CSS BOX Model(模型)(DAY14)
CSS BOX MODEL的意思是每个html元素都用一个像是方型盒子的模型包装起来,它可以让我们调整方型盒子的外观样式与每个盒子间的排列方式等等,而排列方式就会使用这篇将会介绍到的display属性,也会介绍定义box model大小的box-sizing属性!
-
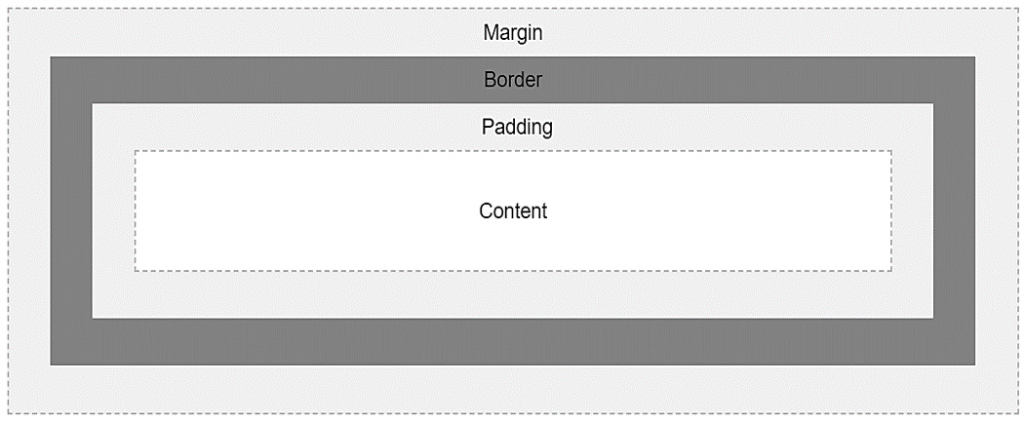
BOX MODEL

Content(内容):文字、图片等html元素
Padding(内距):content与border之间的距离
Border(边框)
Margin(边距)
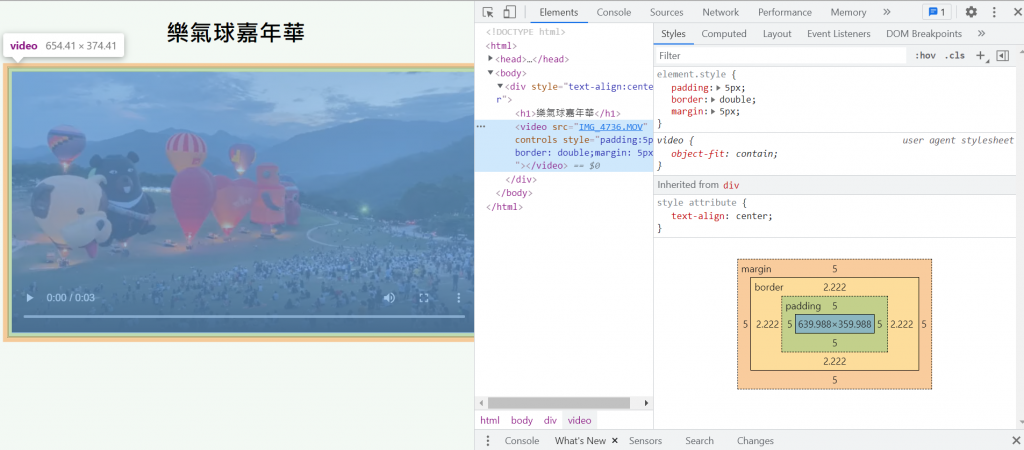
补充:若想在网页中查看box model,可以在网页中按滑鼠右键,然後点选”检查”,或是按f12键,就可以看到像下面这张图的样子(开发者工具)。

在前面几篇的文章我们有看过padding、border等元素,应该有稍微了解一些了,这边再以上面这张图详细的介绍一下box model的四个属性。我们看到box model中的 蓝色区域(content) 就是html中影片本身的元素; 绿色区域(padding) 是影片和border边框之间的距离(html影片元素四边的padding都设为5px); 黄色区域(border) 是边框(属性值设为double样式); 橘色区域(margin) 则是边距(属性值设为5px,在这5px距离间不会有任何其他的元素)。
在网页中的样子:

