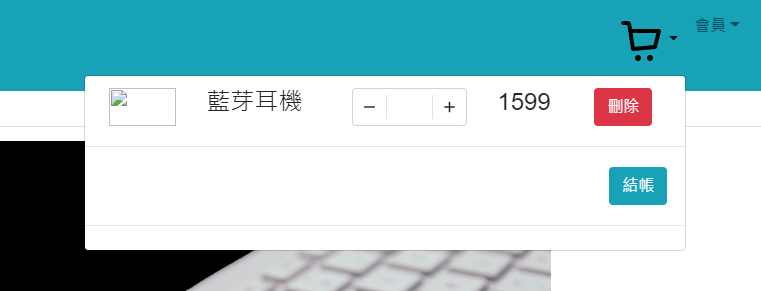
修改完後,会呈现出这样的效果:

接着在apis当中新增cart.js,并新增getCartData方法:
import axios from 'axios'
import { host,port } from '@/apis/constant.js'
export function getCartData(username,token){
return axios.get(`http://${host}:${port}/usercart/${username}`,{
headers: {
"AUTHORIZATION":token
}
})
}
并在header.vue当中新增getCartData()方法,如果按下购物车按钮的话则读取:
// header.vue template
<b-nav-dropdown v-show="isLogin" right @show="loadCart">
<template slot="button-content">
<img src="@/assets/cart.svg" alt="购物车">
</template>
<b-dropdown-item style="width: 600px;" v-for="item in carts" :key="item.id">
<b-row>
<b-col cols="2">
<img :src="'http://localhost:8000' + item.product.img" alt="" style="width: 100%;height: 100%">
</b-col>
<b-col cols="3">
<span>{{ item.product.name }}</span>
</b-col>
<b-col cols="3">
<b-form-spinbutton id="product_id_spin" v-model="item.amount" min="1" max="100"></b-form-spinbutton>
</b-col>
<b-col cols="2">
<h4>{{ item.product.price * item.amount }}</h4>
</b-col>
<b-col cols="2">
<b-button variant="danger">
删除
</b-button>
</b-col>
</b-row>
</b-dropdown-item>
<hr>
<b-dropdown-item style="padding-left: calc(100% - 100px)">
<b-button variant="info">结帐</b-button>
</b-dropdown-item>
<hr>
</b-nav-dropdown>
// methods
loadCart(){
var username = window.localStorage.getItem('username')
var token = window.localStorage.getItem('token')
if(username != null && token != null){
getCartData(username,token).then((response) => {
if(response.data.code == STATUS_OK){
this.carts = response.data.data
}else{
this.$fire({type:'error',text:response.data.data})
}
})
}
},
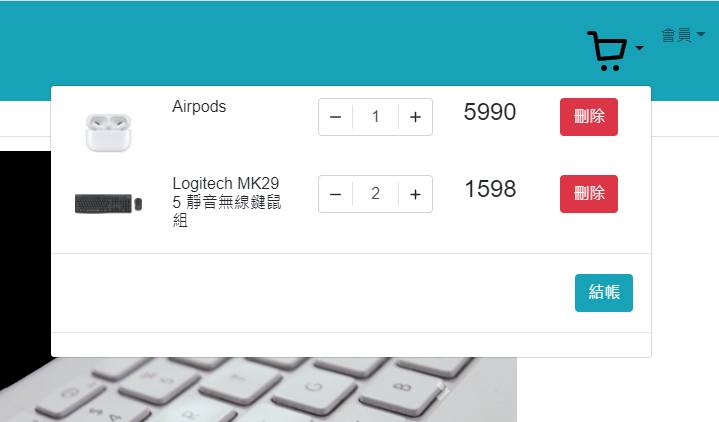
显示:

