创建App-讯息界面
创建App-讯息界面
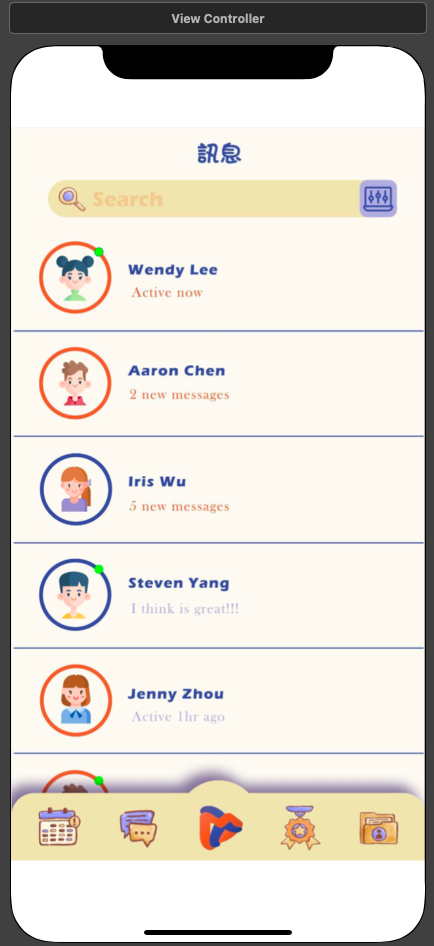
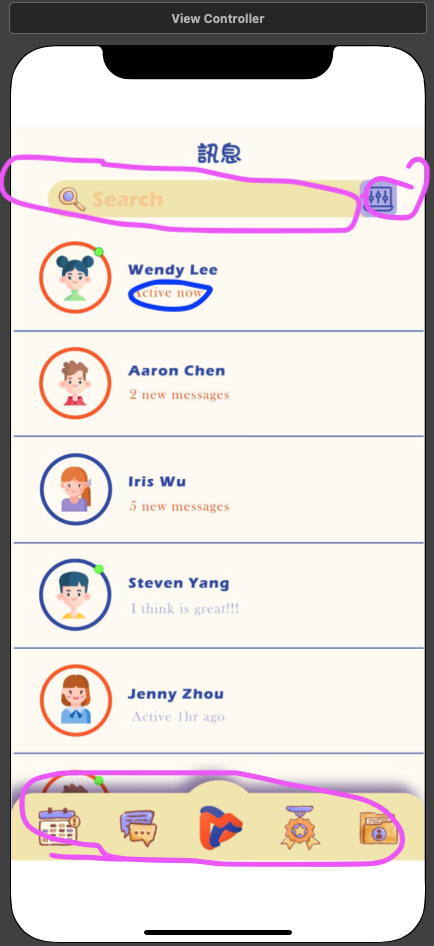
今天进行讯息界面,本界面会使用Button、Text Field等基本UI来建设功能。在下列图片中能看到有搜寻栏,设定键、基础讯息框与五项功能底栏。而学生版、老婆版的讯息界面完全一致,因为设定、版本可以完全搬移。

(而讯息栏的显示多少新讯息则会预留)

Day 10 「如入鲍鱼之肆」从测试闻出 code smell:万恶之源 ---「重复」
Day 10 「如入鲍鱼之肆」从测试闻出 code smell:万恶之源 ---「重复」 好好写测试...
【DAY 21】为什麽每天可以有这麽多问题?如果有机器人可以帮帮我就好了!— Microsoft Power Virtual Agents 智慧虚拟助理来罗~
哈罗大家好~ 每天的工作日常,从吃早餐了吗?这类的问候问题开始,还有来自老板的工作进度提问,到回答客...
从 IT 技术面细说 Search Console 的 27 组数字 KPI (5) 流量:新闻与探索
Search Console 并不是都是看到使用者主动搜寻的流量,其中探索 (Discover) 与...
[29] 30 天从 Swift 学会 Objective-C:Swift friendly 的 进阶 C 语言部分与 modulemap
在理解完 Objective-C 之後,我们要来面对 C 语言的引用,不得不说 Swift 十分不信...
新新新手阅读 Angular 文件 - DataBinding - Day17
本文内容 学习在 Angular 中 Data Binding 的机制。 Data Binding ...