【Side Project】 点菜单功能实作 - Modal
今天这篇我们要来完成一些客户点菜单上的功能。
点菜单里面的功能很简单,就是把我们点餐的资料送到老板手上。
这边就引申出一个问题,怎样算是送到老板手上?
(这个问题就留给大家想一下)
跳出完成讯息
为了方便让客户知道自己确实点完餐点。
我们要来做一个对话框,
当按下送餐之後就会跳出来。
既然我们已经有用Bootstrap,就直接先去官网上找一个喜欢的互动视窗(Modal)的范例。
- 找官网的互动视窗范例复制
程序码:
<!-- Modal -->
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
- 贴在
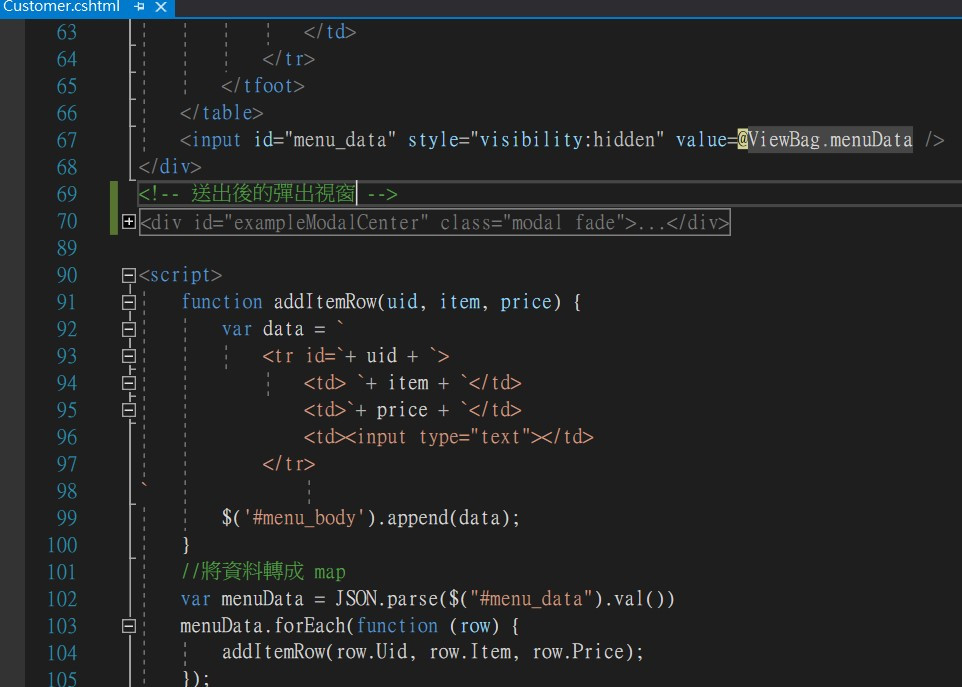
Customer.cshtml任意一个区块

- 将我们的送出按钮加上范例上的属性
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalCenter">
Launch demo modal
</button>
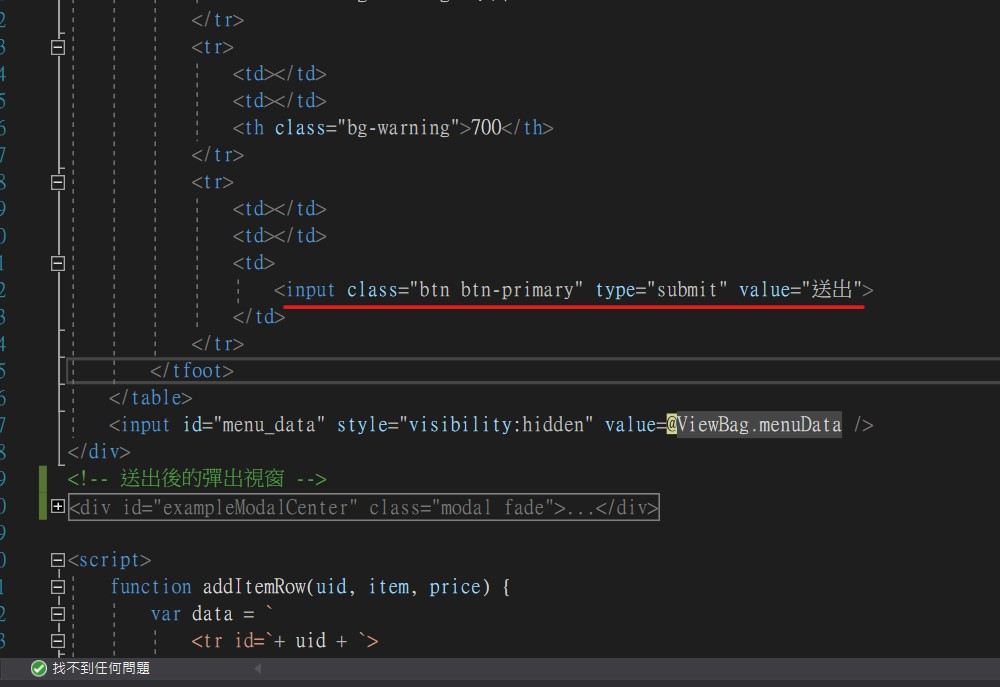
修改前:

