Day 6.来建立第一个专案吧
我们先来创建一个资料夹来放我们的档案们吧
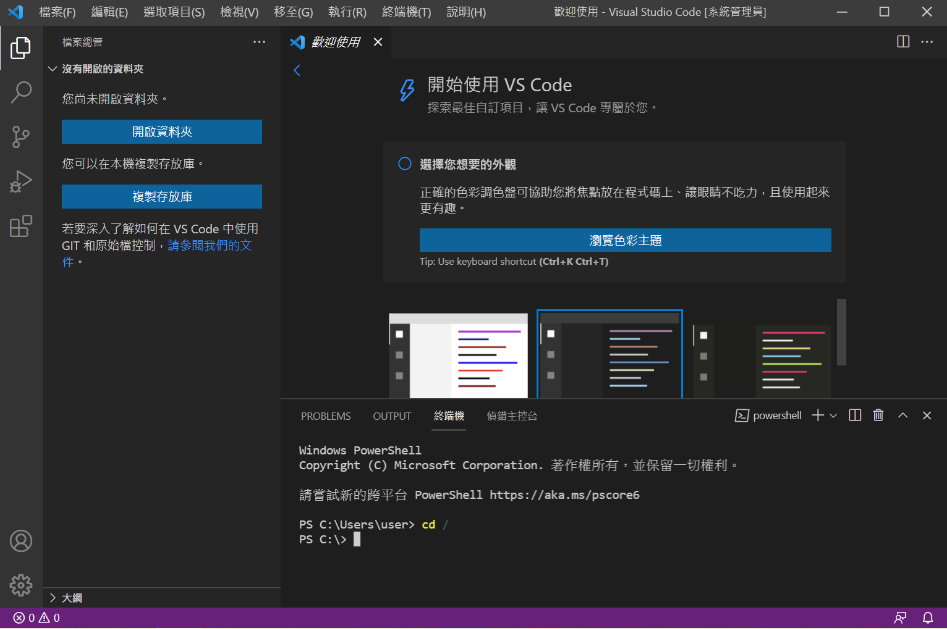
首先打开我们的VSCode,一样打开终端机(Ctrl + Shift + `),输入cd /

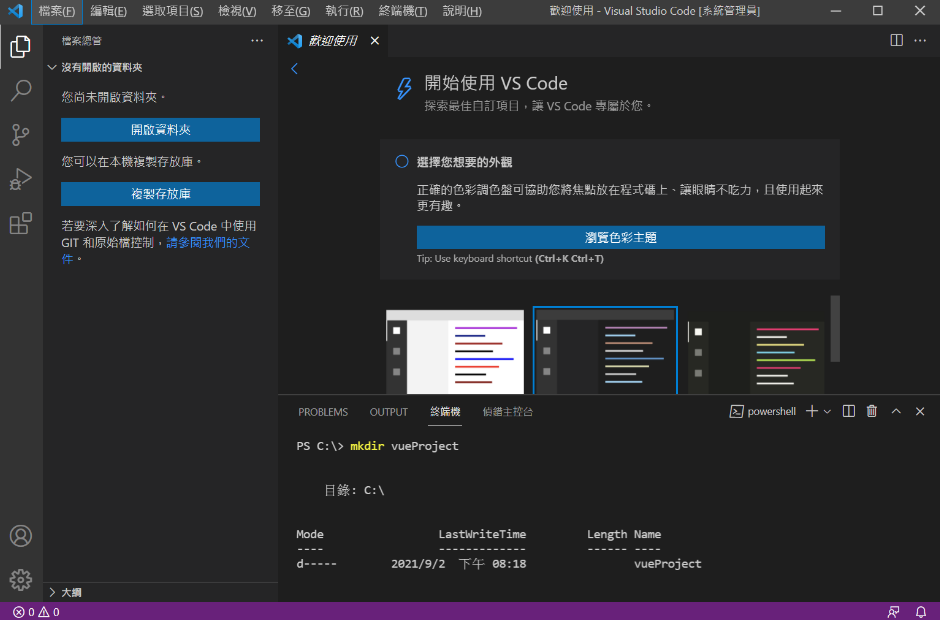
路径就会跳到C槽,再输入mkdir vueProject(在 C槽底下建立一个 vueProject 的资料夹)

