.Net Core Web Api_笔记17_api结合ADO.NET资料库操作part5_新闻文章新增_新闻类别元素透过API绑定方式

有了新闻类别相关的增删改查後
就要来进行新闻文章的增删改查功能导入
新建好NewsController
wwwroot下额外建立News目录
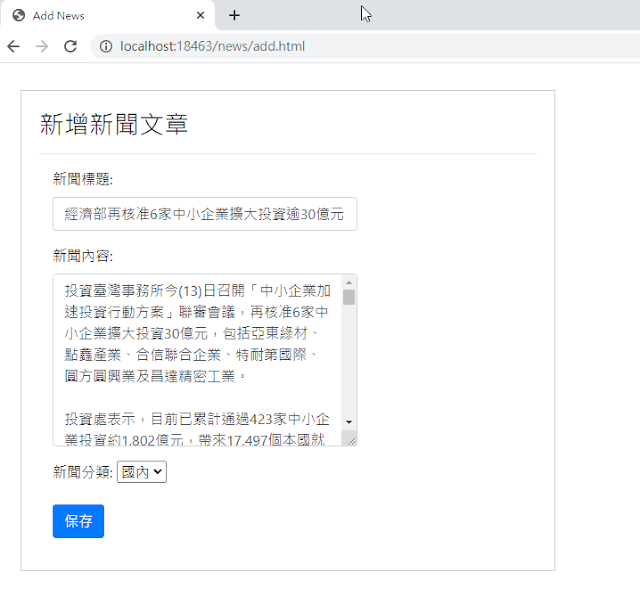
并新增添加新闻文章的页面表单
Add.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Add News</title>
<link href="../css/bootstrap.min.css" rel="stylesheet" />
<script src="../js/jquery/jquery.min.js"></script>
</head>
<body>
<div style="padding:20px;border:1px solid #ccc;width:600px;margin:30px;">
<h3>新增新闻文章</h3>
<hr />
<div class="form-horizontal">
<div class="form-group col-8">
<label>新闻标题:</label>
<input type="text" id="NewsTitle" class="form-control" />
</div>
<div class="form-group col-8">
<label>新闻内容:</label>
<textarea id="NewsContent" class="form-control"></textarea>
</div>
<div class="form-group col-8">
<label>新闻分类:</label>
<select id="NewsTypeId"></select>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" id="savebtn" value="保存" class="btn btn-primary" />
</div>
<div>
<span id="msg" class="bg-danger"></span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$.ajax({
type: "get",
url: "/api/newstype/show",
dataType: "json",
success: function (result) {
var opt = "";
$.each(result, function (n, value) {
opt += "<option id='" + value.newsTypeId + "'>" + value.newsTypeName + "</option>";
});
$("#NewsTypeId").append(opt);
}
});
});
</script>
</body >
</html >
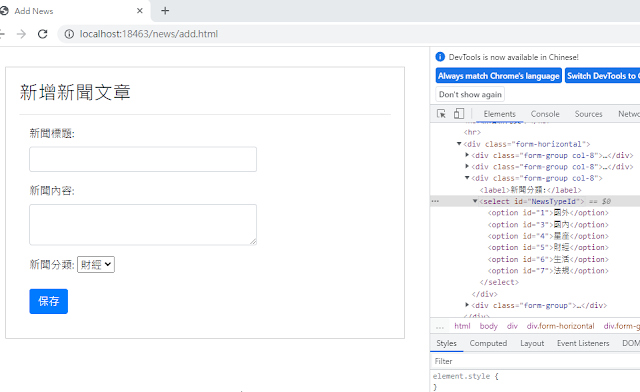
在网页UI元素中时常会需要透过跟DB动态捞取出来的资料作绑定
以这边微粒就是要绑定下拉选单的新闻类别
藉由jQuery呼叫後端API方式GET查出并绑定