补充: 在box model中四个属性的属性值中我们不但可以使用px,也可以使用其他单位,像是%,em等。在上面的范例中margin:5px和padding:5px,是将四边都调整成5px的距离,若想要指定特定的一边来设定距离呢?我们就可以在margin、border、padding属性的後面加上
-left、-top、-right、-bottom关键字,像是margin-left(边距的左方)这个样子!
-
box-sizing
box-sizing是用来调整box model大小的属性,它有蛮多种属性值可以用的,这边介绍2种比较常使用到的:
-
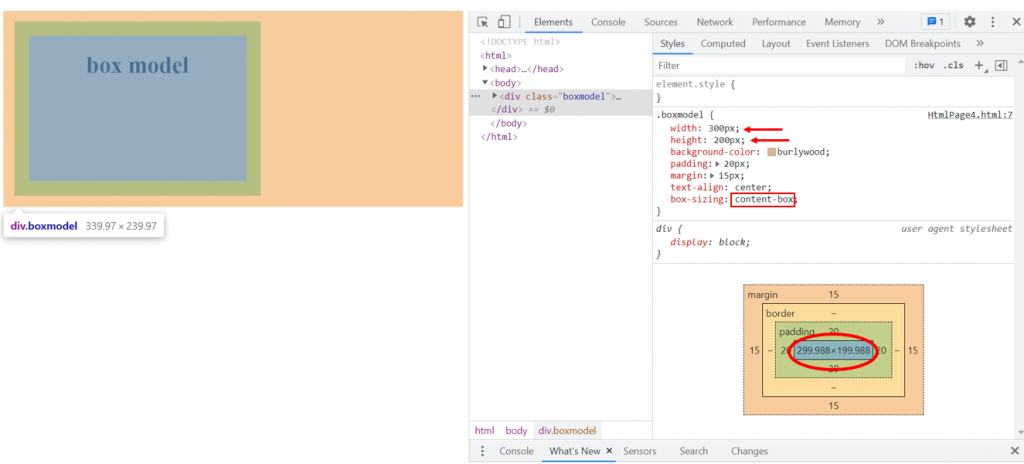
box-sizing: content-box
(预设属性值)

-
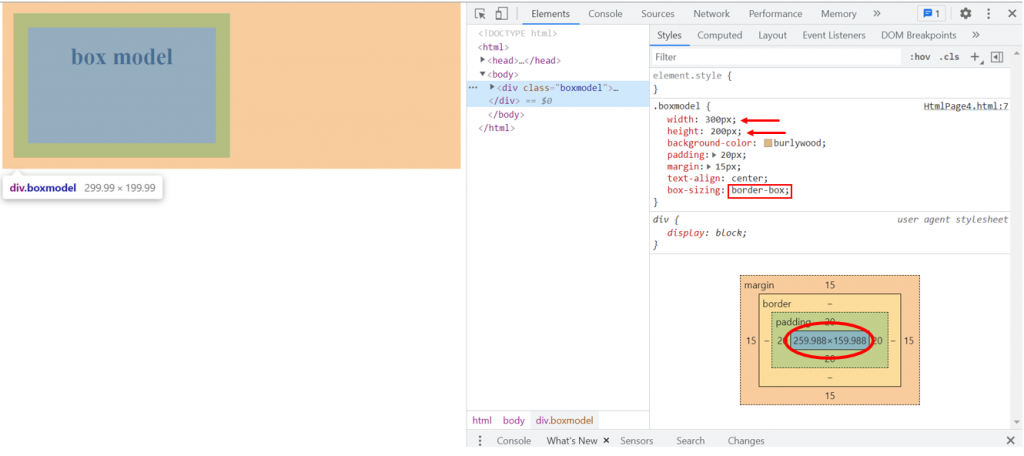
box-sizing: border-box
(元素内容将会自动内缩调整)

-
display
display是用来控制排版的元素,常见的几种属性有:
-
none(不显示元素):html元素将会消失。 -
block(区块元素)(由上而下排列):
将会占据一整行的空间,不会有其他html元素与它左右并排,可以调整边距、长宽的属性。在div元素中不会有作用,因div元素本身就会换行,且本身就是区块元素,常见的区块元素还有p、form等。 -
inline(行内元素) (由左至右排列):
不换行,会左右并排显示,常见的行内元素有span、a、img,而span和a元素不能也不需要再去调整边距、长宽的属性! -
inline-block(行内与区块元素):
两种元素性质的结合,能够左右并排显示,也可以调整边距、长宽等属性!

<head>
<meta charset="utf-8" />
.none {
display: none;
}
.block {
display:block;
background-color:antiquewhite;
}
.inline{
display:inline;
background-color:aquamarine
}
</style>
</head>
<body>
<h1 class="none">我会消失喔,不会出现在网页上!</h1>
<span class="block">区块元素,我将会占据整行</span>我再下一行瞜!
<div class="inline">div元素本来会换行,现在不会了喔!</div>我变成左右并排!
</body>
结语
这篇文章介绍了CSS的box model四个非常重要的属性观念,也介绍了调整box model大小的属性box-sizing和用来控制排版的元素display,下一篇将会介绍控制html元素在网页中位置的属性!
<<: [Day 15] 机器学习常胜军 - XGBoost
>>: .NET Core第26天_ScriptTagHelper的使用
Day 07 Create a Regression Model with Azure Machine Learning designer
Regression - Predict numeric label based on item's...
裸机Hyperviser大众化原因
今天来探讨裸机Hyperviser在近几年朝大众化的原因 摆脱固有平台 受够了各大云端运算服务的绑手...
[C 语言笔记--Day11] Makefile 的粗略笔记
Makefile 是一个是一个常常用来编译 C/C++ 专案的工具, 对应到 JAVA 了话,就有点...
Day16-打包自己的 Go package
前言 在前面的文章,有稍微解说 Go 语言的 package 的机制,有内建套件或是第三方提供的套件...
失败的升级维护...
以Android的环境特性来看,这种事情迟早要碰到... 「核心功能的元件要整个换掉。」 这种事情理...