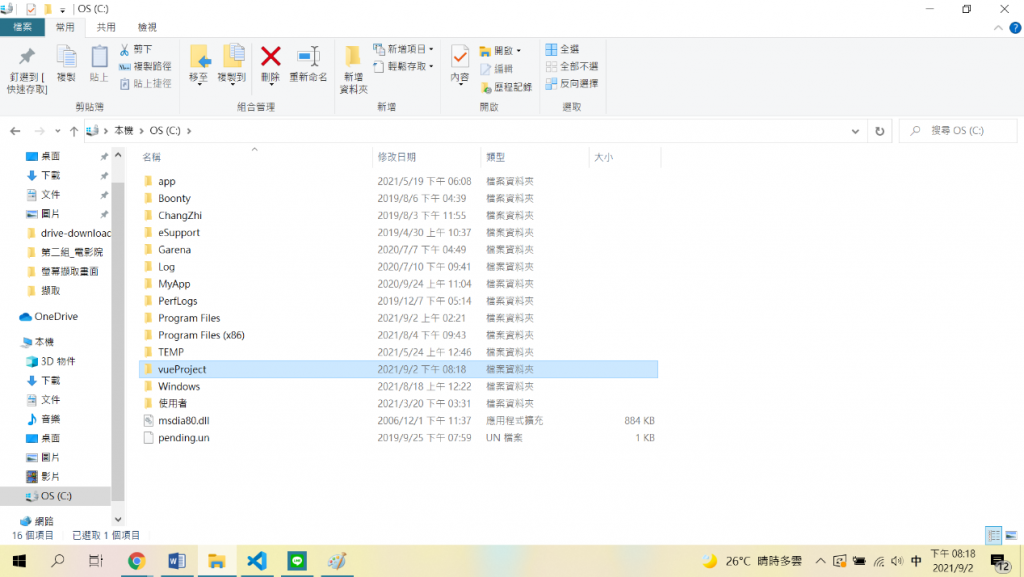
这时候打开我们电脑中的C槽,就会发现多了一个vueProject的资料夹!
(其实这跟我们到C槽右键新增资料夹再重新命名是一样的效果欧,只是在终端机打指令看起来就比较酷o(`ω´ )o)

新增一个html档案
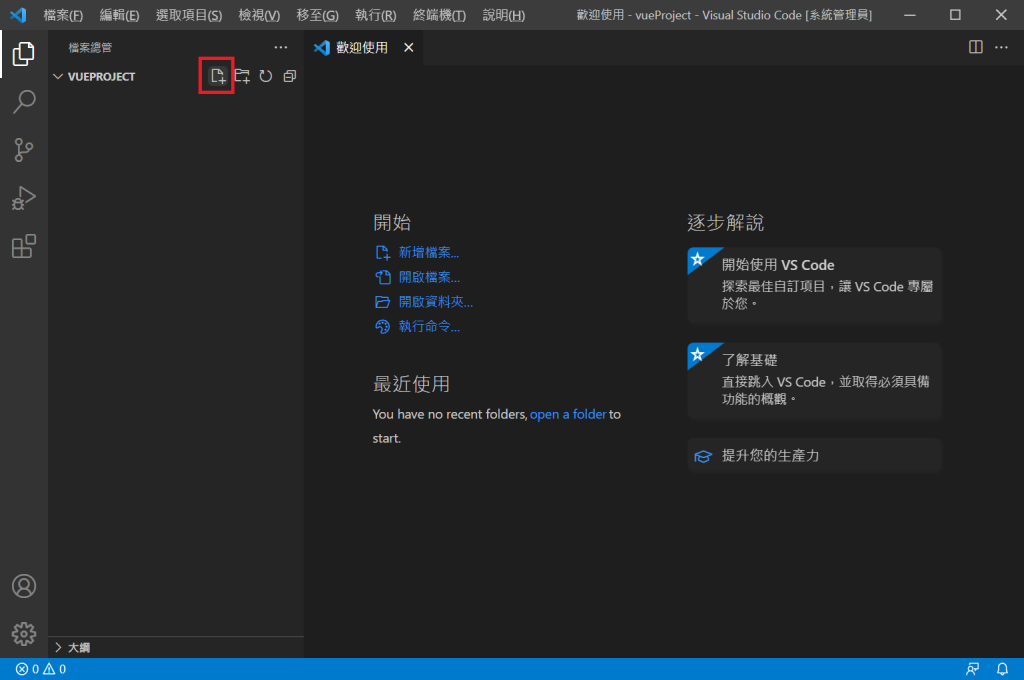
点选档案开启我们刚创建的资料夹vueProject,现在里面还是什麽都没有呢,我们来创建个新档案吧!
(因为我们要先试着用引入vue的方式进行,所以先建立html的档案,而不是直接创建vue的档案)
点选新增档案

