Day 25路由
前言
路由简单来说就是连接介面的桥梁,而这个桥梁就叫做Navigator,就是导航的意思,用於管理进出页面的机制。
基本用法
一个介面跳跃到另一个介面:Navigator.push。
从一个介面回传到上一个介面:Navigator.pop。
静态路由
(一) 介绍
静态路由要在明确知道跳往哪个介面的情况下使用,且不支持往下个页面传递参数,但可以接收下个页面返回的值。
(二) 跳页
执行画面
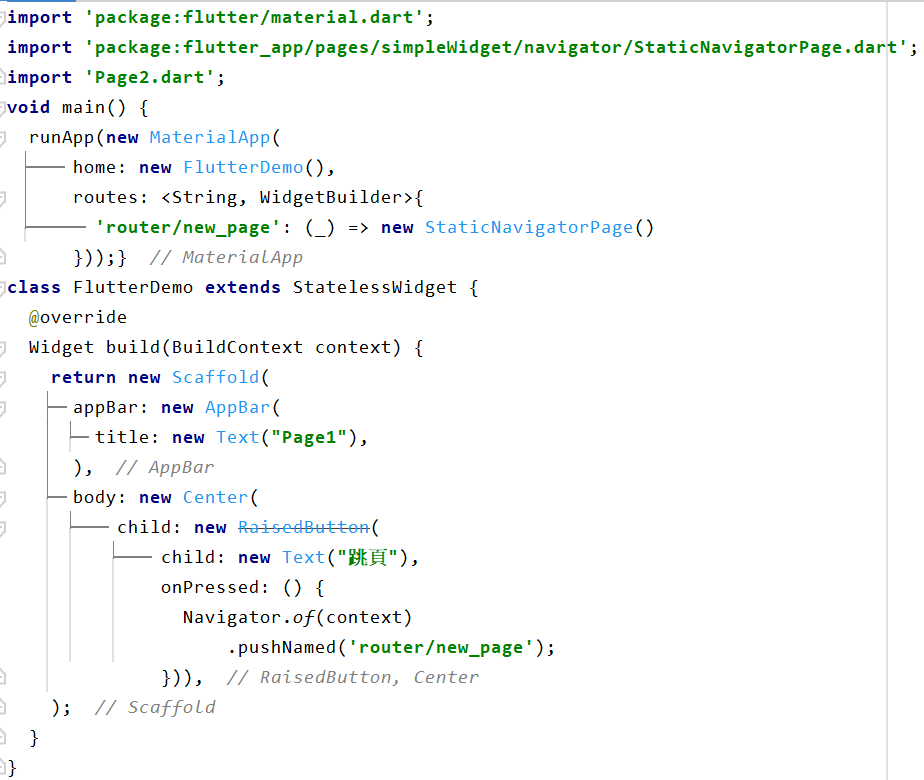
Page1程序码

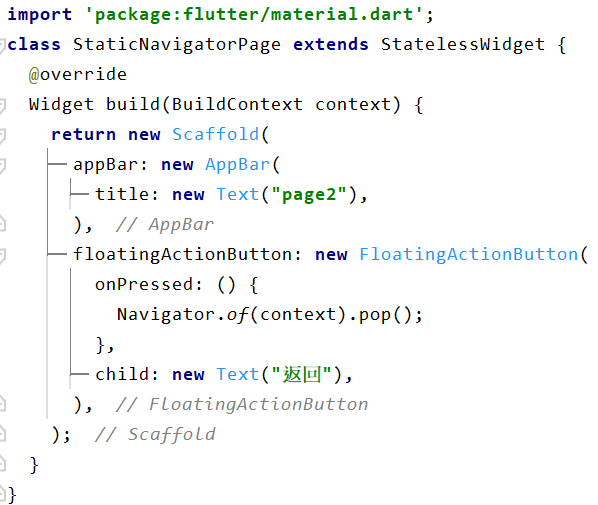
Page2程序码

动态路由
(一) 介绍
支持在跳转页面时传递参数,且不需要提前规划好页面路径。
(二) 跳页并传递参数(若帐号密码相同则登录成功,若不同则登录失败)
执行画面
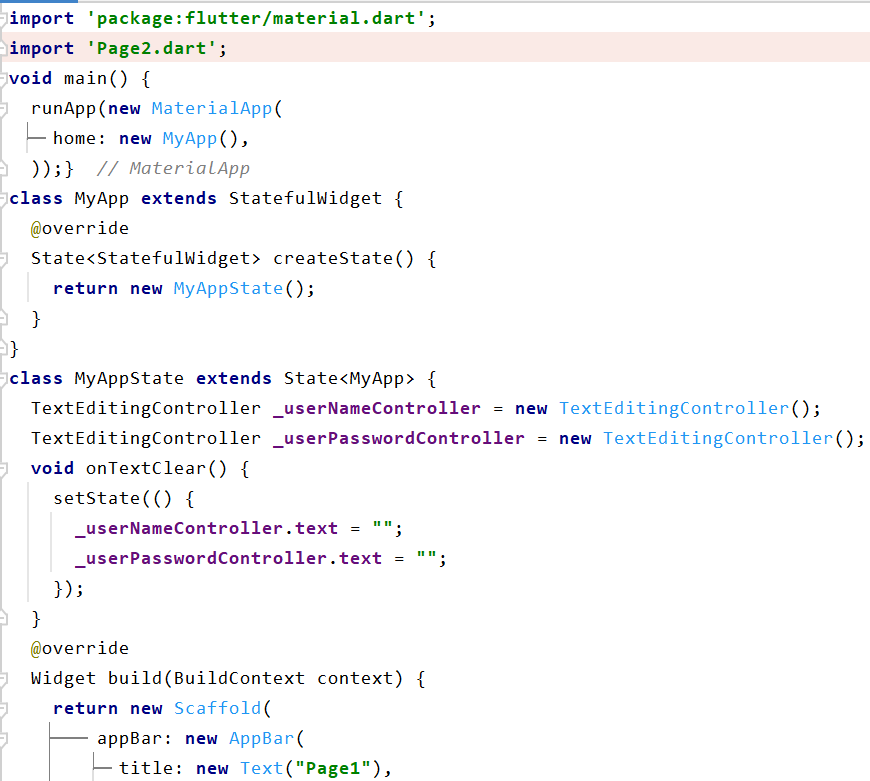
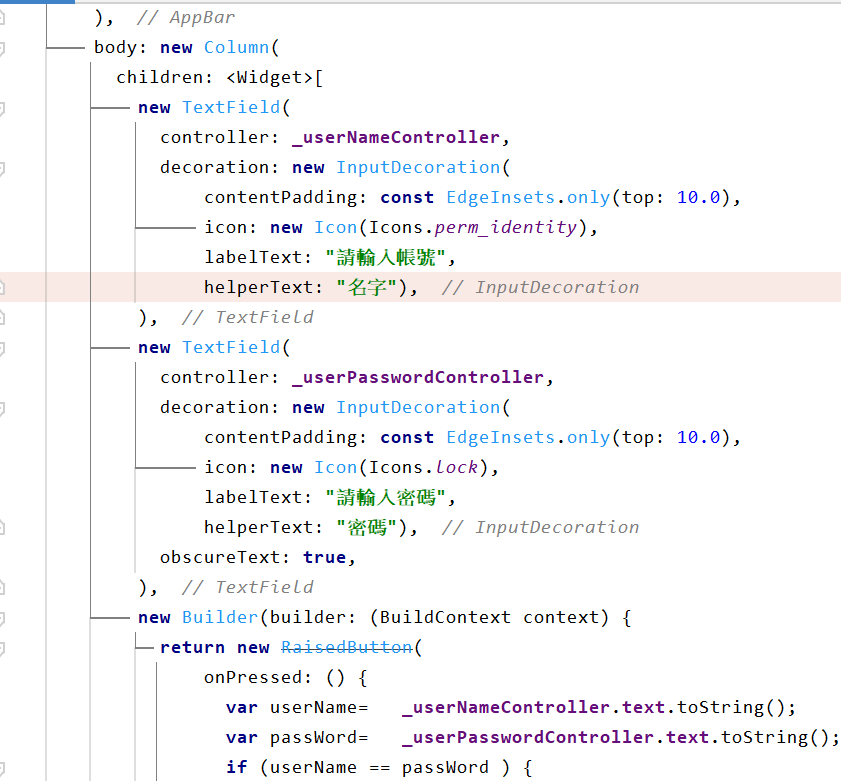
