DAY 15 处理接收到的LINE emoji讯息
我这边群组团购讯息会用到很多LINE emoji,这边会将讯息跟LINE emoji做处理
前面Day 09 回覆emoji讯息有提到Android上还接收不到emoji参数,这边我会从windows版上去操作。
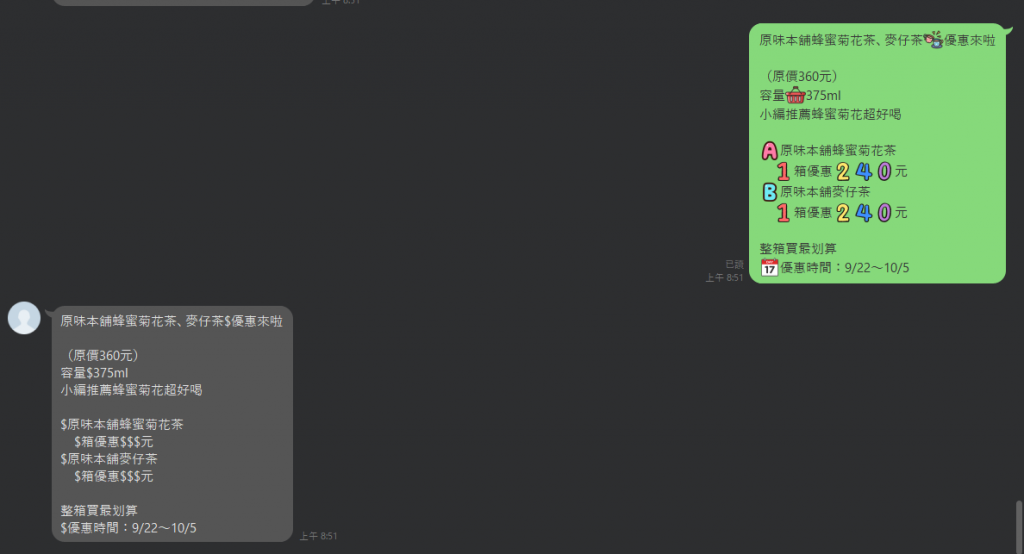
接收到的message event中,emojis包含emojiId、index、length跟productId,而讯息会变成(文字)形式,这跟我们要发送的讯息不同,这边也会针对这边做处理

{"message": {"emojis": [{"emojiId": "001", "index": 0, "length": 3, "productId": "5ac21ae3040ab15980c9b440"}, {"emojiId": "002", "index": 3, "length": 3, "productId": "5ac21a8c040ab15980c9b43f"}, {"emojiId": "003", "index": 6, "length": 3, "productId": "5ac21a13031a6752fb806d57"}], "id": "14814002850836", "text": "(A)(B)(C) 123", "type": "text"}, "mode": "active", "replyToken": "c53e4118cd0d41ce93a974f7886374bf", "source": {"groupId": "群组id", "type": "group", "userId": "使用者id"}, "timestamp": 1632694923794, "type": "message"}
这便透过emoji的index与length将有()的文字的替换为$
def handle_emoji_text(text,emojis):
lastLength=0
for emoji in emojis:
index =emoji.index-lastLength
text="%s%s%s"%(text[:index],'$',text[index+emoji.length:])
lastLength = lastLength + emoji.length-1
return text
message=TextSendMessage(handle_emoji_text(event.message.text,event.message.emojis))

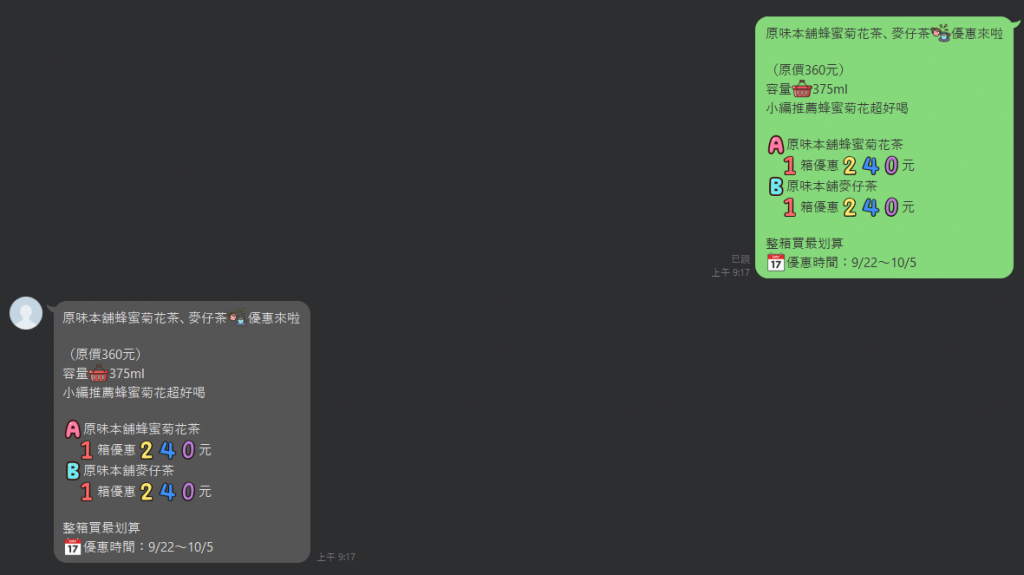
将移动过的emoji index修正
def handle_emoji(emojis):
lastLength=0
for emoji in emojis:
emoji.index =emoji.index-lastLength
lastLength = lastLength + emoji.length-1
return emojis
message=TextSendMessage( handle_emoji_text(event.message.text,event.message.emojis),emojis=handle_emoji(event.message.emojis))

<<: Day-26 吹奏创意的一曲、红透半边天的 Switch
>>: [Day13] Flutter with GetX qr_flutter & qr_code_scanner
【图解演算法】【Hash】 LeetCode 459 Repeated Substring Pattern
Question link: https://leetcode.com/problems/repea...
引导x教练这回事
决定了,就用这个主题当铁人赛30天的终点! 从起始点‧带着满满困惑学习这篇说起吧,文末提到as a ...
EP 3: Use Shell to layout TopStore App
Hello, 各位 iT邦帮忙 的粉丝们大家好~~~ 本篇是 Re: 从零开始用 Xamarin 技...
Day12-TypeScript(TS)的选择性属性(Optional Properties)
今天要来讲解TypeScript(TS)的选择性属性(Optional Properties), 在...
Unity与Photon的新手相遇旅途 | Day6-粒子效果应用范例
今天介绍两个粒子效果应用范例,一个是透过按键控制粒子效果生成以及删除,第二个是制作炸弹炸物体产生的效...