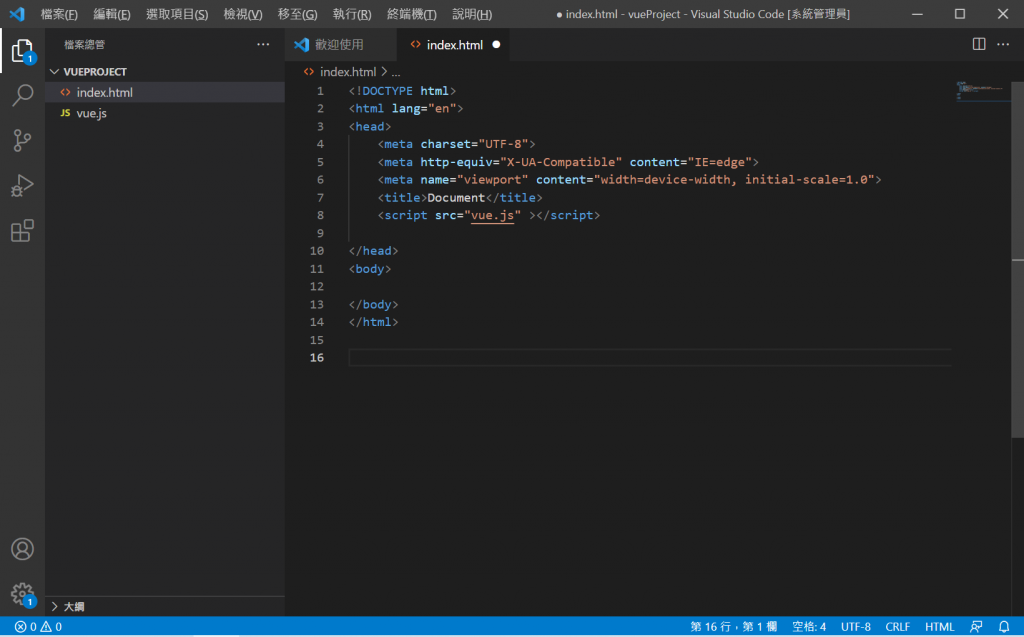
将它改名为index.html

现在里面还没有html的基本架构,但没关系!我们打个惊叹号!再按下enter

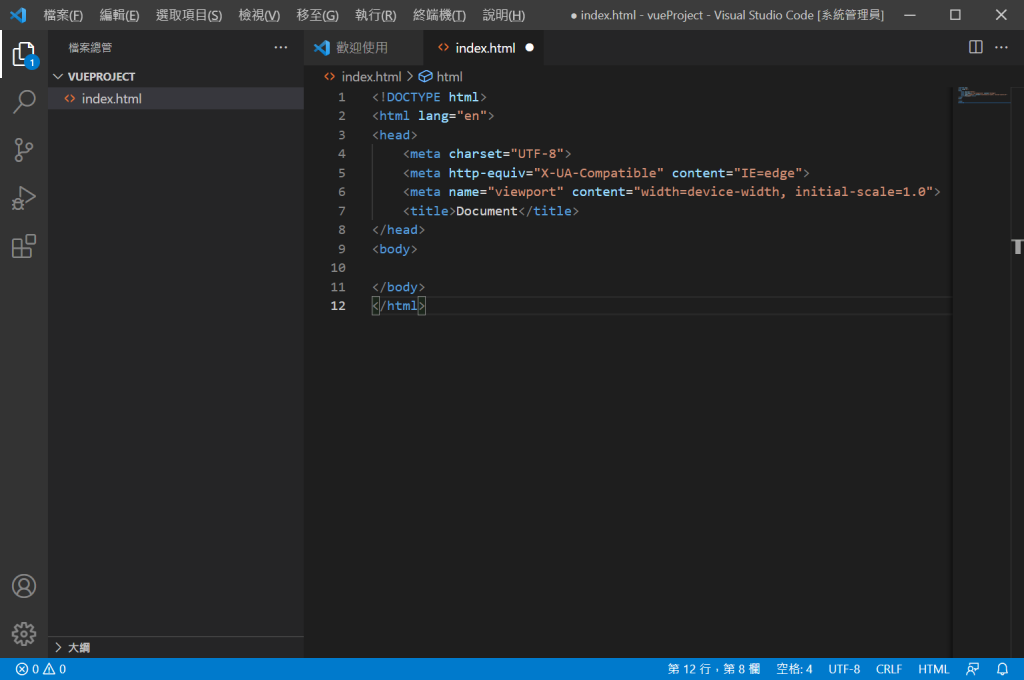
登愣!跑出来了!

接着我们到Vue官网下载开发版本

将下载好的vue.js拉到我们刚创建好的资料夹

我们就会在VSCode里面vue.js看到多了一个js档

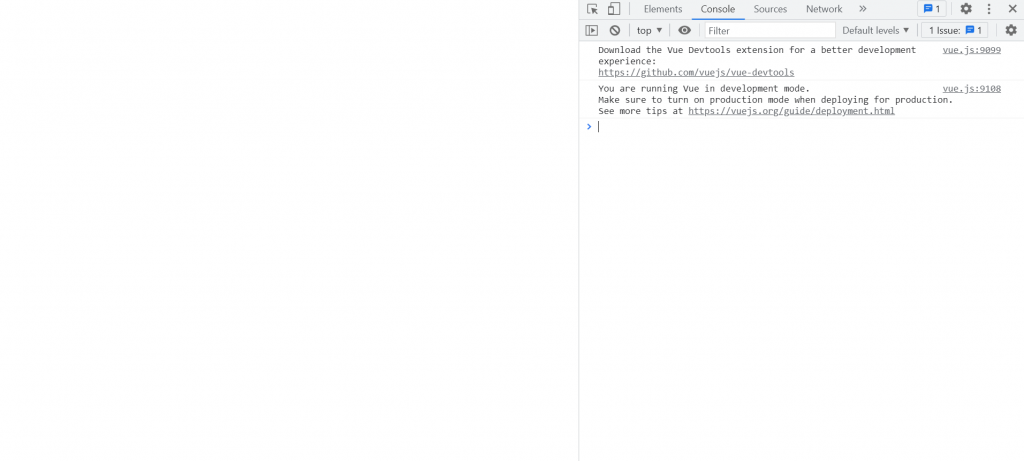
我们打开网页会发现里面什麽都没有,因为我们还没写东西进去,但按下F12点选Console会看到这两段讯息,那就代表我们的Vue成功部属进来了

>>: Day03-开始使用Docker吧(DockerFile)
.NET Core第20天_TextAreaTagHelper的使用
TextAreaTagHelper : 可以换(多)行的输入框,为.net 对html 的封装。 新...
认识HTML(三)
常见的HTML elements 标题headings 若想在文字中设定像章节名称之类的标题,可以使...
Principal Component Analysis (PCA)
昨天在研究MDS的时候顺便把PCA也复习了一下,所以今天来把它相关的原理补上(非常推荐观看refer...
RWD
1. RWD设计模式 https://developers.google.com/web/funda...
[Day 22]从零开始学习 JS 的连续-30 Days---阵列操作介绍 (下篇)
阵列操作介绍 (下篇) 介绍四种阵列运用: map filter find findlndex 3....