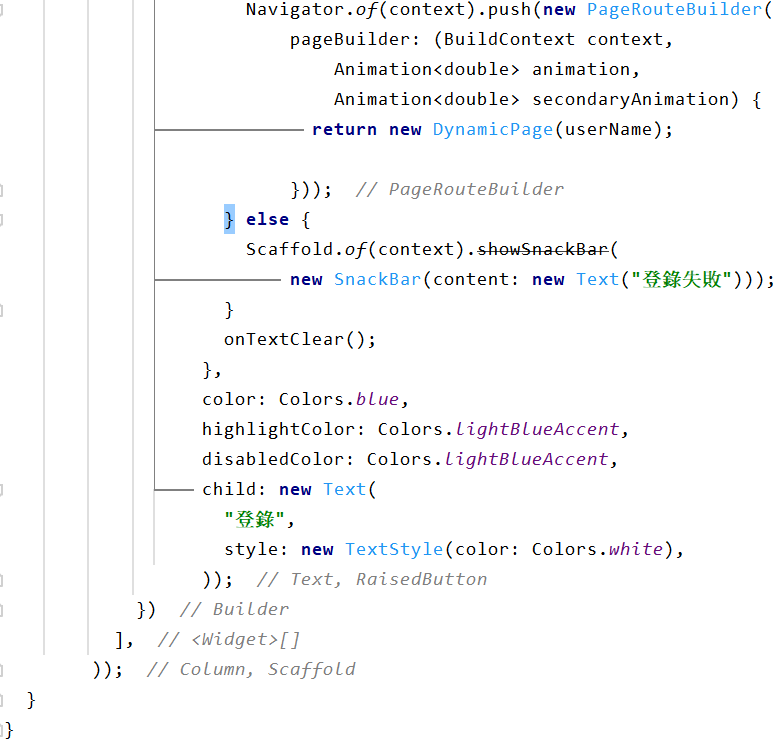
Page1程序码



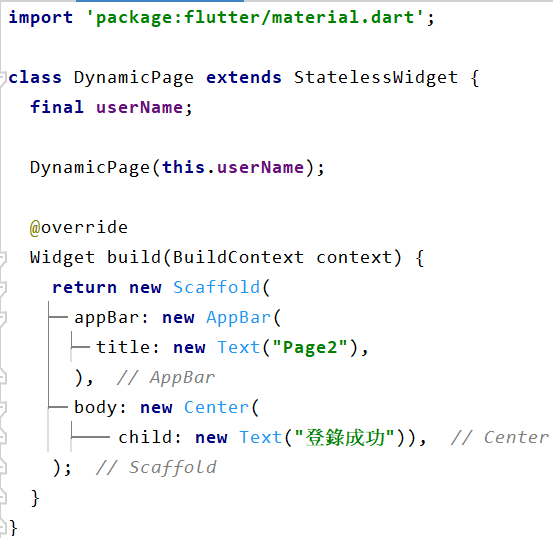
Page2程序码

今天介绍到这边,明天将会介绍路由堆叠,敬请期待。
参考资料
横跨Android及Apple的神话:用Dart语言神启Flutter大业7.1节
https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/692005/
https://blog.csdn.net/liyuanjinglyj/article/details/104718933
https://ithelp.ithome.com.tw/articles/10215918
http://flutter.link/2018/04/02/Flutter%E4%B8%AD%E7%9A%84%E8%B7%AF%E7%94%B1%E8%B7%B3%E8%BD%AC/
【Day19】用Bootstrap和Fontawesome来刻我们的计数器吧 (´∀`)!!
我们先来画我们的计数器吧! 为了让我们的计数器精美一点点点, 我们先来安装React的fontAwe...
Day 29|Divi 功能练习 21 Fullwidth Menu Module 全宽选单设定
嗨呦大家好我是 Jasmine~脑袋总是胡思乱想停不下来的设计师一枚\(✪ω✪)/ 昏昏沈沈的礼拜一...
JS30 Day 26 - Stripe Follow Along Nav学习笔记
今天的内容为导览列显示之触发,当滑鼠移入导览列,会显示对应内容。 <body> <...
DAY10 Line Messaging API 的各种讯息格式
传送文字 在设定回覆讯息的部分,如果是文字讯息的话,是这样写: events.message.typ...
从零开始学游戏设计:模型基础 Part.3 雕塑场景
这是 Roblox 从零开始系列,入门章节的第十六个单元,今天你想亲手制作在海洋上的安静孤岛,就由你...