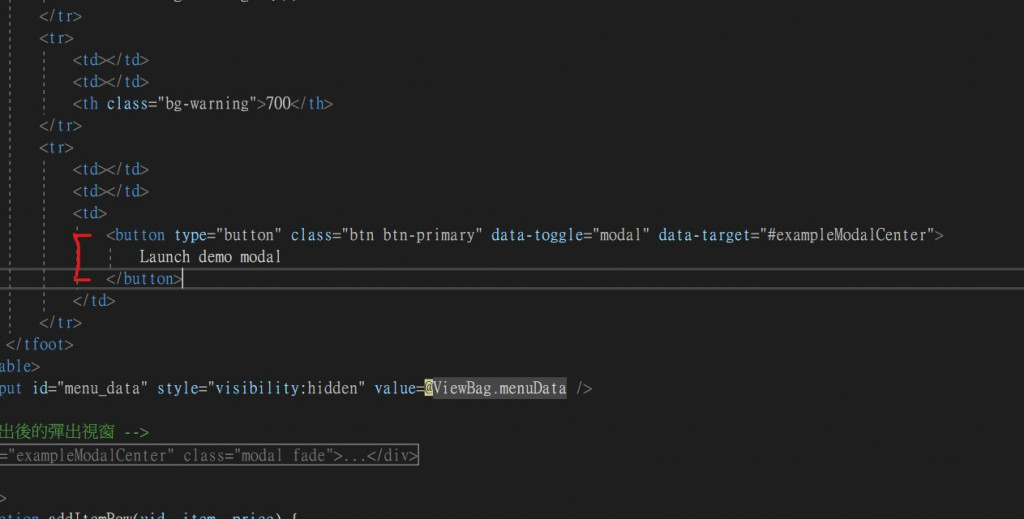
修改後:

(这样就可以实测一下功能是不是正常了,为了减少篇幅就不展示了)
4. 修改一下文字的部分
button部分:
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#commitModal">
送出
</button>
modal部分:
<div class="modal fade" id="commitModal" tabindex="-1" role="dialog" aria-labelledby="commitModalTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="commitModalTitle">店名</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
您已经成功订餐
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
- 成果

结语
最近刚好有看文章的小夥伴问我,为什麽我可以这麽快的就把画面上想要的功能做出来?
所以这篇就特别着重在如何把程序码生出来。
除非真的是做一些研发的,不然的话,软件工程师大部分的工作就是...
复制跟贴上,工程师间的差别就只是谁比较会找,跟谁贴的好看而已。
业务说明要简报,不要繁报
常会在邀请演讲或工作讲习时,主办单位会要求要演说的人先做PowerPoint(简称PPT),并在限定...
Flutter基础介绍与实作-Day12 Nice to Meet you Widgets-范例实作
前面讲了那麽多关於Basic Widget今天我们就用其中一个来写个小范例吧! 我们用BottomN...
Day 06 | Dart基本介绍 - private & static
在昨天的文章中,讲到了类别基础用法包含了「宣告」、「建构子」及「实体化」,今天会继续说明Dart c...
UISearchController 出来挑土豆 Day 18
实现SearchBar的使用: UISearchController的实现 可以先看下面的成果是不是...
发送图片与添加元素
前情提要 关於cog,当指令越写越多的时候,可以运用Cog的架构。 Cog可以视为一个extensi...