【前端效能优化】Lighthouse 网站效能检测工具
Lighthouse 一款在 Google Chrome 上安装的扩充套件,用来检测网站的效能,Lighthouse 会产出改善建议报告,让开发者有更实质的效能优化方向。
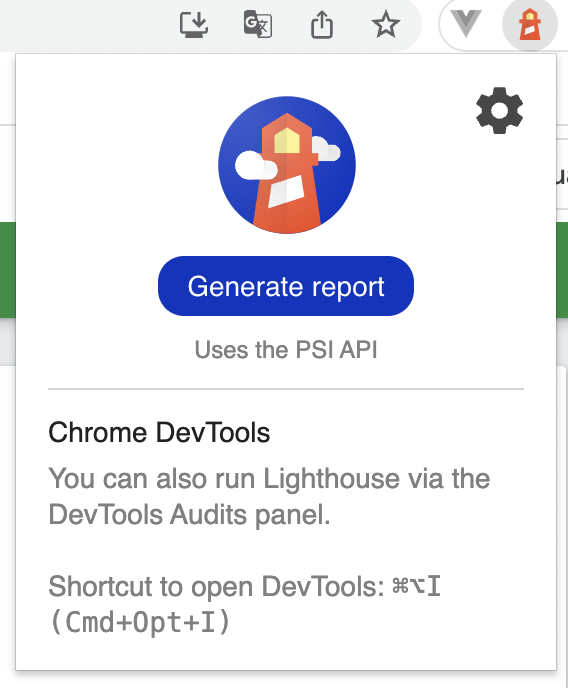
使用方式很简单,下载好 Lighthouse 後,进到需要检测的网站,点选 generate report 就能产生报告。

建议报告有网站速度效能、图片大小是否最佳化、meta tag 完整性...等,可以针对重大的改善项目进行调整,优化成效会比较明显。

参考文章:
https://ithelp.ithome.com.tw/articles/10266656
<<: 为了转生而点技能-JavaScript,day18(Object.create、多层继承
IOS、Python自学心得30天 Day-1 环境建置
前言: 因为最近需要用到Python,顺便纪录一下自己学习的过程 正文: 官方网站: https:/...
Day 22 [Python ML、资料视觉化] 散布图
设定jupyter notebook import pandas as pd pd.plotting...
Day18 参加职训(机器学习与资料分析工程师培训班),Django
今日一样教学Django class registration_info(models.Model)...
Day22 测试写起乃 - Sidekiq Testing
sidekiq testing 是用来在测试环境时调整 sidekiq 模式 require 'si...
28.MYSQL 资料统整2
继续帮大家整理资料统整的语法 建立一张资料表如下 SUM :栏位的合计值 用法: SELECT SU...