在此完善我们的NewsController
新增insert新闻文章的Action
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using MyNet5ApiAdoTest.Models;
using MyNet5ApiAdoTest.Utility;
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace MyNet5ApiAdoTest.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class NewsController : ControllerBase
{
[HttpPost("Add")]
public ActionResult<int> AddNewsInfo(NewsInfo newsInfo)
{
int RowCount = 0;
if (newsInfo == null)
return NotFound();
string strSQL = @"INSERT INTO NewsInfo (NewsTitle,NewsContent,CreateDate,NewsTypeId)
VALUES (@NewsTitle,@NewsContent,@CreateDate,@NewsTypeId) ";
Hashtable htParams = new Hashtable();
htParams.Add("@NewsTitle", newsInfo.NewsTitle);
htParams.Add("@NewsContent", newsInfo.NewsContent);
//htParams.Add("@CreateDate", newsInfo.CreateDate);
htParams.Add("@CreateDate", DateTime.Now);
htParams.Add("@NewsTypeId", newsInfo.NewsTypeId);
RowCount = MSSQLHelper.ExecuteNonQuery(strSQL, htParams);
return RowCount;
}
}
}
Add.html前端部分也增加Ajax呼叫
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Add News</title>
<link href="../css/bootstrap.min.css" rel="stylesheet" />
<script src="../js/jquery/jquery.min.js"></script>
</head>
<body>
<div style="padding:20px;border:1px solid #ccc;width:600px;margin:30px;">
<h3>新增新闻文章</h3>
<hr />
<div class="form-horizontal">
<div class="form-group col-8">
<label>新闻标题:</label>
<input type="text" id="NewsTitle" class="form-control" />
</div>
<div class="form-group col-8">
<label>新闻内容:</label>
<textarea id="NewsContent" class="form-control"></textarea>
</div>
<div class="form-group col-8">
<label>新闻分类:</label>
<select id="NewsTypeId"></select>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" id="savebtn" value="保存" class="btn btn-primary" />
</div>
<div>
<span id="msg" class="bg-danger"></span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$.ajax({
type: "get",
url: "/api/newstype/show",
dataType: "json",
success: function (result) {
var opt = "";
$.each(result, function (n, value) {
opt += "<option id='" + value.newsTypeId + "'>" + value.newsTypeName + "</option>";
});
$("#NewsTypeId").append(opt);
}
});
$("#savebtn").click(function () {
$.ajax({
type: "post",
url: "/api/news/add",
dataType: "text",
data: JSON.stringify({
Id: 1,
NewsTitle: $("#NewsTitle").val(),
NewsContent: $("#NewsContent").val(),
newsTypeId: Number.parseInt($("#NewsTypeId").find("option:selected").attr("id"))
}),
contentType: "application/json",
success: function (result) {
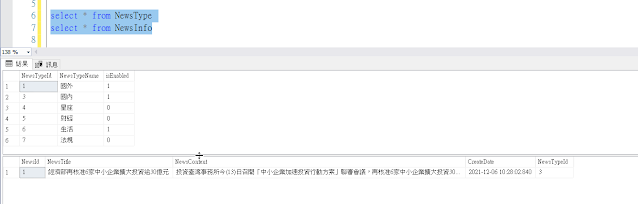
if (result == '1') {
$("#msg").text("新增成功!");
}
}
});
});
});
</script>
</body >
</html >
这里我们就随意挑一篇新闻文章来尝试新增
https://www.economic-news.tw/2020/11/investment.html



本篇已同步发表至个人部落格
https://coolmandiary.blogspot.com/2021/12/net-core-web-api17apiadonetpart5.html
<<: 22.MYSQL NOT BETWEEN AND指令
>>: .Net Core Web Api_笔记18_api结合ADO.NET资料库操作part6_新闻文章表格陈列查询
Day16 熟悉又陌生的 malloc()
前言 昨天看过了如何对VMA 进行操作,今天要来研究两个熟悉又陌生的函数, malloc() 与 m...
Day 13 - OOP 初探 (3) - 实战地图游戏
前言 跟 FP 一样,OOP 到目前已经第三天了,我们来点实战吧! 今天的实战很特别啊,基本上是工作...
Day34 参加职训(机器学习与资料分析工程师培训班),网站设计与网页工程技术
目标: 爬取股价,使用线性回归预测股价 from datetime import time from...
#26 初探 Electron
前两天我们做了一个网页服务器,接下来我们来帮它加上 GUI 吧! Electron Electron...
透过 SSH 登入 DSM
1. 启动 SSH 服务 1.1 DSM **控制台** > **终端机 & SNMP...