接着是加入购物车的部分,这里先在indexPage.vue当中的b-button绑定addcart方法:
<b-button variant="info" @click="addCart(product.id)">
加入购物车
</b-button>
接着先在cart.js当中加入addCartData方法:
export function addCartData(data,token){
return axios.post(`http://${host()}:${port()}/usercart`,data,{
headers:{
"AUTHORIZATION":token
}
})
}
然後在在indexPage.vue当中加入addCart方法:
addCart(product_id){
var username = window.localStorage.getItem("username")
var token = window.localStorage.getItem("token")
if(username != null && token != null){
var data = {
"pid":product_id,
"amount":1,
"username":username
}
addCartData(data,token).then((response) => {
if(response.data.code == STATUS_OK){
this.$fire({type:"success",text:"加入购物车成功!"})
}else{
this.$fire({type:"error",text:response.data.data})
}
})
}
},
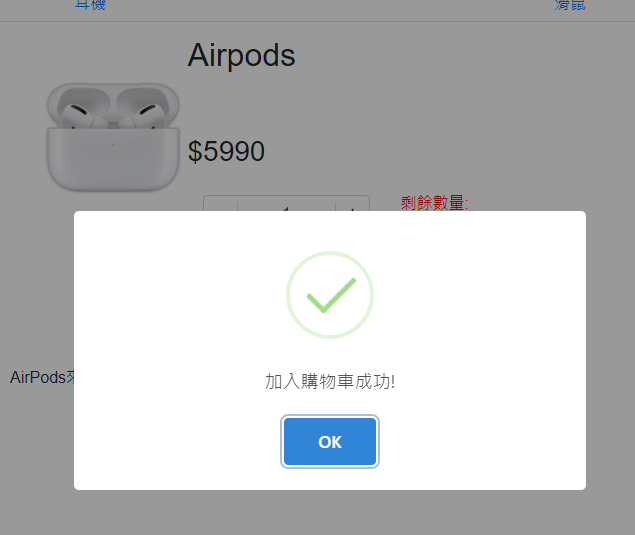
即可成功加入购物车:


还有商品详情的部分,在productDetail.vue当中的b-button新增addCart方法,并且使用addCartData方法:
// template
<b-button variant="info" @click="addCart">加入购物车</b-button>
// methods
addCart(){
var username = window.localStorage.getItem("username")
var token = window.localStorage.getItem("token")
if(username != null && token != null){
var data = {
"pid":this.item.id,
"amount":this.amount,
"username":username
}
addCartData(data,token).then((response) => {
if(response.data.code == STATUS_OK){
this.$fire({type:"success","text":"加入购物车成功!"})
}else{
this.$fire({type:"error","text":response.data.data})
}
})
}
}
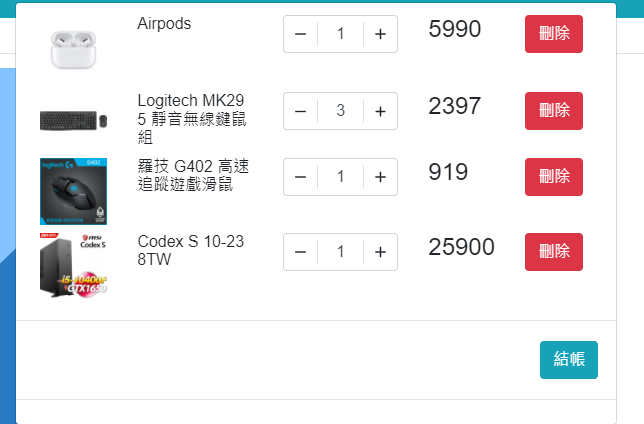
测试:

接着在侦测不到token跟username的状况下弹出需要登入,并且转到loginPage:
this.$fire({type:'error',text:"请登入!"}).then(() => {
window.location.href = "/#/login"
window.location.reload()
})
================================◉‿◉=================================
Day14结束了!在今天我们完成了购物车商品显示跟加入购物车,而在明天我们将完成数量增减、删除的後端,See ya next day!
<<: Day12:Select Room(选择特定房间频道)
>>: JavaScript学习日记 : Day16 - Promise
Day27 - this&Object Prototypes Ch3 Objects - Review
Obgect content Getter 与 Setter : 他们是 Object 内建的 p...
Day13 创建Admin
前几天我们已经大概了解一些基本的操作了,但今天我们来探讨一下要如何管理我们後台的资料。 基本上,如果...
DAY 6- 《串流密码2》- RC4
RC语音,最小最快最清晰。 讲完简单的OTP,要来点好玩的。 今天要来介绍另一个串流加密方法,Riv...
Day 6.来建立第一个专案吧
我们先来创建一个资料夹来放我们的档案们吧 首先打开我们的VSCode,一样打开终端机(Ctrl + ...
【修正模型】4-3 事件循环(Event Loop)与任务队列(Job Queue)
同步(Synchronous)与非同步(Asynchronous) 在理解执行上下文与呼叫堆叠之後,...